chatOfPomelo web-server解析
web-server 是客户端通过浏览器的形式方式的远程服务器站点,它其实是一个静态页面
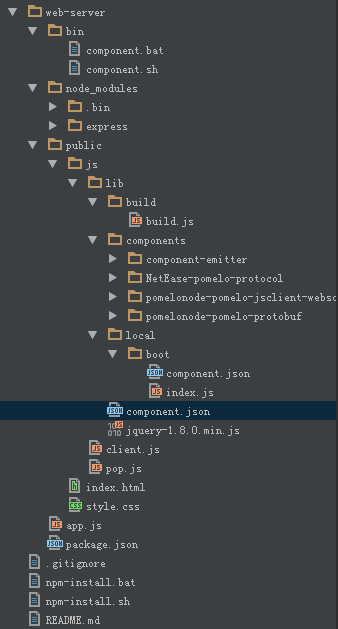
它的文件结构如下:

这个文件结构比较庞大
bin 这个文件夹不用过多介绍,它是工具,用来安装组件的
node_modules 这是nodejs的库文件夹,它里面包括了express这个nodejs的库,作用是用来方便的创建web服务,供大家访问,若不用express,纯的nodejs创建web服务就会吃力得多
app.js web-server的入口,程序从它启动,它非常的简单,用express框架创建了一个web服务,然后加载了public/index.html这个页面展示出来.
var express = require('express'); // 引入express框架
var app = express();
// 配置web服务的各种参数
app.configure(function(){
app.use(express.methodOverride());
app.use(express.bodyParser()); // 网页解析
app.use(app.router); // 使用路由
app.set('view engine', 'jade'); // 设置视图引擎模式
app.set('views', __dirname + '/public'); // 资源路径
app.set('view options', {layout: false});
app.set('basepath',__dirname + '/public');
});
app.configure('development', function(){
app.use(express.static(__dirname + '/public'));
app.use(express.errorHandler({ dumpExceptions: true, showStack: true }));
});
app.configure('production', function(){
var oneYear = 31557600000;
// 加载静态页面 默认为public/index.html
app.use(express.static(__dirname + '/public', { maxAge: oneYear }));
app.use(express.errorHandler());
});
console.log("Web server has started.\nPlease log on http://127.0.0.1:3001/index.html");
app.listen(3001); // 监听3001端口 启动服务接下来所有的工作都在public这个文件夹下面了,单独上图
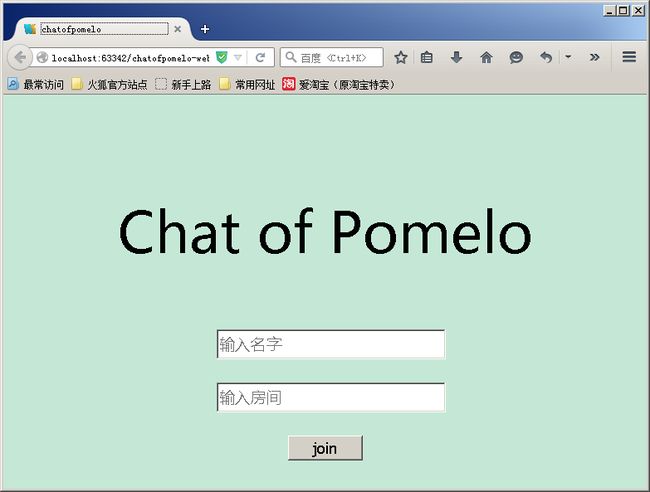
index.html,需要加载的展示给客户端的页面
可以使用网页编辑工具来对其进行编辑,它的静态格式为

在其中指定加载以下几段js脚本
<script src="js/lib/jquery-1.8.0.min.js" type="text/javascript"> </script>
<script src="js/lib/build/build.js" type="text/javascript"> </script>
<script type="text/javascript"> require('boot'); </script>
<script src="js/client.js"> </script>
<script src="js/pop.js" type="text/javascript">注意它的加载顺序
- jquery
- lib/build/build.js 这里加载了pomelo客户端所需要的组件
- boot 把pomelo组件放到window对象中
- jsclient.js 客户端使用pomelo来与服务器通讯的代码
pop.js 弹出式的窗口的小控件
注意 components文件夹里面是客户端pomelo的几个核心组件emitter 发射器,pomelo消息驱动机制的基石
- protocol 协议。网络通讯的基石
- websocket 网络通讯协议
- protobuf 协议压缩编码
在 jsclient.js中处理了jion的响应以及后面的事情
我们看下主要和几个核心函数是如何轻松工作的
// 连接gate callback为后继处理
function queryEntry(uid, callback) {
var route = 'gate.gateHandler.queryEntry';
pomelo.init({
host: window.location.hostname,
port: 3014,
log: true
}, function() {
pomelo.request(route, {
uid: uid
}, function(data) {
pomelo.disconnect();
if(data.code === 500) {
showError(LOGIN_ERROR);
return;
}
callback(data.host, data.port);
});
});
};
$(document).ready(function(){ //获取整个网页就绪
//当有服务器网络消息被pomelo捕捉时的响应
// 聊天消息
pomelo.on('onChat', function(data) {
addMessage(data.from, data.target, data.msg);
$("#chatHistory").show();
if(data.from !== username)
tip('message', data.from);
});
//玩家进入消息
pomelo.on('onAdd', function(data) {
var user = data.user;
tip('online', user);
addUser(user);
});
//玩家离开消息
pomelo.on('onLeave', function(data) {
var user = data.user;
tip('offline', user);
removeUser(user);
});
//与服务器失去连接消息
pomelo.on('disconnect', function(reason) {
showLogin();
});
//deal with login button click.注意 jion其实他的id是login,这个可以在index.html中找到
$("#login").click(function() {
username = $("#loginUser").attr("value"); //获取页面的username
rid = $('#channelList').val(); // 获取页面的channelid
if(username.length > 20 || username.length == 0 || rid.length > 20 || rid.length == 0) {
showError(LENGTH_ERROR);
return false;
}
if(!reg.test(username) || !reg.test(rid)) {
showError(NAME_ERROR);
return false;
}
//连接到gate
queryEntry(username, function(host, port) {
// 根据gate返回的信息连接到connector
pomelo.init({ //连接gate
host: host,
port: port,
log: true
}, function() {
var route = "connector.entryHandler.enter";
pomelo.request(route, {
username: username,
rid: rid
}, function(data) {
if(data.error) {
showError(DUPLICATE_ERROR);
return;
}
// 连接connector成功,可以与chat服务器进行交互
setName();
setRoom();
showChat();
initUserList(data);
});
});
});
});
// 按下回车键,向服务器发送消息
$("#entry").keypress(function(e) {
var route = "chat.chatHandler.send"; // 向后端chat服务器发送
var target = $("#usersList").val(); // 消息发给谁
if(e.keyCode != 13 /* Return */ ) return;
var msg = $("#entry").attr("value").replace("\n", "");
if(!util.isBlank(msg)) {
pomelo.request(route, { //pomleo客户端向服务器发送网络事件的接口
rid: rid,
content: msg,
from: username,
target: target
}, function(data) {
$("#entry").attr("value", ""); // clear the entry field.
if(target != '*' && target != username) {
addMessage(username, target, msg);
$("#chatHistory").show();
}
});
}
});
}整个逻辑非常简洁
并且由此看出客户端向服务器发送网络消息的api
pomelo.request(route, {content}, callback) 这个接口非常像curl,其实是个tcp连接。
参数说明
- route:要把消息发送给哪个服务
- content: 用户自定义的消息体
- callback: 服务器返回时被调用的函数,注意这是异步响应的
客户端响应服务器网络消息的api
pomelo.on(event, callback)
参数说明
- event 网络消息的关键字
- callback 网络消息的处理函数
public/js文件夹 里面都是javascript文件以及json文件。
package.json commonJS的标准文件,里面有整个包的说明
相信童鞋们在看了这几篇文章以后,对pomelo会有个大概的认识