每日学习总结:可访问性不一致问题、table边框单元格效果、sql修改数据库、表、字段名
2013-5-26
1. 可访问性不一致,参数类型***比方法***的访问性低
这样的情形出现的情况往往是在方法中操作一个类对象,而该类的访问修饰符非Public,只需要将其访问修饰符改为Public即可。
2. table边框单元格效果
上周开发遇到的一个小问题,就是动态的显示一个table时,需要为其加上边框,每个单元格都需要有边框,只是一个很简单的CSS样式而已,代码如下:
<style type=” text/css”>
#main table td,table
{
border:1px solid;
}
</style>
<div id="main">
<table>
<tr><td>今天下雨了</td><td>今天下雨了</td><td>今天下雨了</td><td>今天下雨了</td></tr>
<tr><td>今天下雨了</td><td>今天下雨了</td><td>今天下雨了</td><td>今天下雨了</td></tr>
<tr><td>今天下雨了</td><td>今天下雨了</td><td>今天下雨了</td><td>今天下雨了</td></tr>
<tr><td>今天下雨了</td><td>今天下雨了</td><td>今天下雨了</td><td>今天下雨了</td></tr>
</table>
</div>
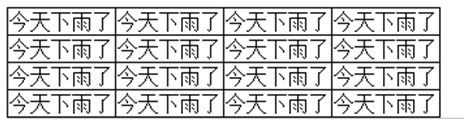
但是却出来了如下的结果:
图-1 默认的显示效果
事实上需要的是这样的结果:
图-2 增加border-collaps:collpase属性之后的显示效果
最后终于找到了问题的所在,原来只要在css样式里,加上如下样式即可:
border-collapse:collapse;
border-collapse 属性设置表格的边框是否被合并为一个单一的边框,还是像在标准的 HTML 中那样分开显示,默认的都是分开显示,也就是separte。
此外,如果设置border-spacing的值为0,也会出现单元格合并的情况,如下图所示:
图-3 border-spacing=0时的效果图
这个时候很明显border被明显加粗了,主要是因为边框重叠在一起了,所以会有加粗的效果。
在上图2中我们可以看到虽然出现了我们想要的效果,但是单元格中内容全部都是紧靠单元格显示的,这样看起来不是很美观,那么如何让其据单元格边框有一定的距离进行显示呢?也许会有朋友说设置什么cellpadding属性啊,等等之类的,刚刚做了下测试,发现即使设置了该属性值,也没有明显的效果,查看了一些资料发现,cellpadding,cellspacing都是废弃的属性了,早已不推荐使用,最新的html5里已经彻底去掉了这些表现型的属性。可以通过合并表格框,设置td的padding来控制单元格内容与边框的距离,css样式如下:
<style type="text/css">
#main table td,table
{
border:1px solid;
border-collapse:collapse;
padding:3px;
}
</style>
图-4 设置border-collapse和padding属性后的效果图
3.sql 修改数据库名、表名 、字段名、字段类型
1) 修改数据库名:
sp_renamedb 'old-db-name','new-db-name'
例:sp_renamedb ‘Test’,’NewDB’
1) 修改表名
sp_rename 'old-table-name','new-table-name'
sp_rename ‘Test’,’NewTest’
2) 修改字段名
sp_rename ‘tablename.old-columnname’,’new-columnname’
sp_rename ‘Test.Id’,’Test.ID1’
3) 修改字段类型
Alter table 表名 alter column 字段名 字段新类型
Alter table Test alter column testId int
这些都是比较在开发中遇到的比较细碎的东西,算不上有什么难度,但是,记录下来算是对自己学习的一个总结和温习,同时也希望给大家带来一些帮助。