android图形系统---转贴1
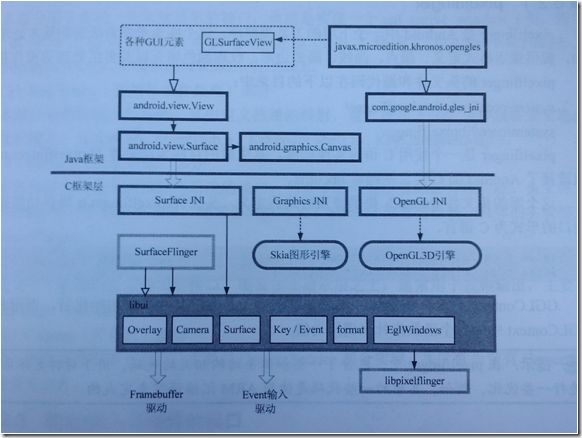
这张图形系统构架图是用手机从书上拍下来的。以这张图为主线,咱们从下到上介绍各个模块。
SurfaceFlinger
•SurfaceFlinger 是Android multimedia 的一个部分,在Android 的实现中它是一个service ,提供系统 范围内的surface composer 功能,它能够将各种应用 程序的2D 、3D surface 进行组合。
•在实际中对这些Surface 进行merge 可以采用两种方式,一种就是采用软件的形式来merge ,还一种就是采用硬件的方式,软件的方式就是我们的SurfaceFlinger(调用OpenGL) ,而硬件的方式就是Overlay 。
•SurfaceFlinger采用C/S结构,服务端负责Surface的合成等处理工作,客户端提供接口给上层操作自己的Surface,并向服务端发送消息完成实际处理工作。
Layer
•每个Surface都位于某个特定的Layer,不同的Layer有不同的特性,Android在Surface的操作实现中采用LayerBase来处理共同的操作,下面再派生不同的类。
•Android 提供了 4 种类型的 layer 供选择,每个 layer 对应一种类型的窗口,并对应这种窗口相应的操作: Layer , LayerBlur , LayerBuffer , LayerDim 。
•普通Layer 是 Android 种使用最多的一种 Layer,它为每个 Surface 分配两个 buffer : front buffer 和 back buffer ,使用flip机制。
•LayerBuffer 不具备 render buffer ,主要用在 camera preview / video playback 上。它提供了两种实现方式,一种是 post buffer ,另外一种是overlay 。不管是 overlay 还是 post buffer 都是指这个 layer 的数据来源自其他地方,只是 post buffer 是通过软件的方式最后还是将这个 layer merge 到主的 FB ,而 overlay 则是通过硬件 merge 的方式来实现。
LayerDim会将下面的Layer变暗,在弹出对话框时经常使用,LayerBlur会将下面的层模糊处理,很少使用。
这是Merge服务的处理流程,它计算了更新区域,保证绘制工作最小化,而且也使用了flip机制,以保证屏幕不会闪烁。
SurfaceFlinger模块主要在窗口管理服务模块中使用,给应用程序提供绘制表面。而绘图操作主要由skia模块提供,下面重点介绍。
基本画图功能
•四大要素:
–Bitmap(hold the pixels)
–Canvas(host the draw calls and the state of the target)
–drawing primitive (e.g. Rect, Path, text, Bitmap)
–Paint(to describe the colors and styles for the drawing)
Bitmap
•支持格式(PNG、JPG、RAW)
•支持色彩(ALPHA_8、ARGB_4444 、ARGB_8888 、RGB_565 )
•BitmapFactory.Options(share、dither、bounds等)
•Purgeable
•Immutable
•Density(getScaledHeight)
•recycle
Canvas
注意:
Matrix
Density
DrawFilter(PaintFlagsDrawFilter)临时修改paint样式
Clip
Save、SaveLayer
quickReject(EdgeType)
PorterDuff.Mode
Drawing primitives
•位图、图形、文本
•常见类型(点、线、方、圆)
•Path
•Picture
•NinePatch
•drawable
Paint
•注意
–Style(Fill, Stroke, Both)
–Flags(FILTER_BITMAP_FLAG, ANTI_ALIAS_FLAG, DITHER_FLAG)
–Stroke(Cap, Join, Width, Miter, PathEffect)
–Shader(BitmapShader, ComposeShader, LinearGradient, RadialGradient, SweepGradient )
–ColorFilter(ColorMatrixColorFilter, LightingColorFilter, PorterDuffColorFilter)
–MaskFilter(BlurMaskFilter, EmbossMaskFilter)
–Xfermode(AvoidXfermode, PixelXorXfermode, PorterDuffXfermode )
–ShadowLayer
–Fill(Shader->mask(3d)->Color)
–Rasterizer(LayerRasterizer) The raster controls/modifies how paths/text are turned into alpha masks
Drawable概念
•A Drawable is a general abstraction for "something that can be drawn.“
•The setBounds(Rect) method must be called to tell the Drawable where it is drawn and how large it should be. All Drawables should respect the requested size, often simply by scaling their imagery. A client can find the preferred size for some Drawables with the getIntrinsicHeight() and getIntrinsicWidth() methods.
•The getPadding(Rect) method can return from some Drawables information about how to frame content that is placed inside of them. For example, a Drawable that is intended to be the frame for a button widget would need to return padding that correctly places the label inside of itself.
•The setState(int[]) method allows the client to tell the Drawable in which state it is to be drawn, such as "focused", "selected", etc. Some drawables may modify their imagery based on the selected state.
•The setLevel(int) method allows the client to supply a single continuous controller that can modify the Drawable is displayed, such as a battery level or progress level. Some drawables may modify their imagery based on the current level.
•A Drawable can perform animations by calling back to its client through the Drawable.Callback interface. All clients should support this interface (via setCallback(Drawable.Callback)) so that animations will work. A simple way to do this is through the system facilities such as setBackgroundDrawable(Drawable) and ImageView.
•支持XML
各种Drawable
•Bitmap: the simplest Drawable, a PNG or JPEG image.
•Nine Patch: an extension to the PNG format allows it to specify information about how to stretch it and place things inside of it.
•Shape: contains simple drawing commands instead of a raw bitmap, allowing it to resize better in some cases. (ShaderFactory )
•Layers: a compound drawable, which draws multiple underlying drawables on top of each other.
•States: a compound drawable that selects one of a set of drawables based on its state.
•Levels: a compound drawable that selects one of a set of drawables based on its level.
•Scale: a compound drawable with a single child drawable, whose overall size is modified based on the current level.
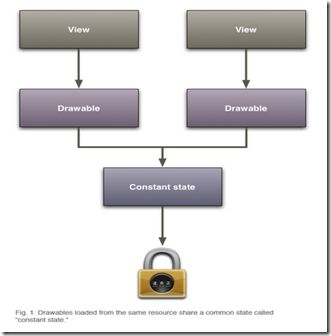
Drawable Mutations
•A Drawable is a pluggable drawing container that is usually associated with a View.
•there are about 700 drawables used in the core Android framework.
•Drawable.ConstantState
•mutate
animations
•Frame Animation vs Tween Animation
•AnimationDrawable + ImageView
•android.view.animation
•interpolator
本文来自CSDN博客,转载请标明出处:http://blog.csdn.net/zouxueping/archive/2010/05/18/5605089.aspx