JS深入浅出(一)
今天继续整理笔记。权当是复习一下原生js的一些方法。
首先,我们看一下DOM级别和兼容性:
之前好像在某本上看到说DOM有0级,实际上,DOM0级标准是不存在的。DOM有1、2、3三个级别。DOM1级由两个模块组成(DOM Core和DOM HTML),其中,DOM核心规定的是如何映射基于XML的文档结构,以便简化对文档中任意部分的访问和操作。DOM HTML模块则在DOM核心的基础上加以扩展,添加了针对HTML的对象和方法。DOM2级在原来DOM的基础上又扩充了视图和用户界面事件、范围、遍历(迭代DOM文档的方法)等细分模块,而且通过对象接口增加了对CSS(Cascading Style Sheets,层叠样式表)的支持。DOM3级则进一步扩展了DOM,引入了以统一方式加载和保存文档的方法–在DOM加载和保存(DOM Load and Save)模块中定义;新增了验证文档的方法–在DOM验证(DOM Validation)模块中定义。
一、六种数据类型
Javascript是一种弱数据类型,这种弱数据类型有什么特征呢?看看下面的例子:
JavaScript一共有6种数据类型,其中五种原始类型(基本类型),一种对象类型(引用类型)。
引用类型:
object,包括Object类型、Array类型、Date类型、RegExp类型、Function类型。
基本类型:
number、string、boolean、null、undefined。
类型的转换和检测:
(1)隐式转换:巧用+、-、==规则转换类型
num-0 这样可以将字符串转化为数字
例如:“17”-7 //10
num+ " " 这样可以将数字转换为字符串
例如:“17”+7 //177
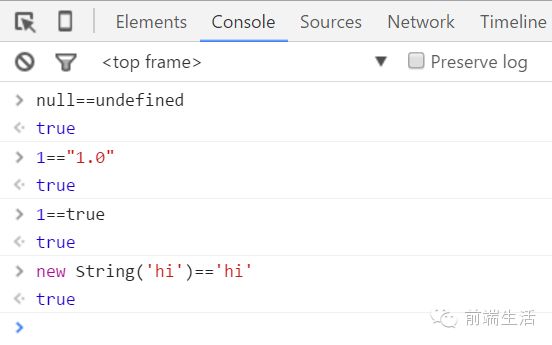
类型相同,用===检测是否相等,类型不同,尝试类型转换和比较,部分规则为:
null==undefined 相等
number==string 转number
boolean==?转number
object==number|string 尝试对象转为基本类型
其他:false
例如:
注意:===是绝对等的意思,只有类型和数值都相等才会成立。
检测方法:typeof、instanceof、Object.prototype.toString、constructor、duck type
typeof和instanceof比较常用,其中typeof比较适合函数对象和基本类型的判断,instanceof常用于判断对象类型,其判断专责是基于原型链判断的。例如:
typeof 100 //"number"
typeof ture //"boolean"
typeof(undefined) //"undefined"
typeof new Object() //"object"
typeof [1,2] //"object"
typeof NAN //"undefined"
typeof function //“function”
typeof null //"object"
备注:历史上曾经把null类型===''null'',但是造成许多网站没有办法正常访问,后来就决定null返回的是Object对象。所以typeof null==="object" //true
注意:不同window或iframe间的对象类型检测不能使用instanceof!
更多:
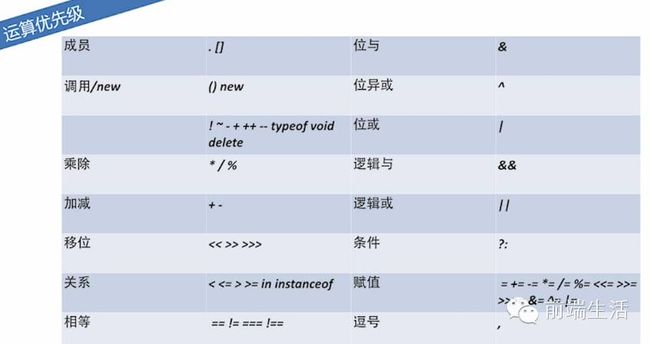
二、表达式和运算符
表达式类型:原始表达式、初始化表达式、函数表达式、属性访问表达式、调用表达式、对象创建表达式。
初始化表达式:new Array(1,2)、[1,2]等
属性访问表达式:var o={x:1}; o.x;o['x]
调用表达式:func()
对象创建表达式:new Object;
运算符:逗号“,”、delet、in、new、this
逗号用法:a,b
如:var val=(1,2,3)
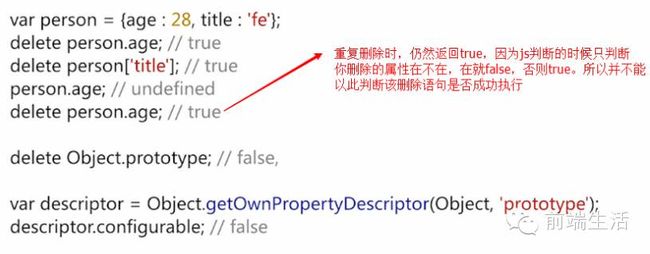
delet用法: delet obj.x
如:var obj={x:1};
obj.x; //1
delet obj.x
obj.x; //undefined
注意:从IE9开始,新增的configurable标签,当这个的值为true的元素才可以被delet。创建对象时,属性默认的configurable的值是true。
in的用法:window.x=1;
'x' in window; //true
更多:
三、语句
语句分别有:block、var、try catch、function、for...in、with
block:

注意:js中没有块级作用域。所以在for循环中定义的变量的作用域会被扩大。即在for循环之后仍然可以访问for循环里面定义的变量。
try catch:
function:
函数声明:
fd(); //true
function fd(){...}
函数表达式:
var fe=function(){...}
注意:函数声明会在执行之前生效,所以在函数之前调用该函数也可以。但是函数表达式不会在执行之前生效,所以不能提前。
for...in:
var p;
var obj={x:1,y:2}
for(p in obj){....}
注意:
for...in的遍历顺序是不确定的,只是会把该遍历的每一个元素都遍历输出,但是不一定按照定义时候的顺序。而且,当enumerable为false时,不能用for...in遍历。另外,for...in遍历对象属性时受原型链影响。
严格模式:
严格模式是一种特殊的运行模式,它修复了部分语言上的不足,提供更安强的错误检查,并增强安全性。严格模式是向上兼容的。
严格模式和普通模式的区别:
①不允许使用with,若使用会报错(语法错误)
②不允许未声明的变量被赋值
③arguments变为参数的静态副本
④delete参数、函数名报错
⑤delete不可配置的属性也会报错
⑥对象字面重复属性名报错
⑦禁止八进制字面量
⑧eval、arguments变为关键字,不能作为变量、函数名
四、对象
对象中包含一系列属性,这些属性是无序的。每一个属性都有一个字符串key和对应的value。
数据属性:configurable、enumerable、writable、value
访问器属性:configurable、enumerable、get、set,访问器属性不能直接定义,必须使用Object。definedProperty()来定义。
创建对象
第一种是使用new操作符后跟Object构造函数,
如下所示:
var person = new Object(); person.name = "Nicholas"; person.age = 29;
这种方法要注意原型链的问题:
特别注意,并不是所有的对象都会继承object:
另一种方式是使用对象字面量表示法。
var person = { name : "Nicholas", age : 29 };
另外,使用对象字面量语法时,如果留空其花括号,则可以定义只包含默认属性和方法的对象,如:
var person = {}; //与 new Object()相同
person.name = "Nicholas"; person.age = 29;
属性操作
属性操作包括:读写对象属性、属性异常、删除属性、检测属性、枚举属性
属性异常:
检测属性:
用hasOwnProperty()方法来判断某个对象是否有某个属性,用propertyIsEnumerable()方法判断某个属性是否可以枚举。
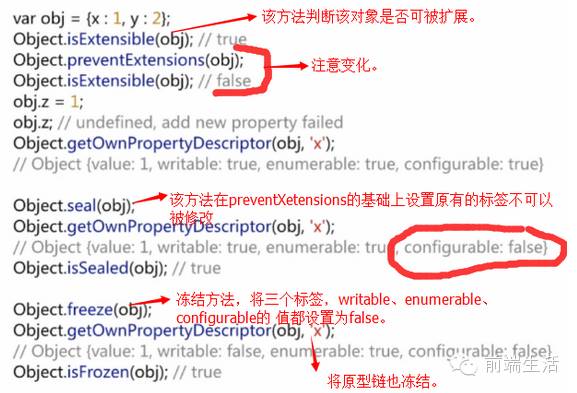
extensible标签:
设计模式
①工厂模式
function createPerson(name, age, job){
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
o.sayName = function(){
alert(this.name);
};
return o;
}
var person1 = createPerson("winty", 29, "Software Engineer");
var person2 = createPerson("LuckyWinty", 27, "Student");
②构造函数模式
function Person(name, age, job){
this.name = name;
this.age = age;
this.job = job;
this.sayName = function(){
alert(this.name);
};
}
var person1 = new Person("Winty", 29, "Software Engineer");
var person2 = new Person("LuckyWinty", 27, "Student");
③原型模式
function Person(){ }
Person.prototype.name = "Winty";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function(){
alert(this.name);
};
var person1 = new Person();
person1.sayName(); //"Winty"
var person2 = new Person();
person2.sayName(); //"Winty"
alert(person1.sayName == person2.sayName); //true
④组合使用构造函数模式和原型模式
function Person(name, age, job){
this.name = name;
this.age = age;
this.job = job;
this.friends = ["Shelby", "Court"];
}
Person.prototype = {
constructor : Person,
sayName : function(){
alert(this.name);
}
}
var person1 = new Person("winty", 29, "Software Engineer");
var person2 = new Person("LuckyWinty", 27, "Student");
person1.friends.push("Van");
alert(person1.friends); //"Shelby,Count,Van"
alert(person2.friends); //"Shelby,Count"
alert(person1.friends === person2.friends); //false
alert(person1.sayName === person2.sayName); //true
⑤动态原型模式
function Person(name, age, job){
this.name = name;
this.age = age;
this.job = job;
if (typeof this.sayName != "function"){
Person.prototype.sayName = function(){
alert(this.name);
};
}
}
var friend = new Person("Winty", 29, "Software Engineer");
friend.sayName();
⑥:寄生构造函数模式
function Person(name, age, job){
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
o.sayName = function(){
alert(this.name);
};
return o;
}
var friend = new Person("Winty", 29, "Software Engineer");
friend.sayName(); //"Winty"
⑦稳妥构造函数模式
所谓稳妥对象,指的是没有公共属性,而且其方法也不引用this的对象。稳妥对象最适合在一些安全的环境中(这些环境中会禁止使用this和new),或者在防止数据被其他应用程序(如Mashup程序)改动时使用。稳妥构造函数遵循与寄生构造函数类似的模式,但有两点不同:一是新创建对象的实例方法不引用this;二是不使用new操作符调用构造函数。按照稳妥构造函数的要求,可以将前面的Person构造函数重写如下。
function Person(name, age, job){
var o = new Object();
o.sayName = function(){
alert(name);
};
return o;
}
----未完待续
欢迎关注我的个人微信订阅号:前端生活
转载请注明出处!