前端之dl dt dd vs tr td th
dl dt dd认识及dl dt dd使用方法
<dl> 标签用于定义列表类型标签。
一、dl dt dd认识 - TOP
html <dl> <dt> <dd>是一组合标签,使用了dt dd最外层就必须使用dl包裹,此组合标签我们也又叫表格标签,与table表格类似组合标签,故名我们也叫dl表格(扩展阅读:table tr td、table tr th表格布局)。
<dl><dt></dt><dd></dd></dl>为常用标题+列表型标签。如没有对dl dt dd标签初始CSS样式,默认dd列表内容会一定缩进。(扩展阅读:ul li、ol li、li列表)
二、dl dt dd列表标签语法 - TOP
<dl>
<dt>列表标题</dt>//在前面!!!!!
<dd>列表内容</dd>
<dd>列表内容</dd>
...
</dl>
语法解释:
首先dt和dd是放于dl标签内,标签dt与dd处于dl下相同级。也就是dt不能放入dd内,dd不能放入dt内。在dl下,dt与dd处于同级标签。DD标签可以若干。同时不能不加dl地单独使用dt标签或dd标签。
标题、标题对应列表效果演示
代码如下:
- <html>
- <body>
- <h1>一个定义列表:</h1>
- <dl>
- <dt>css网站</dt>
- <dd>网址为www.divcss5.com</dd>
- <dt>div css网站</dt>
- <dd>网址为www.divcss5.com</dd>
- <dt>div+css网站</dt>
- <dd>网址为www.divcss5.com</dd>
- </dl>
- </body>
- </html>
扩展与提升
dl dt dd是一个组合型标签
标签标准用法,代码如下
- <dl>
- <dt>标题1</dt>
- <dd>列表1</dd>
- <dd>列表2</dd>
- </dl>
同时dd内可以放置<ul>标签使用。
三、html dl dt dd应用实例案例 - TOP
1、HTML代码片段:
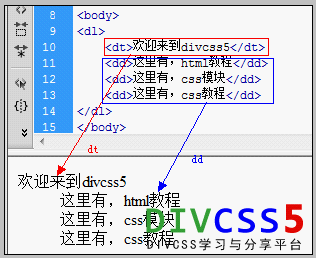
<dl>
<dt>欢迎来到divcss5</dt>
<dd>这里有,html教程</dd>
<dd>这里有,css模块</dd>
<dd>这里有,css教程</dd>
</dl>
2、dl dt dd案例截图
四、DL DT DD标签总结 - TOP
我们实践使用dl dt dd标签最多地方,通常是具有标题,而标题下对应有若干列表简单的(栏目标题+对应标题列表)和标题对应下面有内容。在使用时候我们能简洁HTML代码情况下,学会灵活使用dl dt dd,了解和掌握标签结构语法。
在以后开发div+css适当运用dl dt dd标签你将会体会到带来的便利。
HTML Table tr td th表格标签元素知识篇//th 表示表格第一行!!!!!类似标题
<table>表格布局篇,认识html表格基础语法,认识table表格结构语法,通过html table tr td、html table tr th表格实例掌握表格认识html表格table样式布局。同时table的样式可以通过CSS样式控制其各式各样的样式。
一、table表格语法与结构 - TOP
- <table>
- <tr>
- <td> </td>
- <td> </td>
- <td> </td>
- </tr>
- </table>
或者
- <table>
- <tr>
- <th> </th>
- <th> </th>
- <th> </th>
- </tr>
- </table>
以上2个表格结构中td和th使用,没有区别均可使用。//td==th
二、table标签使用说明 - TOP
我们学习DIV+CSS了,不是就完全放弃丢弃table表格布局。想想我们为什么学习DIV CSS其中一个因素,让布局更简单、代码更简单,所以有时候我们也需要table表格来布局。
比如,电子表格型的数据表格。
三、Table表格标签使用场景 - TOP
这个是淘宝支付宝页面里任意截的一张表格运用图片:
四、Table tr td th表格使用案例 - TOP
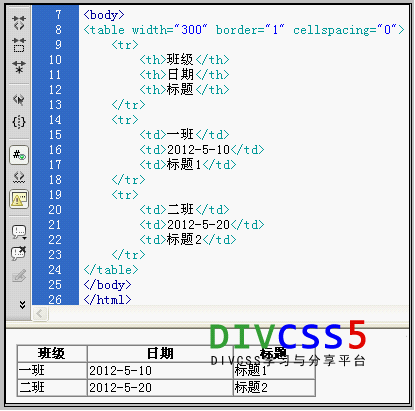
- <table width="300" border="1" cellspacing="0">
- <tr>
- <th>班级</th>
- <th>日期</th>
- <th>标题</th>
- </tr>
- <tr>
- <td>一班</td>
- <td>2012-5-10</td>
- <td>标题1</td>
- </tr>
- <tr>
- <td>二班</td>
- <td>2012-5-20</td>
- <td>标题2</td>
- </tr>
- </table>
DW软件里截图:
谷歌浏览器效果截图:
五、DW软件输入表格标签 - TOP
可以在DW软件中直接输入你要的表格:
第一步:单击DW软件“插入”,然后选择点击“表格(T)”
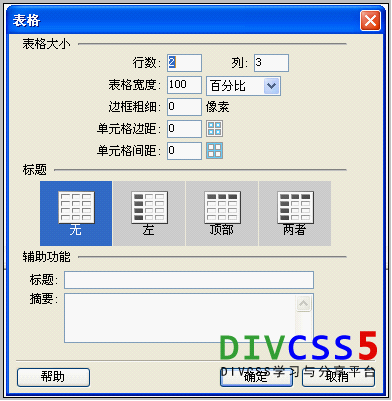
第二步:在弹出“表格”设置选项卡,设置需要表格,行、列、宽度等属性
第三步:设置完后,点击“确定”,即可在DW输入标准的table表格标签。
六、DIVCSS5对于table表格总结 - TOP
1、表格可以在DW输入,拖拽调整
2、table表格实用于多列数据列表
3、学习了DIV CSS还得学习TABLE
4、table会使用灵活运用即可
5、多列数据列表table标签要比使用div css节约代码,任意控制内容排版