ASP.NET MVC 的表单提交
ASP.NET MVC 开发过程中,我们经常要提交表单数据到后台进行处理。今天就把常见的开发过程中用到的一些数据(表单)提交的方式做一个总结,方便自己今后查阅,如果对大家有益,那就更好了,总结得不好请大家给我留言指正。
首先我们说说不使用ASP.NET MVC 的一些特性,也不使用Jquery的Ajax做最简单的表单提交。这种表单提交只使用了HTML标签,使用html表单form的Action指向需要接收参数的Controllrt里面的Action。这时候获取表单里面的参数是通过Request.Form的形式来获取的。Request请求封装了form表单的具体细节。这个例子的代码如下:
1.控制器
public ActionResult Regist()
{
return View();
}
[HttpPost]
public string Regist(string name)
{
string username = Request.Form["Username"];
string password = Request.Form["Password"];
return "Welcome:" + name;
}
2.Regist.ashtml
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<title>Regist</title>
<script src="../../Scripts/jquery-1.4.4.js" type="text/javascript"></script>
<script type="text/javascript">
function Submit() {
$("#frmRegist").submit();
}
</script>
</head>
<body>
<div>
<form id="frmRegist" action="/Home/Regist" method="post">
<table border="2">
<tr>
<th colspan="2">User Regist</th>
</tr>
<tr>
<td>Username:</td>
<td><input type="text" id="txtUsername" name="Username" /></td>
</tr>
<tr>
<td>Password:</td>
<td><input type="password" id="txtPassword" /></td>
</tr>
<tr>
<td colspan="2"><input type="button" id="btnSubmit" value="Regist" onclick="Submit()" /></td>
</tr>
</table>
</form>
</div>
</body>
</html>
这里面我们仅仅使用了Jquery来获取form对象而已,通过document.GetElementById也可以办到,本质上来说还是可以不依赖Jquery的。
可以看到前端输入的值从后台的方法可以获取到,再进行处理就很方便了。这是最原始的表单提交方式,缺点在于如果字段很多的话,需要对每一个字段进行获取。
然后我们可以使用ASP.NET MVC 支持的模型绑定的form进行提交,模型绑定之后,我们就可以提交一个对象过去,这样就方便多了。模型绑定的控制器如下:
public ActionResult Regist2()
{
return View();
}
[HttpPost]
public ActionResult Regist2(User user)
{
return View();
}
注意,控制器这时候跟模型没关系,绑定模型的页面直接和模型打交道。
@model MyMvcApp.Models.User
@{
Layout = null;
}
@using (Html.BeginForm("Regist2", "Home", FormMethod.Post))
{
<p>name:@Html.TextBoxFor(x => x.Name)</p>
<p>email:@Html.TextBoxFor(x => x.Email)</p>
<p>phone:@Html.TextBoxFor(x => x.Phone)</p>
<p>gender:@Html.DropDownListFor(x=>x.Gender,new []{
new SelectListItem{ Text = "boy", Value = "male", Selected = true},
new SelectListItem{ Text = "girl", Value = "female", Selected = false }},"--please select gender--")</p>
<p><input type="submit" id="btnSubmit" value="submit" /></p>
}
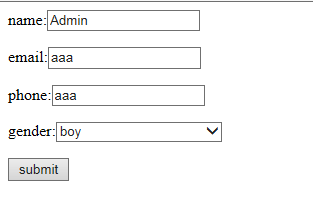
这里的模型绑定之后,输入框等跟字段就直接绑定了。运行效果如下:
接下来,我们再讨论一种以Ajax形式提交的表单,就是AjaxForm,这种form是 html的一种扩展标签。ajax提交不需要刷新的特性增强了用户体验,不失为一种好方法。
控制器代码如下:
public ActionResult Regist3()
{
return View();
}
[HttpPost]
public string Regist3(User user)
{
return "Welcome:" + user.Name;
}
页面的代码如下:
@model MyMvcApp.Models.User
@{
Layout = null;
}
<script src="../../Scripts/jquery-1.4.4.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.unobtrusive-ajax.js" type="text/javascript"></script>
<script type="text/javascript">
function OnSuccess(responseData) {
$("#result").html = responseData;
}
</script>
@using (Ajax.BeginForm("Regist3", "Home", null, new AjaxOptions { HttpMethod = "POST", UpdateTargetId = "result", OnSuccess = "OnSuccess" }))
{
<p>NAME:@Html.TextBoxFor(x => x.Name)</p>
<p>EMAIL:@Html.TextBoxFor(x => x.Email)</p>
<p>PHONE:@Html.TextBoxFor(x => x.Phone)</p>
<p><input type="submit" id="btnSubmit" value="submit" /></p>
}
<div id="result">
</div>
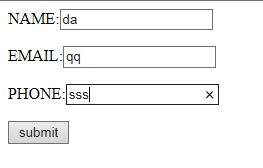
运行效果就是通过Ajax请求,返回一个欢迎用户的字符串。初始界面如下:
最后介绍通过Ajax提交的表单形式,这种形式其实不局限于表单,通常做数据的提交都可以做,这里为了演示,使用了一个表单来做例子。控制器代码如下:
public ActionResult Regist4()
{
return View();
}
[HttpPost]
public string Regist4(string username,string email)
{
return "Hello: [" + username + "] your eamil is : [" + email + "]";
}
页面代码如下:
@{
Layout = null;
}
<script src="../../Scripts/jquery-1.4.4.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
$.ajax({
url: "/Home/Regist4",
type: "POST",
dataType: "JSON",
data: { username: $("#txtName").val(), email: $("#txtEmail").val() },
success: function (data) {
//alert(data);
$("#result").html("success");
$("#result").css("color", "red");
}
});
});
});
</script>
<table border="2">
<tr>
<td colspan="2" align="center">User Regis Demo</td>
</tr>
<tr>
<td>NAME:</td>
<td><input type="text" id="txtName" style="width:160"/></td>
</tr>
<tr>
<td>Email:</td>
<td><input type="text" id="txtEmail" style="width:160"/></td>
</tr>
<tr>
<td><input type="reset" id="btnReset" value = "reset" style="width:50" /></td>
<td><input type="submit" id="btnSubmit" value = "submit" style="width:160"/></td>
</tr>
</table>
<div id="result">Jquery Ajax Call Result Will Display here...</div>
运行结果就是通过Ajax提交之后,返回结果,更新div里面的内容。
这几种形式的提交都是支持的,希望对大家有所帮助的。