JEasyframe使用教程3 页面相关
项目配置完毕后,就可以进行自己业务的开发工作了。
我们先来了解一下web页面的几个功能。
由于第一次启动后,数据库表已经创建完毕,值也导入了。所以先修改config.properties文件里的startup_mode=none,然后重新启动tomcat。这次就不会再重新插值建表了。
启动tomcat,打开网址http://localhost:8080/gmms_web/
输入账号administrator 密码q,登录进去,如果登录特别慢,就参考教程1里面的,修改loginAction,注释掉那段代码就行了。
创建新用户
administrator 是超级管理员,留给开发者使用,我们新建一个用户,赋予部分权限,以后就用新用户登录。
在组织管理-角色管理,新增一个角色,譬如“管理员”,保存。
然后新建一个这个角色的用户
在组织管理-用户管理,新增用户,填写各种信息,默认密码123456,如需修改请用户自行登录修改.
分配权限
组织管理-角色权限
给你新建的角色分配相应的菜单权限,然后保存
当然这些权限你根据自己的需要来设置,我这里就直接全部完全控制了,相当于和 超级管理员一样的权限了。
然后退出登录,用新建的用户登录。新用户登录后右上角就显示当前的用户名了。
添加根菜单
用新用户登录后,我们就开辟新菜单,来完成自己的需求。
我来添加一个左侧的根菜单“我的菜单”
打开系统管理-菜单管理-添加菜单
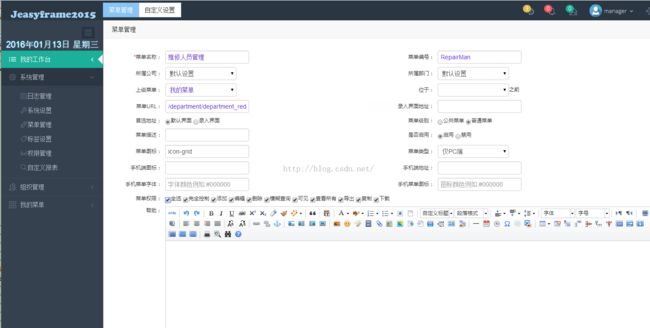
填写相应的信息
由于是根菜单,所以编号我随便填了一个,上级菜单也为空,url也随便填个,在是否启用勾上启用。在菜单权限那里勾上全选。其他的都不用填,保存即可。
添加完之后,在菜单列表已经有了新增的这个菜单。刷新界面,发现左边菜单并没有显示出来。此时需要我们给用户分配权限。
在角色权限那里,用户角色选择自己新建的角色,然后可以看到 “我的菜单”并没有被勾选,此时勾上完全控制就行了。
再次刷新界面,看到左边已经出现了新增的“我的菜单”
由于没有子菜单,点击后只是收起了其他菜单。
添加二级菜单:
给 我的菜单,添加个二级菜单
同样的添加菜单的步骤
菜单编号比较重要,后面在代码里做日志管理时要用,最好起一个用菜单有关的名字,上级菜单选择“我的菜单”,菜单URL代表展示的界面的action地址,这个需要等创建好bean,action,struts配置好后填写进来,当点击该菜单时就会调用这个action。这里我就随便抄了一个部门管理的action进来了。点保存
然后同样的分配角色权限,把这个菜单的权限也赋给当前角色。保存后刷新,就能看到二级菜单了。
此时这个菜单展示的就是部门管理的内容了,至于里面的内容有些不显示就不用管了,将来自己建好action ,jsp页面后,就会展示你自己的页面了。