【Xamarin挖墙脚系列:Xamarin.IOS的程序的结构】
开始熟悉Xamarin在开发IOS的结构!!!!!!!
先看官方
这个是以一个单页面的程序进行讲述的。
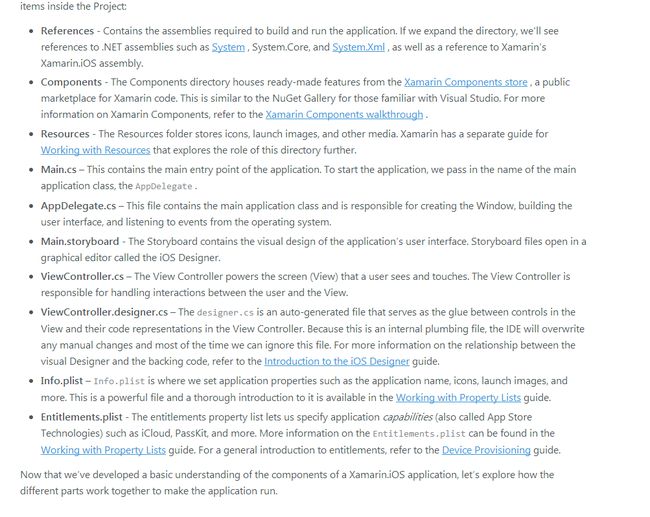
1 程序引用的程序集,核心的Xamarin.IOS 程序集,包含了对应版本的API
2 组件 官方商城上的组件
3 资源文件 位图 音频 视频等文件
4 Main.cs 定义程序启动入口
5 AppDelegate.cs 程序启动后,定义窗口容器,并接收来自系统的事件消息。
6 Main.storyboard 视图上的部件容器
7 ViewController.cs 控制器
8 ViewController.designer.c ,在画板 storyboard 上的部件,在这里都会自动生成对应的基本属性设置操作
9 Info.plist 应用的一些基本信息描述
10 Entitlements.plist 依赖的Apple的服务
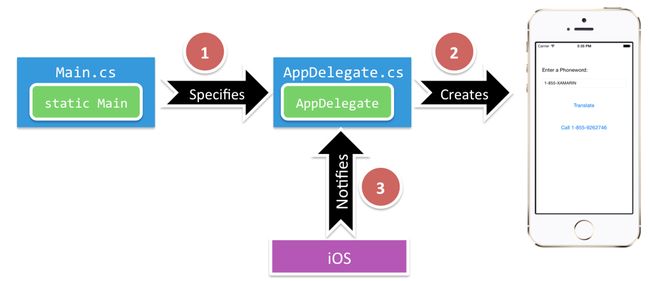
程序加载运行流程图
Main 程序入口
Application Delegate
The AppDelegate class manages the application Window. The Window is a single instance of the UIWindow class that serves as a container for the user interface. By default, an application gets only one Window onto which to load its content, and the Window is attached to aScreen (single UIScreen instance) that provides the bounding rectangle matching the dimensions of the physical device screen.
The AppDelegate is also responsible for subscribing to system updates about important application events such as when the app finishes launching or when memory is low.
定义程序运行时候的窗口容器,窗口 window 是自动适应物理屏幕的。此外,它还负责监听来自系统的事件通知。比如,app加载中或者内存低。
User Interface 界面
如果你有做过MVC模式的开发,这里应该很容易。Model-View-Controller。
视图控制器应该在MVC设计模式中扮演控制层(C)的角色,UIViewController的职责对内管理与之关联的View,对外跟其他UIViewController通信和协调。一个视图控制器管理一个视图(它可以有子视图),其view属性指向它所管理的视图。UIViewController类可以有子类,可以使用一个系统的UIViewController子类或者直接自己创建一个UIViewController的子类。
单界面程序仅仅有一个内容控制器,多界面的程序有多个控制器。每个控制器,对应的内容部件按照一定的层次堆积。(
控制器 跟视图之间怎么关联的,在画板(xml)文件中,有对应的节点,将二者进行了绑定。
)
iOS Designer and Storyboards
设计器+画板
看到这,我想起了以前做Silverlight的时候,在Blend中进行的动画设计.............................
每个画板都是一个布局场景,在画板中有对应的内容布局的层次结构。关联到对应的控制器。在布局文件中,上面我们设计UI部件。在右下角,我们设置关联的控制器。
点击后,在属性窗口会有对应的显示。
上图中,灰色的那个箭头,是一个Segue,它用来进行视图之间的的转换操作。连接视图。
在上面,只有一个根Segue,表示程序启动的时候,我们会首先进入这个视图。视图中是一个UIView的实例,在根视图,跟内部的子部件View部件进行加载。最终呈现到屏幕上。
UIView中的内容部件的层次,是按照倒树状的排列组织的。
下图,显示了一个视图的加载的层次结构。在App启动后,加载一个window实例,提供程序界面的容器。界面UIView包含一个根节点组织的树状的内容,子部件。内容关联的控制器,负责内容的显示控制,事件操作。
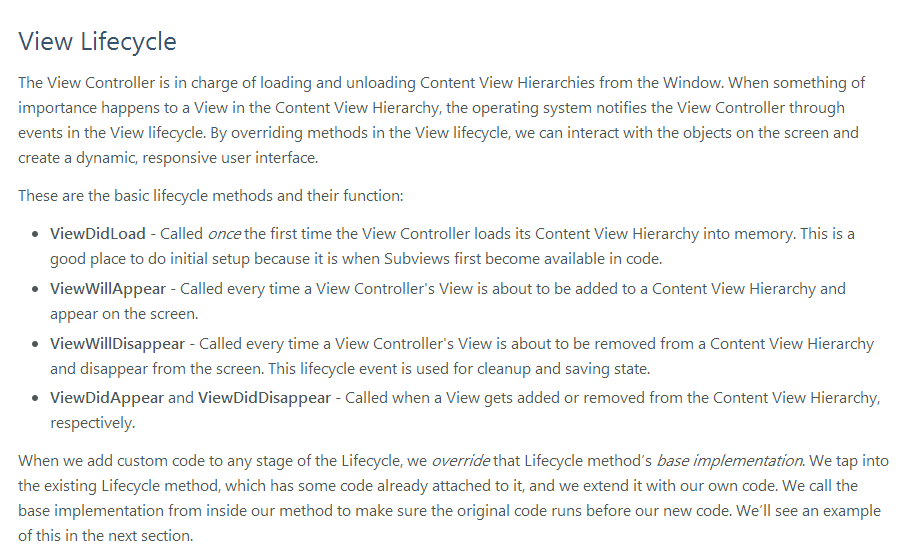
View Controllers and the View Lifecycle
控制器 和 视图的生命周期
视图控制器中的基本事件可以被重载的:
1 ViewDidLoad 在视图被加载进内存后触发调用此方法,我们可以在这里进行一些初始化的操作
2 ViewWillAppear 视图即将显示到屏幕之前调用的
3 ViewWillDisappear 视图从屏幕消失的之前发生。用来做清理或者状态的持久化
4 ViewDidAppear and ViewDidDisappear 这一对事件在视图Render部件或者卸载部件的时候 触发
在不同的阶段,我们进行代码控制视图。所需要的工作就是对这些方法进行重载!override
视图控制器最核心的职责,是接受处理,视图上的部件的事件。比如一个按钮的点击操作(touch event will be invoked.........)
当我们给视图中的部件,比如一个Button,给他的Name属性赋值的时候,我们就马上会在视图关联的控制器中的后台文件中,得到对应的字段声明。
控制器 跟他的后台文件 Designer.cs,两个是一个同名的分部类。partail class.。。。。
Testing, Deployment, and Finishing Touches
测试 部署 发布程序
调试就是在VS或者Xamarin studio中Debug按钮点击。前提是 你选好了对应的SDK +Device..............并且编译通过。然后你就可以去你的Mac设备上看模拟器了。
真机调试
真机调试的话 需要 苹果的开发者数字证书!!!!!(奶奶的,每年好多银子)个人学习的话,就测试模拟器就好。。。。
真的发布程序作品的时候,还是需要下血本买证书的。
证书咋的买,咋的导入到XCode 等等步骤。百度去吧,一大堆
Generate Custom Icons and Launch Images
这个得单独说说。
由于IOS3之后 ,苹果的屏幕都是 视网膜(Retina)屏幕,这个比较有尿性的是二倍高清显示,就是相同的区域内可以显示2个单位的像素,而不是普通屏幕的单像素。。。。
所以 ,图标都是2X高清图,还有就是设备的不同 IPAD IPOD MINI IOS 4 5 6 (s)的屏幕,决定了尺寸的 大小,选图的时候需要注意...................
好了。开始吧 小伙子。我看好你哦~~~~~~~~~~~