- 一款可以替代Notepad++的免费高级文本编辑器
ITdgr
notepad++
Kate文本编辑器是一款跨平台的免费高级文本编辑器,具有丰富的功能和特性。它支持标签页、代码高亮、多文件查找、垂直/水平视图、侧边栏、颜色主题等特性,类似于Notepad++。它以其多功能性和易用性广受好评。Kate支持多文档界面(MDI)和标签页,允许用户同时编辑和查看多个文件,无论是单独在一个窗口中还是在分割视图中。相较于其他文本编辑器,Kate提供了更为全面的功能和更好的跨平台支持。它的多文
- 全面启用Markdown语法以及前端格式优化(代码高亮行号显示等优化)全过程
zoomlaCMS
什么是MarkDownMarkdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。Markdown具有一系列衍生版本,用于扩展Markdown的功能(如表格、脚注、内嵌HTML等等),这些功能原初的Markdown尚不具备,它们能让Markdown转换成更多的格式,例如LaTeX,Docbook。Markdown增强版中比较有名的有Markd
- 用VS Code代替source insight的配置
guomq0402
安装插件CSSPeak:代码跳转工具C/C++:代码浏览Beautify:代码格式化SublimeBabel:代码高亮快捷键使用Ctrl+F:当前文件内搜索Ctrl+P:搜索文件Ctrl+Shift+F:在整个工程内搜索Ctrl+G:跳转到某一行Alt+左右方向键,实现前后跳转Alt+上下方向键,实现向上或者向下复制整行F12:跳转到定义处Alt+F12:只查看定义而不跳转Shift+F12:列出
- Markdown编辑器官方说明
pow(^_^,N)
编辑器
你好!这是你第一次使用Markdown编辑器所展示的欢迎页。如果你想学习如何使用Markdown编辑器,可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。新的改变我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:全新的界面设计,将会带来全新的写作体验;在创作中心设置你喜爱的代码高亮样式,Markd
- 富文本编辑器wangEditor2的基本配置
Demonor_
javawangEditor富文本编辑器java配置富文本编辑器编辑器Editor
对于富文本编辑器主要有几种,他们的有点缺点如下:1.KindEditor:优点:比较轻,轻量版缺点:目前来说,不可自定义字体字号【2018-04-01】2.UEditor:优点:拥有最丰富的功能。缺点:1.换行之后,下一行对齐上一行,因此无法调整下一行的对齐方式2.当全选内容,给全部内容统一改变属性时,不一定使每个字的格式都生效。3.还有其他一些bug,就不多说了3.wangEditorv2:优点
- OpenHarmony—编辑器使用技巧
DevEcoStudio支持使用多种语言进行应用/服务的开发,包括ArkTS、JS和C/C++。在编写应用/服务阶段,可以通过掌握代码编写的各种常用技巧,来提升编码效率。代码高亮支持对代码关键字、运算符、字符串、类、标识符、注释等进行高亮显示,您可以打开File>Settings(macOS为DevEcoStudio>Preferences)面板,在Editor>ColorScheme自定义各字段
- 2019-09-09 富文本编辑器kindEditor
海老山川
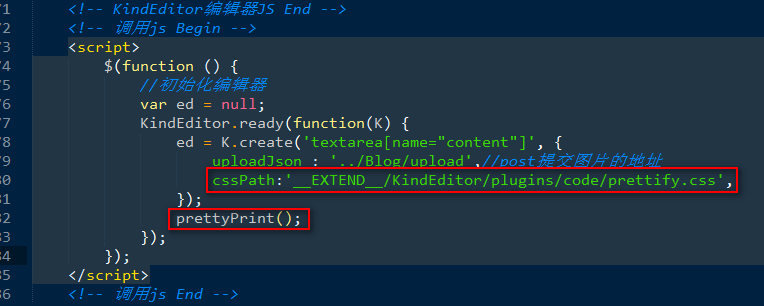
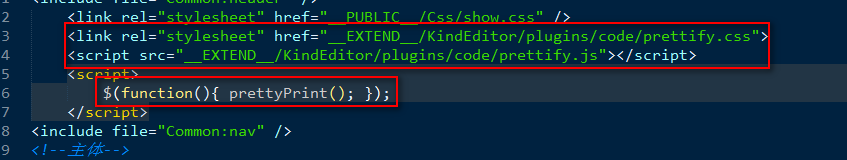
富文本编辑器,RichTextEditor,简称RTE,它提供类似于MicrosoftWord的编辑功能。常用的富文本编辑器:KindEditorhttp://kindeditor.net/兼容性强UEditorhttp://ueditor.baidu.com/website/CKEditorhttp://ckeditor.com/商品介绍vareditor;KindEditor.ready(fu
- 全栈笔记_插件篇(用Volar替换Vuter)
weiweivita
笔记typescript
Volar与Vuter的区别TS支持:Volar和Vuter是2个独立的插件,都是为.vue单文件组件提供代码高亮以及语法支持,但是Vuter对ts的支持并不友好。唯一根标签:Volar不限制是否唯一根标签,vuter则会报错Thetemplaterootrequiresanelementratherthantexts,需要在设置里取消勾选Template。vue3模板可以使用多个根标签,vue2
- 7个高性能JavaScript代码高亮插件
画江山
javascript
对于喜欢写技术博客的同学来说,一定对代码高亮组件非常熟悉。一款优秀的JavaScript代码高亮插件,将会帮助你渲染任何一种编程语言,包括一些关键字的着色,以及每行代码的缩进等。今天我们要来分享一些高性能的JavaScript代码高亮插件,这些JavaScript代码高亮插件将非常有效地帮你实现在网页上的代码编辑和展示。1、SyntaxHighlighter–最优秀的JavaScript代码高亮插
- Vue 手把手教你使用 kindeditor
铁锅炖大鹅(e)
JSvue
Vue手把手教你使用kindeditor第一步:npminstallkindeditor第二步:创建富文本组件建立以.vue结尾的单文件importVuefrom'vue'importVueKindEditorfrom'vue-kindeditor'import'kindeditor/kindeditor-all-min.js'import'kindeditor/themes/default/de
- Java整合TinyMCE开发博客文章富文本编辑器(二):代码高亮
水瓶座的鬼才
javajavajsweb
自己搭建了个小博客,本文与这篇文章同步:http://spzgczyj.top/blog/article.html?articleId=298一、项目需求:在前面的图片上传完成后,我又遇到了一个问题,就是我搞博客,肯定要给代码示例,但是我发现,tinymce编辑代码的时候,选中代码把格式选为代码,不但编辑的时候问题很大,加载到文章详情页还会出现各种样式崩的情况。最后在翻了翻timymce的英文文档
- 使用vs code + wsl打造C/C++开发环境
xingtianxia710
C++vscode编辑器ide
安装wsl安装vscode安装vscode插件C++插件https://marketplace.visualstudio.com/items?itemName=ms-vscode.cpptools-extension-pack代码高亮插件https://marketplace.visualstudio.com/items?itemName=debugpig.highlight
- 基于语雀的白嫖博客
kadog
php开发语言个人开发
曾经使用过typecho、wordpress等博客系统,但因为服务器花费贵、内容编辑器不够强大等原因没有持续运行下去。在这之后一直在使用语雀记录各种学习资料,感觉非常的方便,还支持数学公式、思维导图、插入PDF、代码高亮等功能。突然有一天在账号设置中看到了PersonalAccessToken,去官网一查发现语雀是支持使用api的,也就是能通过api去获取语雀的数据。那岂不是能用语雀的数据做个博客
- 代码高亮WordPress插件:Pure-Highlightjs
真祖夜宇零
Pure-Highlightjs一个基于Highlightjs实现的代码高亮WordPress插件,支持N多种语言高亮,还提供多种主题。支持在WordPress可视化编辑模式下插入代码。目前,虚幻私塾采用的代码高亮WordPress插件就是这款,简单,干净,使用方便。推荐给大家。插件的最终效果它能让你的文章中插入的代码高亮显示代码项目主页https://github.com/icodechef/P
- OpenHarmony—编辑器使用技巧
码牛程序猿
鸿蒙工程师鸿蒙HarmonyOS开发语言harmonyos驱动开发华为鸿蒙鸿蒙系统编辑器
DevEcoStudio支持使用多种语言进行应用/服务的开发,包括ArkTS、JS和C/C++。在编写应用/服务阶段,可以通过掌握代码编写的各种常用技巧,来提升编码效率。代码高亮支持对代码关键字、运算符、字符串、类、标识符、注释等进行高亮显示,您可以打开File>Settings(macOS为DevEcoStudio>Preferences)面板,在Editor>ColorScheme自定义各字段
- React博客项目系列3 分享功能,时间转换
我先润了
reactreact.jsjavascript前端
React博客项目系列1编写markdown文章,代码高亮,显示文章与目录React博客项目系列2文章复制代码,评论添加表情分享功能功能需求:文章详情页左侧悬浮三个分享按钮鼠标放上去按钮图标变为有色(用:hover实现即可,不赘述)鼠标点击qq或微博跳转分享页面鼠标点击微信出现二维码响应式布局,移动端左侧悬浮变为底部固定二维码生成用于微信分享功能需要用户扫码,这里需要将url生成二维码。下载依赖y
- React博客项目系列1 编写markdown文章,代码高亮,显示文章与目录
我先润了
reactreact.jsjavascript前端
在掘金发完来csdn发,一两吃了属于是,以下是正文。最近在学React,想着做个博客项目练练手,学到了很多东西,在此记录一下。下载依赖//markdown编辑器yarnaddfor-editor//用于显示markdown文章yarnaddreact-markdown//用于显示目录,不过显示有bug,可以先不下载看后面yarnaddmarkdown-navbar//划线、表、任务列表和直接url
- React博客项目系列2 文章复制代码,评论添加表情
我先润了
reactreact.jsjavascript前端
React博客项目系列1编写markdown文章,代码高亮,显示文章与目录文章复制代码要实现的功能:鼠标悬浮在博文里的代码块,右上角出现复制按钮点击复制按钮,复制代码块里的代码下载依赖yarnaddcopy-to-clipboard功能实现//封装组件import{CopyOutlined,LoadingOutlined}from'@ant-design/icons'importReact,{us
- Vue(27)vue-codemirror实现在线代码编译器
Silent丿丶黑羽
vuejavapythonjsjavascript
前言如果我们想在Web端实现在线代码编译的效果,那么需要使用组件vue-codemirror,他是将CodeMirror进行了再次封装支持代码高亮62种主题颜色,例如monokai等等支持json,sql,javascript,css,xml,html,yaml,markdown,python编辑模式,默认为json支持快速搜索支持自动补全提示支持自动匹配括号环境准备npminstalljshin
- vue-quill-editor 代码高亮问题
八百万
前端oraclelist数据库
错误定位vue.common.dev.js?4650:1893Error:Syntaxmodulerequireshighlight.js.PleaseincludethelibraryonthepagebeforeQuill.因此,vue-quill-editor的作者认为,对于1.3.7的版本,这样的语法是可行的然而对于quill2.0以上的版本修改了module中syntax语法模板的定义我
- vscode前端通用插件
liyouzhi666
杂类vscode
走马观花前,请先将你的vscode更新到最新版本。通用插件HTMLSnippets超级实用且初级的H5代码片段以及提示HTMLCSSSupport让html标签上写class智能提示当前项目所支持的样式JavaScriptAtomGrammar使用atom风格的语法高亮,对于习惯浏览atom风格代码高亮的人实用。DebuggerforChrome让vscode映射chrome的debug功能,静态
- Python学习03—Python语法元素分析
小记专家
Python零基础开始学习学习
一、程序的格式框架1.1代码高亮代码高亮是Python编程环境根据代码不同含义,给予不同色彩标注的一种色彩辅组体系。在不同的代码编程环境中,代码高亮的表现形式各有不同。1.2缩进缩进是一行代码开始前的空白区域,它用来表达程序的格式框架,有单层缩进与多层缩进两种情况。缩进表达程序的格式框架,在Python缩进的格式是严格明确的,它也是语法的一部分。如果缩进不正确,则可能会造成运行错误。缩进表达了所属
- GO 的那些 IDE
波罗学
golangide开发语言
文章目录支持哪些功能快捷键代码高亮代码格式化代码提示导航跳转代码调试构建编译其他功能GO有哪些IDEGolandVSCodeVimGOSublimeTextAtomLiteIDEEclipse总结“程序员为什么要使用IDE”,在一些社区论坛,经常可以看到这样的提问。关于是否应该使用IDE,每个人都有着自己的看法。早期,程序的开发并不需要IDE,那是以机器码编程为主的时代。后来随着计算机行业发展,为
- Hexo博客集成Gitment评论
試毅_思伟
Tips:前导必备博主博客地址博主使用的是hexo-theme-yilia-plus主题Gitment是一位作者实现的一款基于GitHubIssues的评论系统。支持在前端直接引入,不需要任何后端代码。可以在页面进行登录、查看、评论、点赞等操作,同时有完整的Markdown/GFM和代码高亮支持。尤为适合各种基于GitHubPages的静态博客或项目页面。1、注册OAuthApplication注
- ACEeditor使用手册(二)
球球不吃虾
随笔前端javascriptACEeditor
文章目录ACEeditor使用手册3.代码高亮与语言支持3.1语法高亮内置语言模式列表自定义语言模式动态切换语言模式3.2代码补全与提示启用代码补全功能自定义补全规则第三方补全库的集成3.3代码片段与模板插入代码片段自定义代码片段代码模板的使用4.编辑器配置与扩展4.1编辑器配置选项常用配置项详解自定义快捷键编辑器事件监听与处理4.2编辑器扩展自定义扩展的编写与加载第三方扩展推荐与集成编辑器性能优
- 带你看懂Vue3的组合式Api
Mangcun_tutu
vue.js
一、新插件Volar使用vscode开发vue2项目的小伙伴肯定都认识Vetur这个神级插件。但是在vue3中这个插件就显得捉襟见肘了,比如vue3的多片段这个插件就会报错。这个时候就需要使用Volar,Volar可以理解为Vue3版本的Vetur,代码高亮,语法提示,基本上Vetur有的它都有。在vue2中我们一直使用Vue2Snippets,在vue3我们推荐使用Vue3Snippets,因为
- 仿照chatgpt代码块高亮
Miss Stone
javascriptvue.js
我们公司最近写了一个仿照gpt回答用户问题的网站我要实现一个功能,正确展示代码,如下图:这里面我遇到了一些问题,记录下来:1、代码高亮后端返回的markdown格式的字符串,所以我要用插件转化为dom结构,这里我使用的插件是:markdown-it,代码高亮我使用的插件是:highlight.jsmarkdonw-it官方文档:https://markdown-it.docschina.org/我
- 我的博客网站
hk_shao
Blog地址https://hk-shao.github.io/支持代码高亮,支持LaTeX!关于建站感谢开源的世界,这个博客的二级域名和文件存储都靠GitHub,这个博客的引擎靠的是Hexo,而这个博客的主题是开源的NexT,如果没有他们,我不可能搭建起这个博客。GitHub:https://github.com/Hexo:https://hexo.io/NexT主题:https://githu
- HTML中代码高亮显示
资深CV大师
javascript开发语言ecmascript
Title.box{width:600px;height:600px;}pre{outline:1pxsolid#ccc;padding:5px;margin:5px;}.string{color:green;}/*字符串的样式*/.number{color:darkorange;}/*数字的样式*/.boolean{color:blue;}/*布尔型数据的样式*/.null{color:mage
- 基于WSL的Ubuntu命令行美化
思想在拧紧
其他ubuntuTerminalzshPowerlevel10kshell
大多数Linux发行版中的默认Shell是Bash。Bash缺乏代码高亮,不易阅读。本文旨在通过安装Zsh、oh-my-zsh,并应用Powerlevel10k主题来解决这一问题。环境:Windows10Pro21H2,OSbuild:19044.1766;基于WSL的Ubuntu20环境准备WSL2打开或关闭Windows功能->Hyper-V、VirtualMachinePlatform、Wi
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor