- AI写代码工具赋能前端开发:提升开发者解决问题能力
bd_ming
人工智能前端
近年来,人工智能(AI)技术在各个领域都取得了显著进展,前端开发领域也不例外。AI的快速发展为前端开发者带来了前所未有的机遇,同时也带来了新的挑战。开发者需要不断学习新的技术和工具,以适应快速变化的开发环境。而AI写代码工具的出现,为开发者提升解决问题的能力提供了强有力的支持。本文将探讨AI前端开发工具如何帮助开发者更高效地解决问题,并以ScriptEcho为例进行说明。……传统的Web前端开发工
- Python文件操作与面向对象
午觉千万别睡过
Pythonpython
文件操作文件操作open函数open(file,model,encoding)上述函数中:file:待操作文件路径model:打开文件的格式,程序默认是rmodel:r(读)w(写)wb(书写字节文件)rb(读取字节文件)a(追加写入)(所有这些字母的后面加上一个+则表示即可读又可写)encoding:gbk\utf-8说明:a表示追加写入,追加写入的意思是不会覆盖掉原有的内容。如果model对应
- 【计算机网络】数据链路层数据帧(Frame)格式
菜萝卜子
计算机网络计算机网络网络
在计算机网络中,数据帧(Frame)是数据链路层的协议数据单元(PDU),用于在物理介质上传输数据。数据帧的格式取决于具体的链路层协议(如以太网、PPP、HDLC等)。以下是常见数据帧格式的详细说明:**以太网(Ethernet)数据帧格式**以太网是最常用的局域网技术,其数据帧格式有两种标准:IEEE802.3和EthernetII(DIX标准)。以下是EthernetII的帧格式:字段长度(字
- Java——接口
六七_Shmily
javajavapython开发语言
在Java中,接口(Interface)是一种特殊的引用类型,用于定义一组方法的规范(即方法签名),而不包含方法的实现。接口是Java实现多态和抽象的重要机制之一。以下是关于Java接口的详细说明:1.接口的定义接口使用interface关键字定义。它可以包含:抽象方法:没有方法体的方法。默认方法(Java8+):使用default关键字定义,可以有方法体。静态方法(Java8+):使用stati
- 麒麟系统安装达梦DM8数据库
程序猿的杂货店
C#开发总结数据库DM8达梦数据库国产数据库麒麟系统
1环境说明在虚拟机上安装麒麟系统,在麒麟系统上安装达梦数据库,并且通过window去管理2官网地址https://www.dameng.com/list_110.html或https://eco.dameng.com/download/(推荐)3下载Docker安装包下载网站:https://eco.dameng.com/download/下载地址:https://download.dameng.
- TypeScript与JavaScript的区别
本文我们要聊一聊TypeScript和JavaScript之间的区别。可能我们已经注意到,TypeScript是JavaScript的超集,那么它到底比JavaScript多了些什么?为什么我们要选择TypeScript,而不仅仅是写普通的JavaScript呢?本文我们就一起看看TypeScript和JavaScript的核心差异,让你对它们有个更加清晰的认识。3.1什么是TypeScript与
- redis 使用
m0_51274464
面试学习路线阿里巴巴redis数据库缓存
文章目录补充说明语法选项参数实例连接服务端添加数据查询数据删除数据补充说明yum安装的redis.conf在/etc/redis/redis.conf语法redis-cli(选项)(参数)选项-a输入密码-n选择数据库若无此参数默认选中0数据库参数set添加数据keys用于查询此参数后可输入正则查询|keys"*"del删除数据实例连接服务端无密码链接:redis-cli有密码链接:redis-c
- 蓝桥杯练习代码
月吟荧静
蓝桥杯训练题目蓝桥杯笔记学习
一、盛最多水的容器给定一个长度为n的整数数组height。有n条垂线,第i条线的两个端点是(i,0)和(i,height[i])。找出其中的两条线,使得它们与x轴共同构成的容器可以容纳最多的水。返回容器可以储存的最大水量。说明:你不能倾斜容器。示例1:输入:[1,8,6,2,5,4,8,3,7]输出:49解释:图中垂直线代表输入数组[1,8,6,2,5,4,8,3,7]。在此情况下,容器能够容纳水
- 【Linux】Linux 系统上查看端口使用情况的常用方法
gskyi
linux运维服务器
在Linux系统上查看端口使用情况的常用方法有以下几种:1.使用netstat命令netstat是一个非常强大的网络工具,它可以显示各种网络相关信息,包括端口使用情况。netstat-tuln选项说明:-t显示TCP端口-u显示UDP端口-l仅显示监听状态的端口-n以数字形式显示地址和端口2.使用ss命令ss是一个功能更强大且效率更高的工具,推荐在现代Linux发行版中使用。ss-tuln选项说明
- Promise_链式调用(解决回调函数地狱)
还是鼠鼠
javascriptajax前端vscodehtml5
目录介绍代码结构代码index.html(HTML部分)运行结果代码分析总结介绍本示例展示了如何使用JavaScript中的Promise对象解决传统回调函数嵌套(即“回调地狱”)的问题。通过链式调用的方式,使得多个异步操作变得更加线性和易于维护。代码演示了如何利用Promise按顺序获取省、市、区的信息,并将它们依次拼接成完整的地址。代码结构HTML部分:HTML代码主要提供一个简单的框架,包含
- Linux核心命令—find命令详解
佞臣888
Lniux常用技能运维测试类型nginx
find命令是用来在给定的目录下查找符合给定条件的文件find[OPTIONS][查找起始路径][查找条件][处理动作]基本参数说明:基本用法:fifind路径选项-type#根据文件类型find/var/log-typef-name"*.log";find/var/log-typed-name#根据文件名find/var/log-typef-name"*.log"-perm#根据文件权限find
- 请谈谈 React 中的虚拟 DOM,如何通过 Diff 算法最小化真实DOM 更新次数?
程序员黄同学
前端开发JavaScriptJava面试题react.js算法javascript
一、虚拟DOM核心原理与Diff算法机制1.虚拟DOM的本质虚拟DOM是轻量级的JavaScript对象,用于描述真实DOM结构。每次组件状态变化时,React会生成新的虚拟DOM树,通过对比新旧树差异(Diffing)来最小化DOM操作。//虚拟DOM对象结构示例constvNode={type:'div',props:{className:'container',children:[{type
- “[object Object]“ is not valid JSON 的解决方案
dushky
json前端
1错误描述:使用JSON.parse()时,经常会提示:"[objectObject]"isnotvalidJSON。有2种解决方案:1.1不需要使用JSON.parse()方法JSON.parse()的工作是将JSON转换回JavaScript,所以如果从服务器响应中获取JSON,但在到达您的代码之前已经转换为JavaScript了,就不需要JSON.parse()!//ERROR!已经是jav
- 日常整理系列——笔试刷题00002
Cutepingping
前端h5+cssJavaScript语言笔试题库
1.RegExp对象的方法JavaScriptRegExp对象有3个方法:test()、exec()和compile()。(1)test()方法用来检测一个字符串是否匹配某个正则表达式,如果匹配成功,返回true,否则返回false;(2)exec()方法用来检索字符串中与正则表达式匹配的值。exec()方法返回一个数组,其中存放匹配的结果。如果未找到匹配的值,则返回null;(3)compile
- 【MySQL】事务隔离级别,Java开发者必知必会
程序员大任
MySQLmysqljava数据库
为了更好地说明事务隔离级别,请先移步【MySQL】快速理解脏读、不可重复读、幻读你们在开发时是否遇到过这些诡异现象?刚扣完款却显示余额未更新?两次查询结果不一致导致逻辑错误?批量操作时莫名多出几条记录?这些问题的根源都指向今天要深入探讨的——事务隔离级别!数据库中有四种隔离级别,分别是读未提交(Readuncommitted),读已提交(Readcommitted),可重复读(Repeatable
- lua-游戏红点提示系统抽象设计
努力的小钟
lualua游戏
文章目录前言一、定义红点节点类型二、节点注册与管理三、状态更新与冒泡机制四、示例配置与使用五、结构示意图六、关键机制说明总结前言在游戏开发中,红点提示系统可以通过树形结构和策略模式进行抽象,实现高扩展性。以下是基于Lua的实现方案:一、定义红点节点类型节点分为两种类型:叶子节点:直接绑定条件函数(如检查新道具)组合节点:自动聚合子节点状态(任一子节点激活则激活)--================
- DAY9.用栈实现队列、用队列实现栈、括号匹配、删除相邻重复项
居然有人654
c++数据结构算法
用栈实现队列(leetcode第232题)题目请你仅使用两个栈实现先入先出队列。队列应当支持一般队列支持的所有操作(push、pop、peek、empty):实现MyQueue类:voidpush(intx)将元素x推到队列的末尾intpop()从队列的开头移除并返回元素intpeek()返回队列开头的元素booleanempty()如果队列为空,返回true;否则,返回false说明:你只能使用
- 【设计模式】【行为型模式(Behavioral Patterns)】之观察者模式(Observer Pattern)
春风十里不如你9527
设计模式观察者模式
1.设计模式原理说明观察者模式(ObserverPattern)是一种行为设计模式,它定义了一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都会得到通知并自动更新。这种模式非常适合处理事件驱动系统,其中对象之间需要保持同步但又不想紧密耦合。主要角色Subject(主题/被观察者):它知道它的观察者是谁。任何数量的观察者都可以观察一个主题。提供注册和删除观察者对象的方法。Obse
- ubuntu22.04连接github无法访问的问题
im长街
Ubuntu22.04框架/工具的安装和使用学习
目录说明安装说明此方案只针对虚拟机,如果是云服务器(毕竟是官方维护,github还是能访问到的)多试几次肯定能够访问到的.我们无法访问github,所以我们目前能够访问github的途径基本上只能这样.所以我们需要选择一款软件来帮助我们访问github,目前市面上很多软件都不支持ubuntu系统,而有一款软件支持ubuntu系统,而且是免费的.steam++安装默认root用户1.创建一个目录mk
- 观察者模式说明(C语言版本)
咸鱼过江
观察者模式c语言
观察者模式主要是为了实现一种一对多的依赖关系,让多个观察者对象同时监听某一个主题对象。这个主题对象在状态发生变化时,会通知所有观察者对象,使它们能够自动更新自己。下面使用C语言实现了一个具体的应用示例,有需要的可以参考下#include#include#include#include//观察者的结构定义typedefstruct{void(*add)(void*data);void(*update
- Qt6快速安装方法
astragin
C++QTqt开发语言
1引言与Qt5不同,Qt6不提供离线安装包,采用线上安装的形式。受限于国内网络环境,直接从官网安装Qt6速度奇慢,甚至中途出现报错的情况比比皆是,这导致很多开发者没法在第一时间尝鲜Qt6。为了解决这个痛点,本文提供两种安装WindowsQt6的快速方法,并以安装Qt6.8.1为例具体说明。2编译源码的安装方式2.1下载源码包首先从常见国内镜像网站上下载qt-everywhere-src-6.8.1
- 项目上传github步骤
虾饺爱下棋
githubgiteegit
上传到GitHub的步骤大致是这样的:1.添加文件到暂存区首先,你需要将你修改的文件添加到Git的暂存区。使用gitadd.可以将当前目录下的所有文件(包括新增文件和修改过的文件)添加到暂存区:gitadd.2.提交文件到本地仓库接下来,使用gitcommit提交你的更改。你可以为提交写一个简短的说明,描述此次提交的内容。例如:gitcommit-m"添加了新的训练模型"3.推送更改到远程仓库然后
- Netty Reactor 线程模型
Think_Higher
Netty从入门到理解
Reactor线程模型是Netty实现高性能的核心所在,在Netty中EventLoop是Reactor线程模型的核心处理引擎,那么EventLoop到底是如何实现的呢?又是如何保证高性能和线程安全性的呢?说明:本文参考的Netty源码版本为4.1.42.Final。文章目录Reactor线程执行的主流程轮询I/O事件处理I/O事件1.processSelectedKeysPlain2.proce
- Linux(持续更新)
你在我身后
Linux学习笔记linux运维服务器
2024/06/20tar用来压缩和解压文件。tar本身不具有压缩功能,他是调用压缩功能实现的。语法tar[必要参数][可选参数][文件]参数说明-z:支持gzip解压文件;-x:从压缩的文件中提取文件;-f:指定压缩文件;-v:显示操作过程;-c:建立新的压缩文件;例子解压一个已经被gzip压缩的归档文件:tar-zxvfexample.tar.gz-z:表示要使用gzip解压归档文件。-x:表
- SSM框架整合大揭秘:Spring+SpringMVC+MyBatis配置详解与实战
小柒笔记
springmybatisjava
在JavaWeb开发中,SSM(Spring、SpringMVC、MyBatis)框架是常用的技术栈,它们分别负责业务逻辑层、控制层和数据访问层。本文将详细介绍如何整合这三个框架,并通过实例进行说明。SSM框架简介Spring:Spring是一个开源的企业级Java应用框架,它提供了IoC(控制反转)和AOP(面向切面编程)等特性,可以简化Java企业应用的开发。SpringMVC:SpringM
- 后缀表达式求值
chenhehe11
考研数据结构刷题算法数据结构leetcode
后缀表达式LCR036.逆波兰表达式题目分析代码优化1优化2LCR036.逆波兰表达式根据逆波兰表示法,求该后缀表达式的计算结果。有效的算符包括+、-、*、/。每个运算对象可以是整数,也可以是另一个逆波兰表达式。说明:整数除法只保留整数部分。给定逆波兰表达式总是有效的。换句话说,表达式总会得出有效数值且不存在除数为0的情况。示例1:输入:tokens=["2","1","+","3","*"]输出
- GO和kEGG富集分析
begei
面试学习路线阿里巴巴golang开发语言后端
文章目录前言一、GO和KEGG1.**GO富集分析:**2.KEGG富集分析:二、使用步骤1.数据处理2.GO分析3.KEGG富集总结前言GO(GeneOntology,基因本体)富集和KEGG(KyotoEncyclopediaofGenesandGenomes,京都基因与基因组百科全书)富集分析能够从不同角度揭示基因的功能和生物学意义一、GO和KEGG1.GO富集分析:说明基因在分子功能(Mo
- 使用 ahooks 解决 React 的闭包问题
SvqiAnaconda
react.jsjavascript前端前端开发
React是一种流行的JavaScript库,用于构建用户界面。它通过组件化的方式,以声明式的方式处理界面状态和交互。然而,在使用React进行开发时,我们可能会遇到闭包问题。闭包问题指的是在函数组件中使用的闭包变量可能会出现意外的行为,导致bug和内存泄漏。幸运的是,ahooks是一个优秀的解决方案,它可以帮助我们解决React中的闭包问题。ahooks是一个基于ReactHooks的库,它提供
- 使用 Ahooks 解决 React 的闭包问题
ZdqDeveloper
react.jsjavascript前端
React是一种流行的前端框架,但在使用React进行开发时,经常会遇到闭包问题。闭包问题主要出现在使用Hooks的函数组件中,由于JavaScript语言特性,函数组件内部的闭包会导致一些意外的行为和错误。为了解决这个问题,可以使用Ahooks库提供的解决方案。本文将详细介绍Ahooks是如何解决React的闭包问题的,并提供相应的源代码示例。首先,我们需要了解闭包问题是如何在React中产生的
- C++汇率结算软件
2501_90802096
c++
好的!以下是一个用C++编写的简单汇率结算软件的示例代码。这个程序允许用户输入金额和选择货币类型,然后将其转换为其他货币类型。为了简化实现,我们假设汇率是固定的,但你可以根据需要扩展为动态获取汇率。C++汇率结算软件功能描述•用户输入金额。•用户选择源货币和目标货币。•程序根据预设的汇率计算并输出转换后的金额。•提供退出选项。示例代码代码说明•汇率常量:•程序中定义了美元(USD)、欧元(EUR)
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
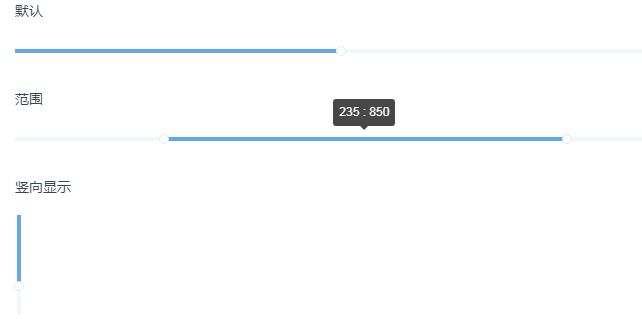
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
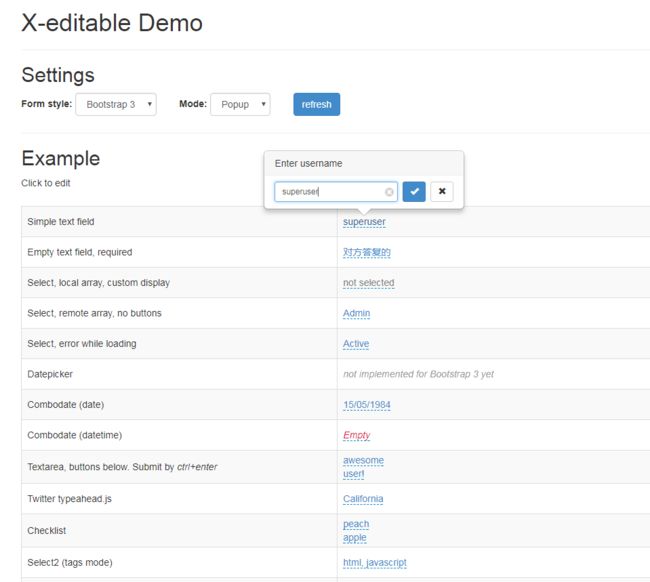
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$