SignalR2.1部署IIS服务器无法推送消息
最近在学习SignalR服务器实时推技术,写了个Demo,普通的Asp.netWeb应用程序,IIS访问地址为http://localhost/SignalR_Test/Paint.html,用VS自带的IISExpress测试没有任何问题,在部署到IIS之后就出问题了。
加载页面时弹出JS报错:无法获取未定义或 null 引用的属性“client”,$.connection访问
Hub-Proxy返回一个null对象。
IIS版本为IIS8,检查应用程序池,Framework4.0,集成模式。IIS部署没有问题。
使用IE自带的抓包工具发现在获取signalr/Hubs时,返回404:
发现请求地址中应用程序名称SignalR_Test不见了,直接在IE中访问http://localhost/SignalR_Test/signalr/hubs能得到hubs返回的js文件
检查代码,将hubs的引用路径前部的“/”去掉后,SignalR正常运行!
最后说一下这个Demo,是个类似以前人人网的一个你画我猜的社交类游戏。
CSS渣,各位自重。。。
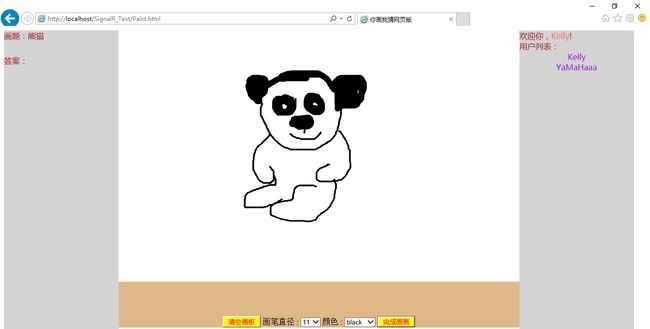
画画者页面:
答题者页面:
代码:
Paint.html:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>你画我猜网页版</title>
<style>
.left, .center, .right {
float: left;
height: 600px;
}
.left, .right {
background-color: lightgrey;
width: 230px;
font-family: 'Microsoft YaHei';
color: brown;
}
.center {
width: 804px;
}
.left .ctop {
height: 50px;
}
.left .cbottom {
height: 550px;
}
.left .cbottom .subanswer {
padding-top: 15px;
text-align: center;
}
.control-ops {
background-color: burlywood;
padding-top: 69px;
text-align: center;
}
.btnCss {
background-color: yellow;
color: red;
}
#ans {
width: 150px;
}
#user {
color: coral;
}
#cntusers {
color: darkorchid;
text-align: center;
}
</style>
</head>
<body>
<div class="left">
<div class="ctop">
画题:<label id="subject"></label>
</div>
<div class="cbottom">
<div>
答案:<input id="ans" />
</div>
<div class="subanswer">
<input type="button" id="subAnswer" class="btnCss" value="提交" />
</div>
</div>
</div>
<div class="center">
<div>
<canvas id="myCanvas" width="800" height="500" style="border:2px solid #6699cc"></canvas>
<img id="img1" width="800" height="500" style="display:none" />
</div>
<div class="control-ops">
<button type="button" class="btnCss" onclick="javascript:clearArea();return false;">清空画板</button>
画笔直径 : <select id="selWidth">
<option value="1">1</option>
<option value="3">3</option>
<option value="5">5</option>
<option value="7">7</option>
<option value="9" selected="selected">9</option>
<option value="11">11</option>
</select>
颜色 : <select id="selColor">
<option value="black">black</option>
<option value="blue" selected="selected">blue</option>
<option value="red">red</option>
<option value="green">green</option>
<option value="yellow">yellow</option>
<option value="gray">gray</option>
</select>
<input type="button" id="sendmessage" class="btnCss" value="完成画画" />
</div>
</div>
<div class="right">
<div>
欢迎你,<label id="user"></label>!
</div>
<div>用户列表:<label id="cntusers"></label></div>
</div>
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script src="Scripts/jquery-ui-1.11.4.min.js"></script>
<script src="Scripts/jquery.signalR-2.1.2.js"></script>
<script src="signalr/hubs"></script>
<script>
//窗口最大化
self.moveTo(0, 0);
self.resizeTo(screen.availWidth, screen.availHeight);
var mousePressed = false;
var lastX, lastY;
var ctx;
var uName;
$(function () {
while (uName == "" || uName == null) {
uName = prompt("Enter your name:", "");
}
$("#user").text(uName);
var tname = $("#user").text();
//--------------------提供服务器调用--------------------//
// Declare a proxy to reference the hub.
var chat = $.connection.paintHub;
// Create a function that the hub can call to broadcast messages.
chat.client.broadcastAnswer = function (data) {
$("#subject").text(data);
};
chat.client.broadcastHostName = function (data) {
if (tname != data) {
//猜的人
$("#subject").text('****(' + $("#subject").text().length + '个字)');
$('#myCanvas').css("display", "none");
$('#img1').css("display", "");
}
else {
//画的人
$('#ans').css("display", "none");
$('#subAnswer').css("display", "none");
}
};
chat.client.getAllUser = function (data) {
$("#cntusers").text('');
var parsedJson = jQuery.parseJSON(data);
$.each(parsedJson, function (cnt, item) {
$("#cntusers").append("<div>" + item.Name + "</div>");
});
};
chat.client.broadcastMessage = function (imgData) {
// Add the message to the page.
$("#img1").attr("src", imgData);
$("#img1").css("display", "");
$("#myCanvas").css("display", "none");
};
chat.client.checkAnswer = function (data, name) {
if (data != "") {
alert('恭喜【' + name + '】猜中答案!');
location.reload()
}
else {
if (tname == name)
alert('很遗憾,你没有猜中!');
}
};
//--------------------主动发送服务器---------------------//
// Start the connection.
$.connection.hub.start().done(function () {
//新增用户
chat.server.addPeople(uName);
//获取谜底
chat.server.getAnswer();
//获取画画者
chat.server.getPeopleName();
//发送图片
$('#sendmessage').click(function () {
// Call the Send method on the hub.
var c = document.getElementById("myCanvas");
var imgURI = c.toDataURL("image/jpg");
chat.server.send(imgURI);
});
//提交答案
$('#subAnswer').click(function () {
// Call the Send method on the hub.
var answer = $("#ans").val();
chat.server.checkAnswer(uName, answer);
});
});
ctx = document.getElementById('myCanvas').getContext("2d");
$('#myCanvas').mousedown(function (e) {
mousePressed = true;
Draw(e.pageX - $(this).offset().left, e.pageY - $(this).offset().top, false);
});
$('#myCanvas').mousemove(function (e) {
if (mousePressed) {
Draw(e.pageX - $(this).offset().left, e.pageY - $(this).offset().top, true);
}
});
$('#myCanvas').mouseup(function (e) {
mousePressed = false;
});
$('#myCanvas').mouseleave(function (e) {
mousePressed = false;
});
});
function Draw(x, y, isDown) {
if (isDown) {
ctx.beginPath();
ctx.strokeStyle = $('#selColor').val();
ctx.lineWidth = $('#selWidth').val();
ctx.lineJoin = "round";
ctx.moveTo(lastX, lastY);
ctx.lineTo(x, y);
ctx.closePath();
ctx.stroke();
}
lastX = x; lastY = y;
}
function clearArea() {
// Use the identity matrix while clearing the canvas
ctx.setTransform(1, 0, 0, 1, 0, 0);
ctx.clearRect(0, 0, ctx.canvas.width, ctx.canvas.height);
}
</script>
</body>
</html>
PaintHub.cs:
using Microsoft.AspNet.SignalR;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace SignalRTest
{
public class PaintHub : Hub
{
static List<User> users; //用户集合
static string subjectName; //答案
static string hostName; //当前画画者
public PaintHub()
{
#region " 初始化 "
if (users == null)
{
users = new List<User>();
}
if (string.IsNullOrEmpty(subjectName))
{
subjectName = GetSubjectName();
}
if (string.IsNullOrEmpty(hostName) && users.Count > 0)
{
hostName = GetHostName();
}
#endregion
}
public void GetAnswer()
{
if (string.IsNullOrEmpty(subjectName))
{
subjectName = GetSubjectName();
}
Clients.All.broadcastAnswer(subjectName);
}
public void GetPeopleName()
{
var people = users.FirstOrDefault((p) => p.IsHost == true);
if (people != null)
{
Clients.All.broadcastHostName(people.Name);
}
}
public void Send(string message)
{
Clients.All.broadcastMessage(message);
}
public void AddPeople(string uname)
{
var user = users.FirstOrDefault((p) => p.Name == uname);
if (user == null)
{
User u = new User();
u.Name = uname;
u.IsHost = false;
users.Add(u);
}
string data = Newtonsoft.Json.JsonConvert.SerializeObject(users);
//int data = users.Count;
Clients.All.getAllUser(data);
}
public void CheckAnswer(string uname, string answer)
{
string data;
if (answer == subjectName)
{
data = "uname";
User host_new = users.FirstOrDefault((p) => p.Name == uname);
if (host_new != null)
{
//上次画画的人下次猜
User host_old = users.FirstOrDefault((p) => p.IsHost == true);
if (host_old != null)
{
host_old.IsHost = false;
}
//猜对的人下次画
host_new.IsHost = true;
//重新获取题目
subjectName = GetSubjectName();
}
}
else
{
data = "";
}
Clients.All.checkAnswer(data, uname);
}
private string GetSubjectName()
{
string[] arrSubject = new string[] { "鸟", "鱼", "飞机", "熊猫", "老虎", "鳄鱼", "马" };
int index = new Random().Next(arrSubject.Length);
return arrSubject[index];
}
private string GetHostName()
{
int index = new Random().Next(users.Count);
users[index].IsHost = true;
return users[index].Name;
}
}
public class User
{
//名称
public string Name
{
get; set;
}
//性别
public bool IsHost
{
get; set;
}
}
}