Jcrop是一个功能强大的图像裁剪引擎
Jcrop是一个功能强大的图像裁剪引擎jQuery的。
它的设计使开发人员可以很容易地直接集成了先进的图像裁剪功能集成到任何基于Web的应用程序在不牺牲动力和灵活性(或编码,测试和调试的星期)。Jcrop还设有干净,组织良好的代码,在大多数现代的web浏览器效果很好。
在<HEAD>你需要加载必要文件的页面 这包括:
jQuery库
Jcrop的Javascript
Jcrop CSS样式表
它应该是这个样子:
<script src="js/jquery.min.js"> </ SCRIPT> <script src="js/jquery.Jcrop.min.js"> </ SCRIPT> <link rel="stylesheet" href="css/jquery.Jcrop.css" type="text/css" />
入门第一个简单点的Demo:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script src="js/jquery.Jcrop.min.js"></script>
<link rel="stylesheet" href="css/jquery.Jcrop.css" type="text/css" />
<script>
jQuery(function(){
jQuery('#user_preview_img').Jcrop({
trackDocument: true
});
});
</script>
</head>
<body>
<img alt="" src="images/area1/1.jpg" id="user_preview_img">
</body>
</html>
效果图:
jcrop简单的事件处理Demo:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script src="js/jquery.Jcrop.min.js"></script>
<link rel="stylesheet" href="css/jquery.Jcrop.css" type="text/css" />
<script>
jQuery(document).ready(function(){
jQuery('#user_preview_img').Jcrop({
onChange: showCoords,
onSelect: showCoords
});
});
// Simple event handler, called from onChange and onSelect
// event handlers, as per the Jcrop invocation above
function showCoords(c)
{
jQuery('#x1').val(c.x);
jQuery('#y1').val(c.y);
jQuery('#x2').val(c.x2);
jQuery('#y2').val(c.y2);
jQuery('#w').val(c.w);
jQuery('#h').val(c.h);
};
</script>
</head>
<body>
<div><img alt="" src="images/area1/1.jpg" id="user_preview_img"></div>
<form onsubmit="return false;" class="coords">
<label>X1 <input type="text" size="4" id="x1" name="x1" /></label>
<label>Y1 <input type="text" size="4" id="y1" name="y1" /></label>
<label>X2 <input type="text" size="4" id="x2" name="x2" /></label>
<label>Y2 <input type="text" size="4" id="y2" name="y2" /></label>
<label>W <input type="text" size="4" id="w" name="w" /></label>
<label>H <input type="text" size="4" id="h" name="h" /></label>
</form>
</body>
</html>
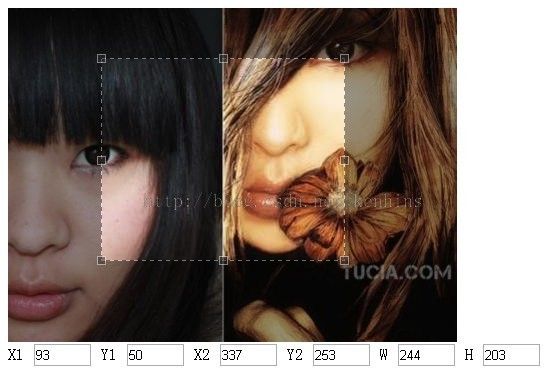
效果图:
jcrop实例演示Demo3:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script src="js/jquery.Jcrop.min.js"></script>
<link rel="stylesheet" href="css/jquery.Jcrop.css" type="text/css" />
<script>
jQuery(document).ready(function(){
jQuery('#user_preview_img').Jcrop({
onChange: showCoords,
onSelect: showCoords,
bgColor: 'red',
bgOpacity: .4,
setSelect: [ 100, 100, 50, 50 ],
aspectRatio: 16 / 9
});
});
// Simple event handler, called from onChange and onSelect
// event handlers, as per the Jcrop invocation above
function showCoords(c)
{
jQuery('#x1').val(c.x);
jQuery('#y1').val(c.y);
jQuery('#x2').val(c.x2);
jQuery('#y2').val(c.y2);
jQuery('#w').val(c.w);
jQuery('#h').val(c.h);
};
</script>
</head>
<body>
<div><img alt="" src="images/area1/1.jpg" id="user_preview_img"></div>
<form onsubmit="return false;" class="coords">
<label>X1 <input type="text" size="4" id="x1" name="x1" /></label>
<label>Y1 <input type="text" size="4" id="y1" name="y1" /></label>
<label>X2 <input type="text" size="4" id="x2" name="x2" /></label>
<label>Y2 <input type="text" size="4" id="y2" name="y2" /></label>
<label>W <input type="text" size="4" id="w" name="w" /></label>
<label>H <input type="text" size="4" id="h" name="h" /></label>
</form>
</body>
</html>
效果图:
Jcrop实例Demo4:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script src="js/jquery.Jcrop.min.js"></script>
<link rel="stylesheet" href="css/jquery.Jcrop.css" type="text/css" />
<script type="text/javascript">
jQuery(function($){
// Create variables (in this scope) to hold the API and image size
var jcrop_api,
boundx,
boundy,
// Grab some information about the preview pane
$preview = $('#preview-pane'),
$pcnt = $('#preview-pane .preview-container'),
$pimg = $('#preview-pane .preview-container img'),
xsize = $pcnt.width(),
ysize = $pcnt.height();
console.log('init',[xsize,ysize]);
$('#user_preview_img').Jcrop({
onChange: updatePreview,
onSelect: updatePreview,
aspectRatio: xsize / ysize
},function(){
// Use the API to get the real image size
var bounds = this.getBounds();
boundx = bounds[0];
boundy = bounds[1];
// Store the API in the jcrop_api variable
jcrop_api = this;
// Move the preview into the jcrop container for css positioning
$preview.appendTo(jcrop_api.ui.holder);
});
function updatePreview(c)
{
if (parseInt(c.w) > 0)
{
var rx = xsize / c.w;
var ry = ysize / c.h;
$pimg.css({
width: Math.round(rx * boundx) + 'px',
height: Math.round(ry * boundy) + 'px',
marginLeft: '-' + Math.round(rx * c.x) + 'px',
marginTop: '-' + Math.round(ry * c.y) + 'px'
});
}
};
});
</script>
<style type="text/css">
/* Apply these styles only when #preview-pane has
been placed within the Jcrop widget */
.jcrop-holder #preview-pane {
display: block;
position: absolute;
z-index: 2000;
top: 10px;
right: -280px;
padding: 6px;
border: 1px rgba(0,0,0,.4) solid;
background-color: white;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
-webkit-box-shadow: 1px 1px 5px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 1px 1px 5px 2px rgba(0, 0, 0, 0.2);
box-shadow: 1px 1px 5px 2px rgba(0, 0, 0, 0.2);
}
/* The Javascript code will set the aspect ratio of the crop
area based on the size of the thumbnail preview,
specified here */
#preview-pane .preview-container {
width: 250px;
height: 170px;
overflow: hidden;
}
</style>
</head>
<body>
<div><img alt="" src="images/area1/1.jpg" id="user_preview_img"></div>
<div id="preview-pane">
<div class="preview-container">
<img src="images/area1/1.jpg" class="jcrop-preview" alt="Preview" />
</div>
</div>
</body>
</html>
效果图:
注意:有关这些选项的对象的格式的几件事情:
文本值必须加引号(如'红','#CCC“,”RGB(10,10,10)')
数值,包括小数点,不应该被引用。
setSelect带有一个数组,这里表示为一个数组文本
aspectRatio可能是最简单的除以宽度/高度设置
后面没有逗号的最后一个选项
jQuery(function(){
});
全写为
jQuery(document).ready(function(){
});
3.常用选项设置
aspectRatio:选中区域按宽/高比,为1表示正方形。
minSize:最小的宽,高值。
maxSize:最大的宽,高值。
setSelect:设置初始选中区域。
bgColor:背景颜色
bgOpacity:背景透明度。
allowResize:是否允许改变选中区域大小。
allowMove:是否允许移动选中区域。
$( function() {
$("#demoImage").Jcrop({
aspectRatio: 1, //选中区域宽高比为1,即选中区域为正方形
bgColor:"#ccc", //裁剪时背景颜色设为灰色
bgOpacity:0.1, //透明度设为0.1
allowResize:false, //不允许改变选中区域的大小
setSelect:[0,0,100,100] //初始化选中区域
}
);
}
);
4.api用法
var api = $.Jcrop("#demoImage");
api.disable(); //设置为禁用裁剪效果
api.enable(); //设置为启用裁剪效果
api.setOptions({allowResize:false});//设置相应配置
api.setSelect([0,0,100,100]); //设置选中区域
api.disable(); //设置为禁用裁剪效果
api.enable(); //设置为启用裁剪效果
api.setOptions({allowResize:false});//设置相应配置
api.setSelect([0,0,100,100]); //设置选中区域
$( function() {
//事件处理
$("#demoImage").Jcrop(
{
onChange:showCoords, //当选择区域变化的时候,执行对应的回调函数
onSelect:showCoords //当选中区域的时候,执行对应的回调函数
}
);
}
);
function showCoords(c) {
$("#txtX1").val(c.x); //得到选中区域左上角横坐标
$("#txtY1").val(c.y); //得到选中区域左上角纵坐标
$("#txtX2").val(c.x2); //得到选中区域右下角横坐标
$("#txtY2").val(c.y2); //得到选中区域右下角纵坐标
$("#txtWidth").val(c.w); //得到选中区域的宽度
$("#txtHeight").val(c.h); //得到选中区域的高度
}