通过CAGradientLayer制作渐变色效果
转载自:http://blog.it985.com/7986.html
看了极客学院的视频之后写的一篇博客,觉得不错,还是作为笔记使用。
简单介绍一下CAGradientLayer吧。
Gradient:本身就是梯度的意思,所以在这里就是作为渐变色来理解
1,CAGradientLayer用于处理渐变色的层结构
2,CAGradientLayer的渐变色可以做隐式动画
3,大部分情况下,CAGradientLayer时和CAShapeLayer配合使用的。关于CAShapeLayer可以看我的这篇博客
基于CAShapeLayer和贝塞尔曲线的圆形进度条动画【原创】
4,CAGradientLayer可以用作PNG的遮罩效果
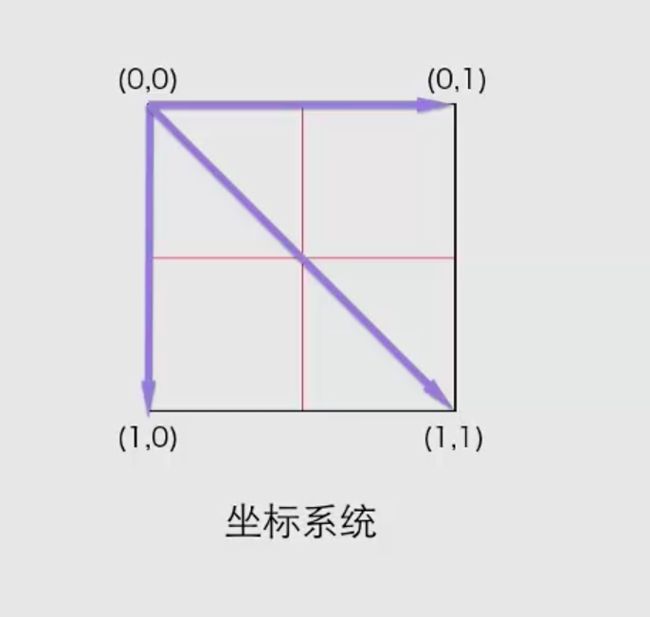
关于CAGradientLayer的坐标系统
为什么要提到CAGradientLayer的坐标系统呢?因为渐变色的作用范围,变化梯度的方向,颜色变换的作用点都和CAGradientLayer的坐标系统有关

根据上图的坐标,设定好起点和终点,渐变色的方向就会根据起点指向终点的方向来渐变了。呆会代码里会有写。
1,CAGradientLayer的坐标系统是从(0,0)到(1,1)绘制的矩形
2,CAGradientLayer的frame值的size不为正方形的话,坐标系统会被拉伸
3,CAGradientLayer的startPoint和endPoint会直接决定颜色的绘制方向
4,CAGradientLayer的颜色分割点时以0到1的比例来计算的
下面直接上代码,里面的注视都写好了。就不一一解释了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
#import "ViewController.h"
@interface
ViewController ()
@property
(strong,
nonatomic
) CAGradientLayer *gradientLayer;
@property
(strong,
nonatomic
)
NSTimer
*timer;
@end
@implementation
ViewController
- (
void
)viewDidLoad {
[
super
viewDidLoad];
//初始化imageView
UIImageView *imageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:
@"image"
]];
imageView.frame = CGRectMake(0, 0,
self
.view.bounds.size.width, 200);
imageView.center =
self
.view.center;
[
self
.view addSubview:imageView];
//初始化渐变层
self
.gradientLayer = [CAGradientLayer layer];
self
.gradientLayer.frame = imageView.bounds;
[imageView.layer addSublayer:
self
.gradientLayer];
//设置渐变颜色方向
self
.gradientLayer.startPoint = CGPointMake(0, 0);
self
.gradientLayer.endPoint = CGPointMake(0, 1);
//设定颜色组
self
.gradientLayer.colors = @[(__bridge
id
)[UIColor clearColor].CGColor,
(__bridge
id
)[UIColor purpleColor].CGColor];
//设定颜色分割点
self
.gradientLayer.locations = @[@(0.5f) ,@(1.0f)];
//定时器
self
.timer = [
NSTimer
scheduledTimerWithTimeInterval:2.0f
target:
self
selector:
@selector
(TimerEvent)
userInfo:
nil
repeats:
YES
];
}
- (
void
)TimerEvent
{
//定时改变颜色
self
.gradientLayer.colors = @[(__bridge
id
)[UIColor clearColor].CGColor,
(__bridge
id
)[UIColor colorWithRed:arc4random() % 255 / 255.0
green:arc4random() % 255 / 255.0
blue:arc4random() % 255 / 255.0
alpha:1.0].CGColor];
//定时改变分割点
self
.gradientLayer.locations = @[@(arc4random() % 10 / 10.0f), @(1.0f)];
}
@end
|
看下效果图
gif的质量不高,有明显失真。如果在真机或者模拟器上运行的话效果很好的,也很流畅。
奉上demo
ColorsView
原创文章,转载请署名出处。严禁用于商业用途。否则将追究法律责任!!!
本文永久地址:http://blog.it985.com/7986.html
本文出自 IT985博客 ,转载时请注明出处及相应链接。