ASP.NET MVC 视图与模型绑定
在ASP.NET MVC 中视图与模型是可以直接绑定的,这样就绕过了Controller。这种应用场景主要是做信息的提交,比如用户的注册,订单的提交等等。在蒋金楠的《ASP.NET MVC 5框架揭秘》中,他提出MVC视图与模型直接绑定容易带来“混乱”,建议在开发过程中对视图,模型及控制器的交互做好约定,或者使用MVP模式。MVP模式杜绝了视图与模型的直接交互,从根本上解决这个问题。今天我写了一个小例子,来看看视图与模型是如何直接绑定的及绑定的意义。
项目结构如上图所示,Models层单独抽出来,目前只有两个类,Product和User类,目前没有模型校验,因为不是这个章节的重点。
public ActionResult Index()
{
return View();
}
[HttpPost]
public string Index(User user)
{
return "Thank you :" + user.Name;
}
控制器中的两个方法,一个是初次访问VIEW的时候用的,另一个是POST方法使用的。VIEW页面代码如下:
@model MyMvcApp.Models.User
@{
Layout = null;
}
@using(Html.BeginForm("Index","Home",FormMethod.Post))
{
<p>Your name :@Html.TextBoxFor(x=>x.Name)</p>
<p>Your email:@Html.TextBoxFor(x => x.Email)</p>
<p>Your phone:@Html.TextBoxFor(x => x.Phone)</p>
<p>Your gender:@Html.DropDownListFor(x=>x.Gender,new[]{
new SelectListItem(){ Text = "I am a boy.", Value = "male", Selected = true },
new SelectListItem(){ Text = "I am a girl.", Value = "female", Selected = false }},"please select your gender")</p>
<p><input type="submit" value="submit your information" /></p>
}
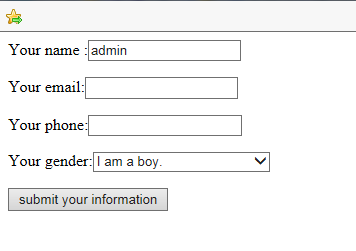
可以发现这里引用model的方式比MVC2简单明了,@标签使用起来也更加清爽。MVC3在这方面确实比MVC2有很大的提高。效果如下:
这是信息提交界面,这里的输入框已经和模型进行了绑定,模型绑定最大的好处是可以使用模型校验,比如字段长度等等。在表单提交的时候,直接提交一个对象到后台进行处理,而不必再提交界面上的各个字段,简化了处理流程。
后台的这个方法接受到了一个对象,这样就不必再一个一个去获取。当然也可以那样来做。
Model与View的绑定还有另外一种形式的绑定,比如视图要展示一个列表的时候,这时候就需要绑定一个模型的集合,通常我们以IEnumerable<T>的形式来绑定。
我们的Product类如下:
namespace MyMvcApp.Models
{
public class Product
{
public int ProductID { get; set; }
public string ProductName { get; set; }
}
}
控制器里面可以这样写:
public ActionResult ProductDisplay()
{
List<Product> listProduct = new List<Product>();
listProduct.Add(new Product() { ProductID = 1, ProductName = "产品001" });
listProduct.Add(new Product() { ProductID = 2, ProductName = "产品002" });
listProduct.Add(new Product() { ProductID = 3, ProductName = "产品003" });
ViewData.Model = listProduct;
return View();
}
控制器里面拿到数据的过程通常被抽提成一个业务逻辑层,这里为了演示不去写那么复杂。在VIEW层我们循环获取model的属性就可以了、
@model IEnumerable<MyMvcApp.Models.Product>
@{
Layout = null;
}
<table border="2">
<tr><td colspan="2">Product List</td></tr>
@foreach (var item in @Model)
{
<tr>
<td>@item.ProductID</td>
<td>@item.ProductName</td>
</tr>
}
</table>
注意这里的模型是一个可迭代的集合,因为我们展示的是一个列表。展示到界面上就是下面这个样子的。
关于模型与视图绑定这一个章节就介绍到这里。