Eg:Gallery与ImageSwitcher结合的图片浏览小程序
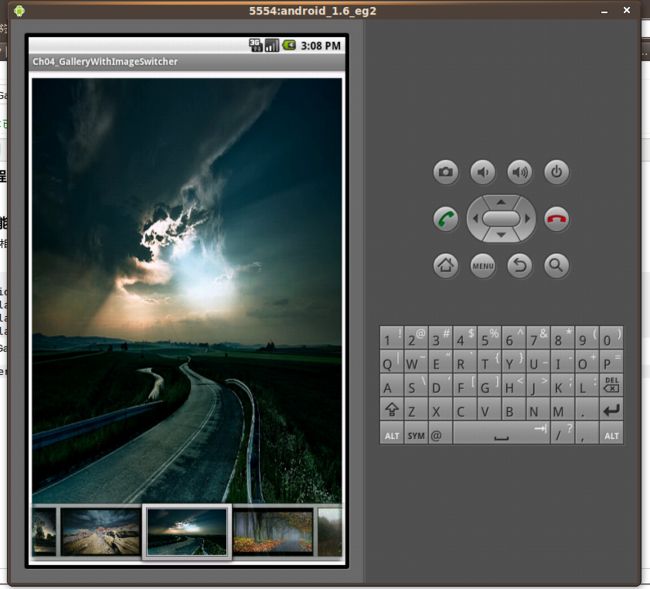
先来看一下程序运行截图:
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
1.Gallery功能模块的实现:
1.1.res/layout,相应的xml文件中添加<Gallery/>元素,注意布局文件是相对布局(RelativeLayout)
<Gallery
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"/>
1.2.activity中Gallery实例化
Gallery gallery = (Gallery) findViewById(R.id.gallery);1.3.为项目添加图片资源(sample_1~sample_7)
1.4.为Gallery定制适配器(adapter)
//定制适配器
public class ImageAdapter extends BaseAdapter {
int mGalleryItemBackground;
private Context mContext;
private Integer[] mImageIds = {
R.drawable.sample_1,
R.drawable.sample_2,
R.drawable.sample_3,
R.drawable.sample_4,
R.drawable.sample_5,
R.drawable.sample_6,
R.drawable.sample_7
};
public ImageAdapter(Context c) {
mContext = c;
TypedArray attr = mContext.obtainStyledAttributes(R.styleable.HelloGallery);
mGalleryItemBackground = attr.getResourceId(
R.styleable.HelloGallery_android_galleryItemBackground, 0);
attr.recycle();
}
public int getCount() {
return mImageIds.length;
}
public Object getItem(int position) {
return null;
}
public long getItemId(int position) {
return mImageIds[position];
}
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView = new ImageView(mContext);
imageView.setImageResource(mImageIds[position]);
imageView.setLayoutParams(new Gallery.LayoutParams(150, 100));
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setBackgroundResource(mGalleryItemBackground);
return imageView;
}
}
1.5.为Gallery实例设置适配器
final ImageAdapter myImageAdapter=new ImageAdapter(this); gallery.setAdapter(myImageAdapter);
2.ImageSwitcher功能模块的实现:
2.1.为activity添加(实现)ViewFactory接口
public class Ch04_GalleryWithImageSwitcherActivity extends Activity implements ViewFactory{...}
2.2.实现该接口的函数(该函数用来创建View并返回给ImageSwitcher实例)
/**
* override for ViewSwitcher.ViewFactory#makeView()
*/
@Override
public View makeView() {
// TODO Auto-generated method stub
ImageView tmp_imageView=new ImageView(this);
tmp_imageView.setBackgroundColor(0xff0000);
tmp_imageView.setScaleType(ImageView.ScaleType.FIT_XY);
tmp_imageView.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.FILL_PARENT,LayoutParams.FILL_PARENT));
return tmp_imageView;
}
2.3.res/layout,<Gallery/>标签所在的布局文件xml中添加<ImageSwitcher/>,注意<ImageSwitcher>标签一定要在<Gallery/>标签前面
<ImageSwitcher android:id="@+id/switcher"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
/>
2.2.ImageSwitcher实例化,并进行动态设置
//ImageSwitcher
mSwitcher=(ImageSwitcher)findViewById(R.id.switcher);
mSwitcher.setFactory(this);
//设置动态效果
mSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,android.R.anim.slide_in_left));
mSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,android.R.anim.slide_out_right));
3.将两者结合起来(通过给Gallery设置监听器,并在监听器中调用ImageSwitcher实例的setImageResource()函数):
mSwitcher.setImageResource((int) myImageAdapter.getItemId(0)); //为ImageSwitcher设置默认图片
gallery.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v, int position, long id) {
Toast.makeText(Ch04_GalleryWithImageSwitcherActivity.this, "" + position, Toast.LENGTH_SHORT).show();
mSwitcher.setImageResource((int) myImageAdapter.getItemId(position));
}
});
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////本文涉及资源:
1.本文对应实例源代码