高仿今日头条(转载)
高仿今日头条 --- 第一篇:(android高仿系列)今日头条 --新闻阅读器 (一)
上次,已经完成了头部新闻分类栏目的拖动效果。
这篇文章是继续去完善APP 今日头条 这个新闻阅读器的其他功能。
这次所实现的功能清单:
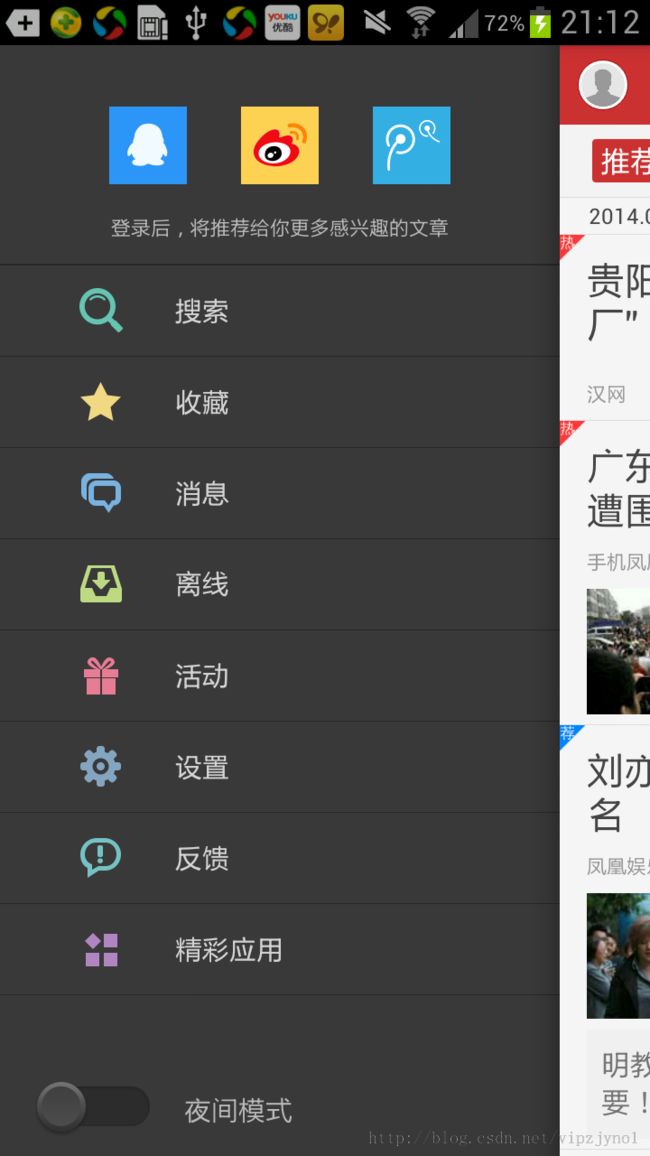
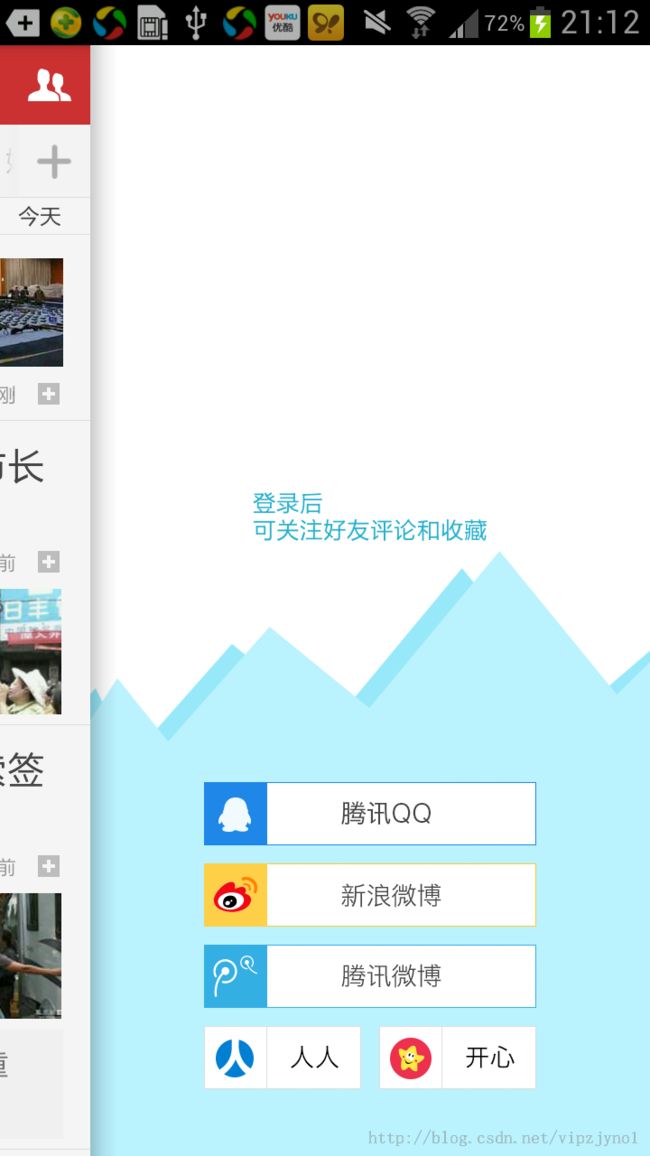
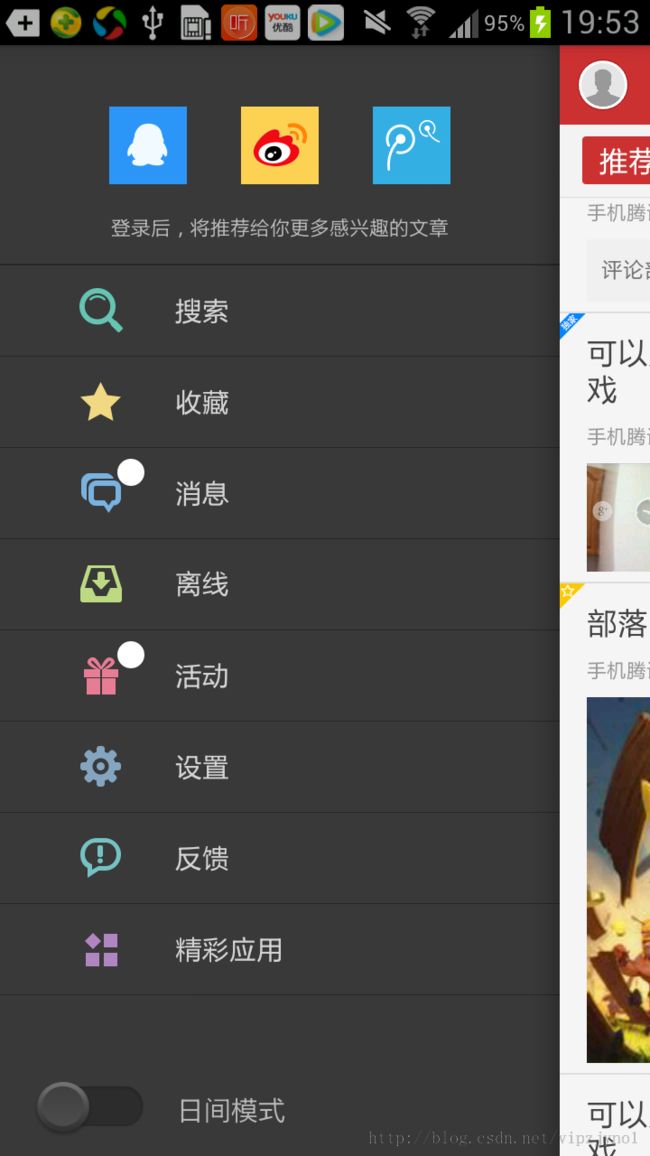
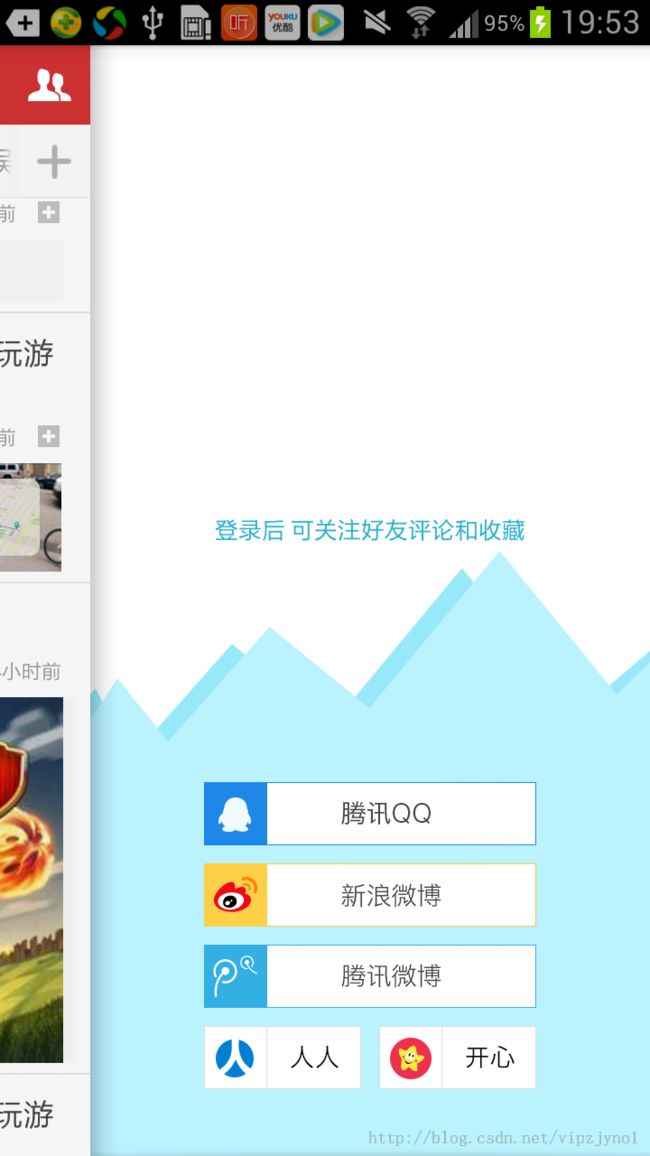
1.通过SlidingMenu实现左右侧拉菜单效果
2.通过重写CompoundButton实现--昼夜模式切换按钮效果。
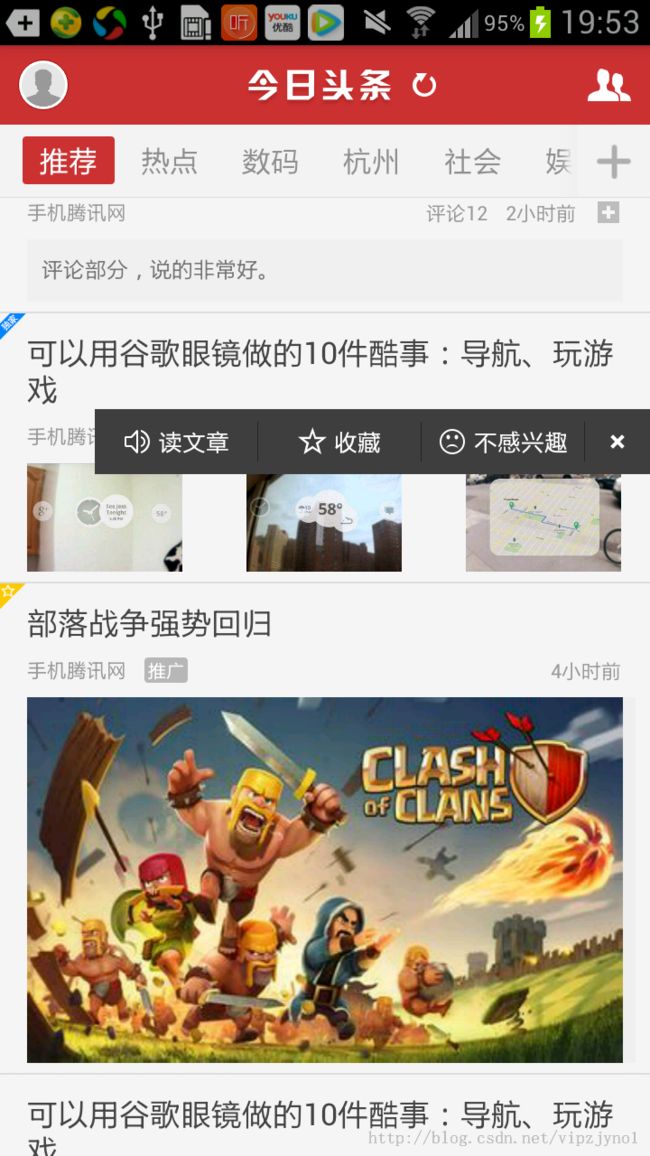
3.通过PopupWindow控件实现了列表中更多菜单弹框操作效果。
4.通过universal-image-loader库实现了图片的加载和缓存。
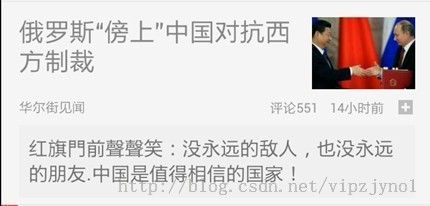
5.通过列表中各个属性的判断,实现了头条新闻列表的相应布局和显示效果。
下面把每个功能和对应的实现方式相关博文都列出了,方便大家根据自身需求查看。
下面就是官方的效果截图,详细操作请继续向下看。
一.通过SlidingMenu实现左右侧拉菜单效果
在第一讲中,我们已经知道了,它使用了SlidingMenu 这个侧拉菜单开源库,所以我特地将 SlidingMenu的使用和配置写了一个文章,文章地址:Android SlidingMenu 开源项目 侧拉菜单的使用(详细配置)
所以具体的配置就不在这里说明了,大家可以去看上面给的链接。
注意:由于 今日头条用的是左右都可以侧拉的菜单,所以设置侧拉模式为:SlidingMenu.LEFT_RIGHT,代码如下
- localSlidingMenu.setMode(SlidingMenu.LEFT_RIGHT);//设置左右滑菜单
- localSlidingMenu.setTouchModeAbove(SlidingMenu.SLIDING_WINDOW);//设置要使菜单滑动,触碰屏幕的范围
为了方便代码的维护,我将SlidingMenu 自定义成了一个DrawerView类,这样的话所有菜单中的操作就和主界面分离开来,代码就不会显得那么臃肿了,并且在用到的地址直接实例化这个类就可以了。
代码如下:
- public class DrawerView implements OnClickListener{
- private final Activity activity;
- SlidingMenu localSlidingMenu;
- private SwitchButton night_mode_btn;
- private TextView night_mode_text;
- private RelativeLayout setting_btn;
- public DrawerView(Activity activity) {
- this.activity = activity;
- }
- public SlidingMenu initSlidingMenu() {
- localSlidingMenu = new SlidingMenu(activity);
- localSlidingMenu.setMode(SlidingMenu.LEFT_RIGHT);//设置左右滑菜单
- localSlidingMenu.setTouchModeAbove(SlidingMenu.SLIDING_WINDOW);//设置要使菜单滑动,触碰屏幕的范围
- // localSlidingMenu.setTouchModeBehind(SlidingMenu.RIGHT);
- localSlidingMenu.setShadowWidthRes(R.dimen.shadow_width);//设置阴影图片的宽度
- localSlidingMenu.setShadowDrawable(R.drawable.shadow);//设置阴影图片
- localSlidingMenu.setBehindOffsetRes(R.dimen.slidingmenu_offset);//SlidingMenu划出时主页面显示的剩余宽度
- localSlidingMenu.setFadeDegree(0.35F);//SlidingMenu滑动时的渐变程度
- localSlidingMenu.attachToActivity(activity, SlidingMenu.RIGHT);//使SlidingMenu附加在Activity右边
- // localSlidingMenu.setBehindWidthRes(R.dimen.left_drawer_avatar_size);//设置SlidingMenu菜单的宽度
- localSlidingMenu.setMenu(R.layout.left_drawer_fragment);//设置menu的布局文件
- // localSlidingMenu.toggle();//动态判断自动关闭或开启SlidingMenu
- localSlidingMenu.setSecondaryMenu(R.layout.profile_drawer_right);
- localSlidingMenu.setSecondaryShadowDrawable(R.drawable.shadowright);
- localSlidingMenu.setOnOpenedListener(new SlidingMenu.OnOpenedListener() {
- public void onOpened() {
- }
- });
- initView();
- return localSlidingMenu;
- }
- private void initView() {
- night_mode_btn = (SwitchButton)localSlidingMenu.findViewById(R.id.night_mode_btn);
- night_mode_text = (TextView)localSlidingMenu.findViewById(R.id.night_mode_text);
- night_mode_btn.setOnCheckedChangeListener(new OnCheckedChangeListener() {
- @Override
- public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
- // TODO Auto-generated method stub
- if(isChecked){
- night_mode_text.setText(activity.getResources().getString(R.string.action_night_mode));
- }else{
- night_mode_text.setText(activity.getResources().getString(R.string.action_day_mode));
- }
- }
- });
- night_mode_btn.setChecked(false);
- if(night_mode_btn.isChecked()){
- night_mode_text.setText(activity.getResources().getString(R.string.action_night_mode));
- }else{
- night_mode_text.setText(activity.getResources().getString(R.string.action_day_mode));
- }
- setting_btn =(RelativeLayout)localSlidingMenu.findViewById(R.id.setting_btn);
- setting_btn.setOnClickListener(this);
- }
- @Override
- public void onClick(View v) {
- switch (v.getId()) {
- case R.id.setting_btn:
- activity.startActivity(new Intent(activity,SettingsActivity.class));
- activity.overridePendingTransition(R.anim.slide_in_right, R.anim.slide_out_left);
- break;
- default:
- break;
- }
- }
- }
2.通过重写CompoundButton实现--昼夜模式切换按钮效果
看源码发现,今日头条的中的是SwitchButton昼夜模式选择控件,是通过重写CompoundButton实现的,以下便是实现对应方法的相关帖子:
SwitchButton 开关按钮 的多种实现方式 (附源码DEMO)
根据需求选择你喜欢的SwitchButton去修改和使用。
3.通过PopupWindow控件实现了列表中更多菜单弹框操作效果。
4.通过universal-image-loader库实现了图片的加载和缓存。
universal-image-loader来实现相关的需求。如果你对这个库的使用不是很了解的话,可以查看以下链接:
5.通过列表中各个属性的判断,实现了头条新闻列表的相应布局和显示效果。
其他操作就是根据服务器返回的数据类型,是否为空等作相应操作即可。
上述就是目前完成的进度,虽然数据啥都是在本地写死的,可是已经大体的算得上是的一个新闻阅读器了,之后会继续完善其他为完成的功能。
开发中的几个问题总结:
关于Fragment
1)
- @Override
- public void onAttach(Activity activity) {
- // TODO Auto-generated method stub
- this.activity = activity;
- super.onAttach(activity);
- }
通过onAttach()方法获取父类ACTIVITY,如果在调用getActivity()方法获取的话,可能会在FRAGMENT被回收后报空指针错误。
2)
看今日头条的效果是,没切换至类型界面后,才去刷新数据,Fragment自带了这个方法,如下:
- public void setUserVisibleHint(boolean isVisibleToUser) {}
下面看看这次的效果图:
最后附上源码DEMO地址:下载地址
可能在代码方面写的不是很好,优化不足,希望大家提出来,共同进步。转载请注明http://blog.csdn.net/vipzjyno1/article/details/23619269
谢谢。