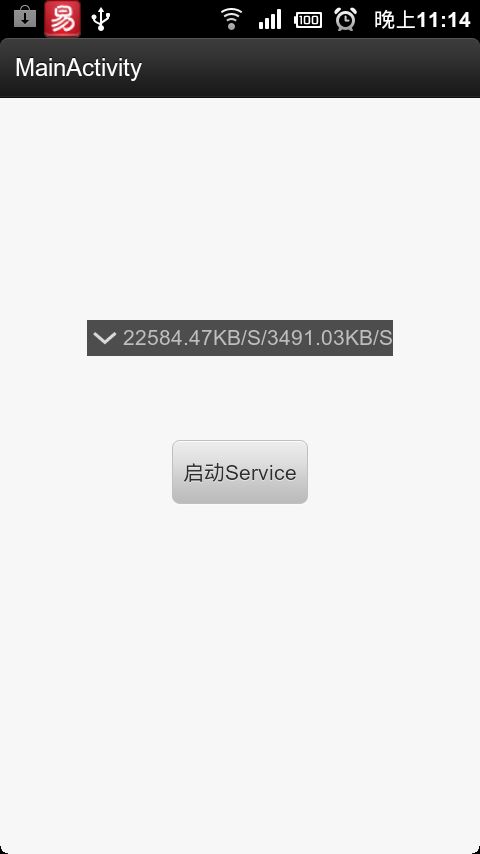
Android下仿一个优化大师的流量悬浮控件
在平台项目里面做过一个service弹出对话框的功能。这个也差不多。
下面说下这个demo的功能点吧:
1.使用service来弹出此悬浮框,从而保证能长期存在。
2.使用window manager来控制悬浮框漂浮在所有view的上层。参数具体设置见代码。
3.使用TrafficStats来检测网络流量状态。
4.使用ConnectivityManager 来对Wifi,3G等网络状态进行检测。
5.使用handler在线程中异步刷新主界面。
废话不多说了,上代码,一看就明了:
package com.wenix;
import android.app.Service;
import android.content.Intent;
import android.graphics.PixelFormat;
import android.net.TrafficStats;
import android.os.Handler;
import android.os.IBinder;
import android.os.Message;
import android.util.Log;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.view.WindowManager;
import android.widget.ImageView;
import android.widget.TextView;
import com.wenix.util.NetworkUtil;
public class TopFloatService extends Service {
protected static final String TAG = "TopFloatService";
protected static final int WHAT = 0x123456;
WindowManager wm = null;
WindowManager.LayoutParams wmParams = null;
View view;
ImageView downloadIv;
TextView flowTxt;
private float mTouchStartX;
private float mTouchStartY;
private float x;
private float y;
private String flowInfoStr;
private Handler mHandler;
@Override
public void onCreate() {
super.onCreate();
// 获取WindowManager
wm = (WindowManager) getApplicationContext().getSystemService("window");
// 设置LayoutParams(全局变量)相关参数
wmParams = new WindowManager.LayoutParams();
// setForeground(true);
view = LayoutInflater.from(this).inflate(R.layout.floating, null);
downloadIv = (ImageView) view.findViewById(R.id.downloadingImgBtn);
flowTxt = (TextView) view.findViewById(R.id.downloadingInfoTxt);
new Thread(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
while (!Thread.interrupted()) {
if (NetworkUtil.isNetworkAvailable(getApplicationContext())) {
float reciveBytes = TrafficStats.getMobileRxBytes() / 1024.0f;
float sendBytes = TrafficStats.getMobileTxBytes() / 1024.0f;
String flowInfo = getApplicationContext().getResources().getString(R.string.networkflow);
flowInfoStr = String.format(flowInfo, reciveBytes, sendBytes);
Log.i(TAG, "reciveBytes=" + reciveBytes + ",sendBytes=" + sendBytes);
Message msg = new Message();
msg.what = WHAT;
mHandler.sendMessage(msg);
}
}
}
}).start();
mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
// TODO Auto-generated method stub
super.handleMessage(msg);
if (WHAT == msg.what) {
flowTxt.setText(flowInfoStr);
}
}
};
}
@Override
public void onStart(Intent intent, int startId) {
// TODO Auto-generated method stub
super.onStart(intent, startId);
createView();
}
private void createView() {
wmParams.type = WindowManager.LayoutParams.TYPE_SYSTEM_ERROR;
// 该类型提供与用户交互,置于所有应用程序上方,但是在状态栏后面
// TYPE_TOAST TYPE_SYSTEM_OVERLAY 在其他应用上层 在通知栏下层 位置不能动鸟
// TYPE_PHONE 在其他应用上层 在通知栏下层
// TYPE_PRIORITY_PHONE TYPE_SYSTEM_ALERT 在其他应用上层 在通知栏上层 没试出来区别是啥
// TYPE_SYSTEM_ERROR 最顶层(通过对比360和天天动听歌词得出)
// 用别的TYPE还出报错... 也希望大家补充一下
wmParams.flags |= WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;// 不接受任何按键事件
wmParams.gravity = Gravity.LEFT | Gravity.TOP; // 调整悬浮窗口至左上角
// 以屏幕左上角为原点,设置x、y初始值
wmParams.x = 0;
wmParams.y = 0;
// 设置悬浮窗口长宽数据
wmParams.width = WindowManager.LayoutParams.WRAP_CONTENT;
wmParams.height = WindowManager.LayoutParams.WRAP_CONTENT;
wmParams.format = PixelFormat.RGBA_8888;
wm.addView(view, wmParams);
view.setOnTouchListener(new OnTouchListener() {
public boolean onTouch(View v, MotionEvent event) {
// 获取相对屏幕的坐标,即以屏幕左上角为原点
x = event.getRawX();
// 25是系统状态栏的高度,也可以通过方法得到准确的值,自己微调就是了
y = event.getRawY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
// 获取相对View的坐标,即以此View左上角为原点
mTouchStartX = event.getX();
mTouchStartY = event.getY() + view.getHeight() / 2;
return false;
case MotionEvent.ACTION_MOVE:
updateViewPosition();
break;
case MotionEvent.ACTION_UP:
updateViewPosition();
mTouchStartX = mTouchStartY = 0;
return false;
}
return true;
}
});
view.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
}
});
}
private void updateViewPosition() {
// 更新浮动窗口位置参数
wmParams.x = (int) (x - mTouchStartX);
wmParams.y = (int) (y - mTouchStartY);
wm.updateViewLayout(view, wmParams);
}
@Override
public IBinder onBind(Intent intent) {
return null;
}
}
工具类:
package com.wenix.util;
import android.content.Context;
import android.net.ConnectivityManager;
import android.net.NetworkInfo;
import android.util.Log;
public class NetworkUtil {
private static final String TAG = "NetworkUtil";
public static boolean isNetworkAvailable(Context context) {
ConnectivityManager connectivity = (ConnectivityManager) context.getSystemService(Context.CONNECTIVITY_SERVICE);
if (connectivity == null) {
Log.i("NetWorkState", "Unavailabel");
} else {
NetworkInfo[] info = connectivity.getAllNetworkInfo();
if (info != null) {
for (int i = 0; i < info.length; i++) {
if (info[i].getState() == NetworkInfo.State.CONNECTED) {
Log.i(TAG, info[i].getTypeName() + " Availabel");
}
}
}
return true;
}
return false;
}
}
缺点
1是还没有实现控件的事件分离,如onclick,onLongClick,onTouch等事件。
2是流量显示的不精确。
下次再慢慢完善吧。