【转】Adobe Flash Builder 4.7 Beta新功能详解
- 编辑自定义的参数值,
- 添加新的打包内容,
- 添加一个参数
- 通过提供一个空值来删除现有的参数。

要使用“快速修正”功能,请执行以下操作之一:
- 在编辑器中,从上下文菜单中选择“快速修正/辅助”,然后选择所需的选项。
- 使用键盘快捷键 Control+1 (Windows) 或 Command+1 (Mac OS),然后选择所需的选项。
在编辑器中,代码行旁的(红叉)表示没有可用于该错误的“快速修正”选项。
要关闭“当前错误加亮”,请在“首选项”对话框中选择“Flash Builder”>“编辑器”,然后取消选择“键入时报告问题”。这样,将只会在你保存文件后在“问题”视图中报告代码错误。你还可以在“问题”视图中使用“快速修正”选项来修正错误。要执行此操作,请在“问题”视图中右键单击错误,然后选择“快速修正”。
十二、创建 ActionScript 库项目
不知道为什么,官方的Release Notes中没有提到这项新功能。
在Flash Builder之前的版本里,只能创建 Flex 库项目。而对于我这种更喜欢直接用 ActionScript 写代码的人来说,现在可以使用 ActionScript 项目库向导构建 ActionScript 自定义代码库。通常,你创建 ActionScript 库项目,添加特定的 ActionScript 类,然后编译项目。然后,Flash Builder 生成你可以分发给其他开发者或在应用程序之间共享的 SWC 文件。
“新建 ActionScript 库项目”向导会指导你完成创建 ActionScript 库项目的步骤,提示你提供项目的名称、位置和构建路径信息。
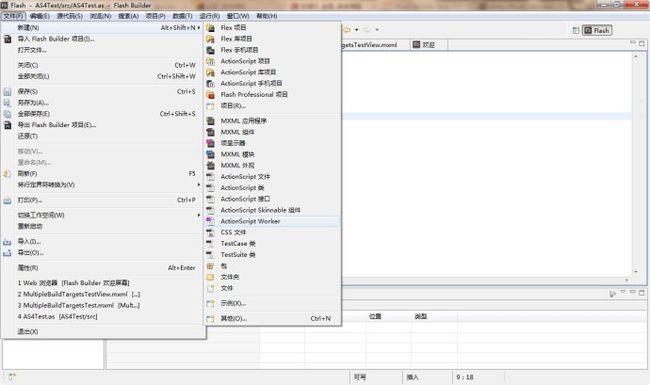
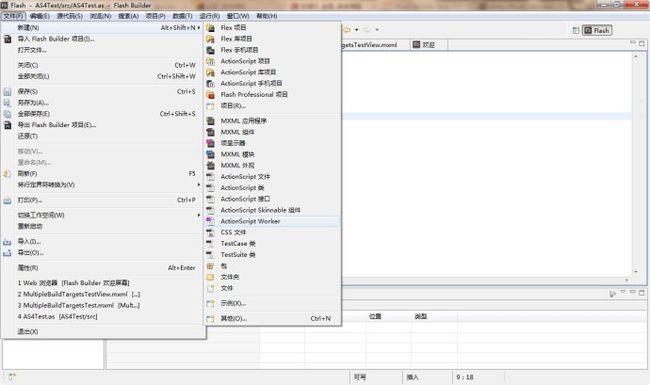
1. 选择“文件”>“新建”>“ActionScript 库项目”。
2. 输入项目名称,然后指定以下内容:
项目位置 默认位置为当前的工作空间。在 Windows 上,默认工作空间位置是 C:\Documents and Settings\username\Adobe Flash Builder\。在 Macintosh 平台上,默认工作空间位置为 /Users/username/Adobe Flash Builder/。取消选择“使用默认位置”选项后,可以选择其它项目位置。
Flex SDK 版本 选择“默认”或“特定”。还可以单击“配置 SDK”链接,在“首选参数”主页面上添加、编辑或删除 SDK。
使用旧版编译器 对于 ActionScript 项目,Flash Builder 默认使用 Falcon 编译器。如果你使用的是 Adobe Flex SDK 4.6 或更早版本的 Flex SDK,请选择“使用旧版编译器”以使用旧版编译器。
包括 Adobe AIR 库 如果你的库必须使用 AIR 功能(例如访问 AIR API),请选择此选项。然后,Flash Builder 会更改该新 ActionScript 库项目的库路径,使该路径包括 airglobal.swc 和 airframework.swc。
基于 Web 的 Flex 项目不能使用该库。如果要编写的通用库仅用于基于 Web 的应用程序或者用于基于 Web 或 AIR 的应用程序,请不要选择此选项。
3. 单击“下一步”。
4. (可选)设置构建路径信息。例如,可以将文件夹添加到包含要包括在 SWC 文件中的组件的项目源路径中。还可以添加要包括在库项目中的其它项目、文件夹或库 SWC 文件。请参阅在项目中使用 SWC 文件。
5. 输入完项目设置后,单击“完成”。
- 编辑自定义的参数值,
- 添加新的打包内容,
- 添加一个参数
- 通过提供一个空值来删除现有的参数。

要使用“快速修正”功能,请执行以下操作之一:
- 在编辑器中,从上下文菜单中选择“快速修正/辅助”,然后选择所需的选项。
- 使用键盘快捷键 Control+1 (Windows) 或 Command+1 (Mac OS),然后选择所需的选项。
在编辑器中,代码行旁的(红叉)表示没有可用于该错误的“快速修正”选项。
要关闭“当前错误加亮”,请在“首选项”对话框中选择“Flash Builder”>“编辑器”,然后取消选择“键入时报告问题”。这样,将只会在你保存文件后在“问题”视图中报告代码错误。你还可以在“问题”视图中使用“快速修正”选项来修正错误。要执行此操作,请在“问题”视图中右键单击错误,然后选择“快速修正”。
十二、创建 ActionScript 库项目
不知道为什么,官方的Release Notes中没有提到这项新功能。
在Flash Builder之前的版本里,只能创建 Flex 库项目。而对于我这种更喜欢直接用 ActionScript 写代码的人来说,现在可以使用 ActionScript 项目库向导构建 ActionScript 自定义代码库。通常,你创建 ActionScript 库项目,添加特定的 ActionScript 类,然后编译项目。然后,Flash Builder 生成你可以分发给其他开发者或在应用程序之间共享的 SWC 文件。
“新建 ActionScript 库项目”向导会指导你完成创建 ActionScript 库项目的步骤,提示你提供项目的名称、位置和构建路径信息。
1. 选择“文件”>“新建”>“ActionScript 库项目”。
2. 输入项目名称,然后指定以下内容:
项目位置 默认位置为当前的工作空间。在 Windows 上,默认工作空间位置是 C:\Documents and Settings\username\Adobe Flash Builder\。在 Macintosh 平台上,默认工作空间位置为 /Users/username/Adobe Flash Builder/。取消选择“使用默认位置”选项后,可以选择其它项目位置。
Flex SDK 版本 选择“默认”或“特定”。还可以单击“配置 SDK”链接,在“首选参数”主页面上添加、编辑或删除 SDK。
使用旧版编译器 对于 ActionScript 项目,Flash Builder 默认使用 Falcon 编译器。如果你使用的是 Adobe Flex SDK 4.6 或更早版本的 Flex SDK,请选择“使用旧版编译器”以使用旧版编译器。
包括 Adobe AIR 库 如果你的库必须使用 AIR 功能(例如访问 AIR API),请选择此选项。然后,Flash Builder 会更改该新 ActionScript 库项目的库路径,使该路径包括 airglobal.swc 和 airframework.swc。
基于 Web 的 Flex 项目不能使用该库。如果要编写的通用库仅用于基于 Web 的应用程序或者用于基于 Web 或 AIR 的应用程序,请不要选择此选项。
3. 单击“下一步”。
4. (可选)设置构建路径信息。例如,可以将文件夹添加到包含要包括在 SWC 文件中的组件的项目源路径中。还可以添加要包括在库项目中的其它项目、文件夹或库 SWC 文件。请参阅在项目中使用 SWC 文件。
5. 输入完项目设置后,单击“完成”。