2016.3.17__ JavaScript基础_1__第十二天
Javascript基础
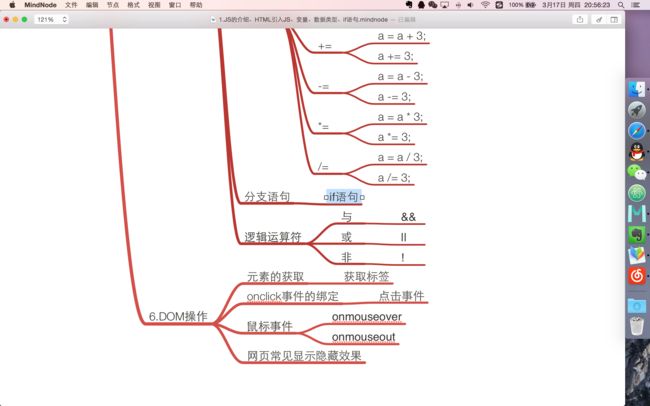
首先说声抱歉。今日涉及内容难易度不统一,所以很多比较基础的属性直接通过思维导图展示了。
同时需要注意,今日思维导图中的内容和笔记中并不是一一对应的,请读者自行对照查看。
今日课程预览
1. JS 介绍
js(javascript)和java没有任何关系,只不过名称看起来有些相同;
netScape-网景公司
这里可以了解一下网景公司的兴衰史,同时也可以了解第一代浏览器的故事,大家可以了解一下“浏览器大战”。
首先大家在学习前要明白几点。
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
注意:
HTML 中的脚本必须位于 标签之间。
脚本可被放置在 HTML 页面的 和 部分中。
<script> 标签
如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签。
<script> 和 </script> 会告诉 JavaScript 在何处开始和结束。
JS的组成:(此处请参考思维导图中内容)
- ECMAScript
- 文档对象模型(DOM)
- 浏览器对象模型(BOM)
JS的特点:
- 弱类型的变量类型
- 事件驱动
- 跨平台
那我们学习 JS 能够做什么?
- 写入 HTML 输出
- 对事件作出反应
- 改变 HTML 内容
- 改变 HTML 图像
- 改变 HTML 样式
- 验证输入
2. JS事件和函数的使用
通常,我们需要在某个事件发生时执行代码,比如当用户点击按钮时。
如果我们把 JavaScript 代码放入函数中,就可以在事件发生时调用该函数。
同时我们也可以将<head> 或 <body> 中的 JavaScript放在 HTML 文档中,并且我们的放入的脚本是不限量的。
脚本可位于 HTML 的 <body> 或 <head> 部分中,或者同时存在于两个部分中。
通常的做法是把函数放入 <head>部分中,或者放在页面底部。
这样就可以把它们安置到同一处位置,不会干扰页面的内容。
注意:
提示:我们把 JavaScript 放到了页面代码的底部,这样就可以确保在
元素创建之后再执行脚本。
可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。
外部 JavaScript 文件的文件扩展名是 .js。
如需使用外部文件,请在 <script> 标签的 “src” 属性中设置该 .js 文件。
<script src="myScript.js"></script>
在 <head> 或 <body> 中引用脚本文件都是可以的。
实际运行效果与您在 <script> 标签中编写脚本完全一致。但是需要注意,外部脚本不能包含 <script> 标签。
3. JS引入方式
3.1 头部引入(内部)
<script type="text/javascript">
//内容部分
</script>
例如:
<script type="text/javascript">
//警告 alert()语句 添加一条警告
alert('网络错误!');
</script>
显示效果如下图所示:
3.2 头部引入js文件(外部)
首先,你需要创建一个目录文件夹例如为js,然后再这个文件夹中创建一个一个后缀为.js的一个js文件,
例如叫做index.js;
index.js中:
alert("网络错误!");
然后在index.html文件中引入外部的js文件来使用;
<!--第二种方式:引入js文件 外部引入 src是js文件的路径-->
<script src="js/index.js" type="text/javascript"> </script>显示效果和第一种方式也是一样:
4. js的变量、js的数据类型
对于接下来要学习的js的变量以及js的数据类型,对有C语言基础的朋友们来说,是非常简单的,非常相似!
变量的定义:变量相当于一个容器,是用来存储数据的。
4.1 变量命名规范:
- 首字母不能是数字
- 首字母只能是数字或者下划线
- 不能用中文
- 多个单词使用驼峰命名法;从第二个单词开始首字母大写
- 要有语义 见名知义
- 不要使用关键字或者保留字,防止和系统重名
var a = 5;//number 数据类型
var b = 10;
var str = "15";//字符串类型(string)
alert(a+b);
alert(a+str);//如果一个number类型加上一个字符串类型,则拼接,结果515
var c = a + str;
alert(c); //+号的功能:1.数学运算 2.字符串连接
var d = a - str; //-号的功能:1.数学运算
alert(d);总结:
变量:它是一个容器,都以var来定义变量,数据类型是由它的值来决定的,
例如:var a = 5,所以,变量a的数据类型是number;var b = “15”,则b是字符串类(string);
还有一种特殊的情况就是”+”号的作用:
+号的功能:1.数学运算 2.字符串连接;这就是为什么上面代码中的alert(a+str);
警告的结果为515的原因,另外alert()语句的作用只是为了验证结果的,没有什么实质性的意义;
4.2 布尔类型 bool
var bo1 = true;//布尔类型 结果true和false
//typeof()获取变量的数据类型,(在不知道变量类型的情况下,也可以通过ypeof()获取)
alert(typeof(bo1));4.3 拓展 undefined类型
//如果我们不给某个变量设置值,则为undefined类型;
var color;
alert(typeof color);
4.4 if语句
//if语句
//判断语句 == 判断是否相等,
// > 大于
// < 小于
// >= 大于或者等于
// <= 小于或者等于
// != 不等于
// === 全等于;
var a = 5;//number 数据类型
var b = 10;
var c = "5";
if (a == b) {
alert("a等于b");
} else{
alert("a不等于b");
}
//== 只考虑值是否成立,不考虑类型,
//如果既要考虑值,还得考虑数据类型的话,就用 === 全等于
if (a == c) {
alert("a==c成立");
} else{
alert("a == c不成立");
}注意:
在js当中,”==” 只考虑值是否成立,不考虑变量的数据类型,
如果既要考虑值,还要考虑数据类型的话,就用 “===” 全等于.
4.5 逻辑运算符
<!--
逻辑运算符
与 或 非;
与:and 运算符前后的左右条件都成立 &&;
或:or 运算符前后的条件有一个成立,则结果即为真 ||;
非:! 对结果取反;
-->
var a = 5;//number 数据类型
var b = 10;
var c = "5";//字符串类型(string)
if (a < b && a == c) {
alert("成立");
}else{
alert("不成立");
}
if (a < b || a > c) {
alert("成立");
} else{
alert("不成立");
}
if (!(a > b)) {
alert("取反成立!");
} else{
alert("取反不成立!");
}
4.6 for 循环
for (var i = 0;i < 10;i++) { //警告提示框 alert(i); }看提示框的提示次数,可知此循环的循环次数为10次;
这里C语言当中for循环当中已经应该非常熟悉了,此处不再多说。
4.7 JS 获取对象
<body>
<!--在body当中,创建一个有序列表ol-->
<ol id="olist">
<li><span></span>我是li1</li>
<li><span></span>我是li2</li>
<li><span></span>我是li3</li>
<li><span></span>我是li4</li>
<li><span></span>我是li5</li>
<li><span></span>我是li6</li>
<li><span></span>我是li7</li>
<li><span></span>我是li8</li>
<li><span></span>我是li9</li>
<li><span></span>我是li10</li>
</ol>
</body>
<script type="text/javascript"> <!--根据id获取标签ol对象--> var ol = document.getElementById("olist"); //获取ol有序列表里所有的span标签,第一种方式 <!--通过ol获取ol列表下的所有span标签--> var spans = ol.getElementsByTagName("span"); //或者使用第二种方式: var spans = document.querySelectorAll("#ol1 span"); //length 长度 可以通过length求长度 alert(spans.length); //如果想获取某单个span标签对象,可以通过下标来获取.例如: //spans[0] 下标从0开始 </script>
4.8 JS基础事件(click、mouseover、mouseout)
例如下面代码中的案例:设置一个div的属性为宽为200px、高为200px、颜色为红色;
<body>
<!--onclick 当点击时-->
<!--<input onclick="alert('a')" type="button" name="btn" id="btn1" value="显示" />-->
<input type="button" name="" id="btn" value="显示" />
<div id="div1" style="display: none;"></div>
</body>
头部引入js
<script type="text/javascript"> // 获取操作的标签 从文档里通过id去获取标签 //通常存储在变量里面 var btn = document.getElementById("btn");//得到button按钮 var blockDiv = document.getElementById("div");//得到div标签 //当点击button按钮时 btn.onclick = function(){ //做一次判断 if (blockDiv.style.display == "none") { blockDiv.style.display = "block"; //block 属性 display:block 显示 } else{ blockDiv.style.display = "none"; //block 属性 display:none 隐藏 } //当鼠标移入按钮上时 onmouseover btn.onmouseover = function(){ //改变button上显示的内容 btn.value = "显示"; } //或者写这个属性兼容性更强 //btn.onmouseenter = function(){ // btn.value = "显示"; //} //当鼠标移除时 onmouseout btn.onmouseout = function(){ btn.value = "隐藏"; } //或者写这个属性兼容性更强 //btn.onmouseleave = function(){ // btn.value = "隐藏"; //} } </script>通过看下代码实现的效果来验证一下:
(注意点击显示按钮时,div标签的显示与隐藏,以及鼠标移入和移出按钮时,按钮上文字的变化)