Material Design (四),AppBarLayout的使用
前言
AppBarLayout,顾名知意,就是用来给AppBar布局的容器,是LinearLayout的子类。而AppBar就包含我们通常所知道的ActionBar,Toolbar。
AppBarLayout要点:
功能:让子View(AppBar)可以选择他们自己的滚动行为。
注意:需要依赖CoordinatorLayout作为父容器,同时也要求一个具有可以独立滚动的兄弟节点(或兄弟节点的子view可以滚动)才能发挥其功能。
CoordinatorLayout简介:
该控件是Design包下的一个控件,是组织它众多子view之间互相协作的一个ViewGroup。CoordinatorLayout 的神奇之处就在于 Behavior 对象。CoordinatorLayout使用 Behavior 对象进行通信,使得其子view之间知道了彼此的存在,一个子view的变化可以通知到另一个子view。CoordinatorLayout 所做的事情就是当成一个通信的桥梁,连接不同的view。
使用该控件需要依赖相关的库:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:23.0.1'
compile 'com.android.support:design:23.0.1'
}实践出真章,动手才是硬道理
1. Toolbar + AppBarLayout的简单例子
前面已经说了,AppBarLayout需要CoordinatorLayout作为父容器并且还需要一个可以独立滚动的兄弟节点(CoordinatorLayout 的子view(或间接子view))才能发挥其功能,不多说,看下面的布局:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.lt.appbarlayoutdemo.MainActivity">
<!-- AppBarLayout,作为CoordinatorLayout的子类 -->
<android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:fitsSystemWindows="true" android:layout_height="wrap_content" >
<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" app:layout_scrollFlags="scroll|enterAlways" app:popupTheme="@style/AppTheme.PopupOverlay"/>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior">
<!-- Your scrolling content -->
<TextView android:layout_width="match_parent" android:layout_margin="20dp" android:text="日本疑似被绑架记者现身网络中国新闻网 18:55" android:layout_height="wrap_content"/>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>注意:
- 兄弟节点的
app:layout_behavior="@string/appbar_scrolling_view_behavior"属性很重要; - AppBarLayout子view的
app:layout_scrollFlags属性很重要,其值有三个:
- scroll: 所有想滚动出屏幕的view都需要设置这个flag- 没有设置这个flag的view将被固定在屏幕顶部。
- enterAlways: 这个flag让任意向下的滚动都会导致该view变为可见,启用”快速返回”模式。
- enterAlwaysCollapsed: 当你的视图已经设置minHeight属性又使用此标志时,你的视图只会在最小高度处进入,只有当滚动视图到达顶部时才扩大到完整高度。
- exitUntilCollapsed: 在滚动过程中,只有当视图折叠到最小高度的时候,它才退出屏幕。
- 注意AppBarLayout的兄弟节点(或兄弟节点的子view)一定要是可以滚动的View/ViewGroup,如:NestedScrollView,RecycleView;
- 那些使用Scroll flag的视图必须在其他没有使用Scroll flag的视图之前声明。这样才能确保所有的视图从顶部撤离,剩下的元素固定在前面(译者注:剩下的元素压在其他元素的上面)。
Activity代码测试:
package com.example.lt.appbarlayoutdemo;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}关于Toolbar的使用可以参考:android 5.X Toolbar+DrawerLayout实现抽屉菜单,这里就不多做说明了。
2. 再 + TabLayout实现经典组合
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.lt.appbarlayoutdemo.MainActivity">
<!-- AppBarLayout,作为CoordinatorLayout的子类 -->
<android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:fitsSystemWindows="true" android:layout_height="wrap_content" >
<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" app:layout_scrollFlags="scroll|enterAlways" app:popupTheme="@style/AppTheme.PopupOverlay"/>
<android.support.design.widget.TabLayout android:id="@+id/tablayout" android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_scrollFlags="scroll|enterAlways" app:tabIndicatorColor="@android:color/transparent" app:tabMode="scrollable">
</android.support.design.widget.TabLayout>
</android.support.design.widget.AppBarLayout>
<!-- Your scrolling content -->
<android.support.v4.view.ViewPager android:id="@+id/viewPager" app:layout_behavior="@string/appbar_scrolling_view_behavior" android:layout_width="match_parent" android:layout_height="match_parent" >
</android.support.v4.view.ViewPager>
</android.support.design.widget.CoordinatorLayout>初始化TabLayout
String[] titles = {"最新","赣州","社会","订阅","娱乐","NBA","搞笑","科技","创业"};
ViewPager viewPager = (ViewPager) findViewById(R.id.viewPager);
List<Fragment> fragments = new ArrayList<Fragment>();
for (int i = 0; i < titles.length; i++) {
Fragment fragment = new MyFragment();
Bundle bundle = new Bundle();
bundle.putString("text",titles[i]);
fragment.setArguments(bundle);
fragments.add(fragment);
}
viewPager.setAdapter(new TabFragmentAdapter(fragments, titles, getSupportFragmentManager(), this));
// 初始化
TabLayout tablayout = (TabLayout) findViewById(R.id.tablayout);
// 将ViewPager和TabLayout绑定
tablayout.setupWithViewPager(viewPager);
// 设置tab文本的没有选中(第一个参数)和选中(第二个参数)的颜色
tablayout.setTabTextColors(Color.GRAY, Color.WHITE);MyFragment.java
package com.example.lt.appbarlayoutdemo;
import android.graphics.Color;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v4.view.ViewPager;
import android.support.v4.widget.NestedScrollView;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/** * Created by lt on 2016/3/19. */
public class MyFragment extends Fragment {
private String mText;
@Override
public void onCreate(@Nullable Bundle bundle) {
super.onCreate(bundle);
if(getArguments()!=null){
mText = getArguments().getString("text");
}
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
NestedScrollView scrollableView = new NestedScrollView(getActivity());
TextView textView = new TextView(getActivity());
textView.setTextColor(Color.RED);
textView.setGravity(Gravity.CENTER);
textView.setText(mText);
scrollableView.addView(textView);
return scrollableView;
}
}需要注意的是,我们无论如何都要给AppBarLayout添加一个可以滚动的的兄弟节点(或兄弟节点的子节点),这里就嵌套了NestedScrollView 。
TabFragmentAdapter.java
package com.example.lt.appbarlayoutdemo;
import android.content.Context;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.List;
/** * Created by lt on 2016/3/19. */
public class TabFragmentAdapter extends FragmentPagerAdapter{
private final String[] titles;
private Context context;
private List<Fragment> fragments;
public TabFragmentAdapter(List<Fragment> fragments,String[] titles, FragmentManager fm, Context context) {
super(fm);
this.context = context;
this.fragments = fragments;
this.titles = titles;
}
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return titles.length;
}
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
}关于TabLayout的使用不懂的可以参考:TabLayout轻松实现仿今日头条顶部tab导航效果
Toolbar和TabLayout布局属性layout_scrollFlags值组合:
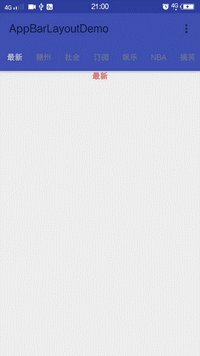
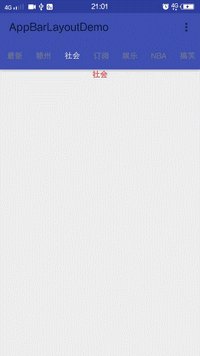
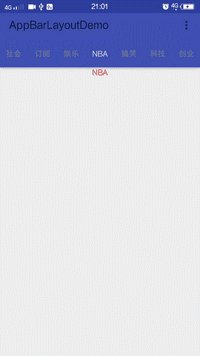
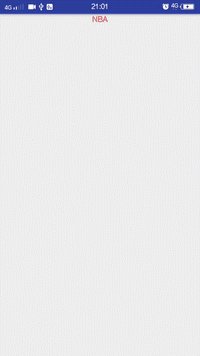
(1)Toolbar=scroll|enterAlways
(2)TabLayout=scroll|enterAlways效果:
(1)Toolbar=scroll|enterAlways
(2)TabLayout不设该属性效果:
(1)Toolbar=不设该属性
(2)TabLayout不设该属性效果:
即不会滑出屏幕
(1)Toolbar不设该属性
(2)TabLayout=scroll|enterAlways效果:
即不会滑出屏幕
总结:关于这些控件的使用,我认为不必一次性全部学透,只要我们会个大概的使用就行了,其他更加细节的东西(比如Toolbar修改样式等等)可以等用到的时候再去研究。因为,有些控件要一次学透比较费时间,还说不定以后用不到。比如:学习ActionBar的时候没必要先去知道怎么修改ActionBar的背景颜色,等我们使用ActionBar有这方面的需要的时候再去研究,查找解决方法。
需要源码的请点击下面的链接:
demo下载