Android开发之PagerAdapter的使用
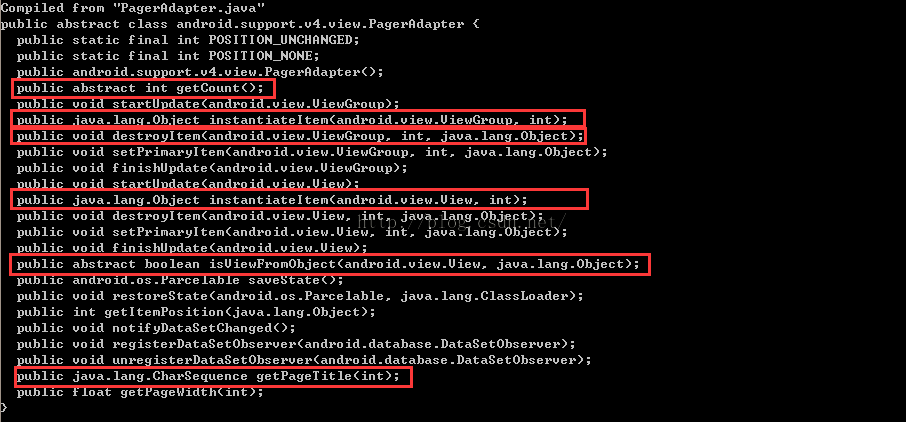
提供一个适配器用于填充ViewPager页面。首先我们来看一下PaperAdapter类,下图是来自破译android-support-v4.jar包得出的结果:
从编译的结果可以看出PagerAdapter是一个抽象类,实现具体功能需要继承这个抽象类,至少实现下面几个方法:isViewFromObject(View arg0,Object arg1)、getCount()、destroyItem(ViewGroup container, int position, Object object)、instantiateItem(ViewGroup container, int position)几个方法,如图用红色标示的方法。各个方法的功能如下:
isViewFromObject(View, Object)
这个方法,在帮助文档中原文是could be implemented as return view == object,*也就是用于判断是否由对象生成界面
getCount()
这个方法,是获取当前窗体界面数
destroyItem(ViewGroup, int, Object)
这个方法,是从ViewGroup中移出当前View
PagerAdapter比AdapterView的使用更加普通.ViewPager使用回调函数来表示一个更新的步骤,而不是使用一个视图回收机制。在需要的时候pageradapter也可以实现视图的回收或者使用一种更为巧妙的方法来管理视图,比如采用可以管理自身视图的fragment。
viewpager不直接处理每一个视图而是将各个视图与一个键联系起来。这个键用来跟踪且唯一代表一个页面,不仅如此,该键还独立于这个页面所在adapter的位置。当pageradapter将要改变的时候他会调用startUpdate函数,接下来会调用一次或多次的instantiateItem或者destroyItem。最后在更新的后期会调用finishUpdate。当finishUpdate返回时 instantiateItem返回的对象应该添加到父ViewGroup destroyItem返回的对象应该被ViewGroup删除。methodisViewFromObject(View, Object)代表了当前的页面是否与给定的键相关联。对于非常简单的pageradapter或许你可以选择用page本身作为键,在创建并且添加到viewgroup后instantiateItem方法里返回该page本身即可destroyItem将会将该page从viewgroup里面移除。isViewFromObject方法里面直接可以返回view == object。
pageradapter支持数据集合的改变,数据集合的改变必须要在主线程里面执行,然后还要调用notifyDataSetChanged方法。和baseadapter非常相似。数据集合的改变包括页面的添加删除和修改位置。viewpager要维持当前页面是活动的,所以你必须提供getItemPosition方法。
上面说起来有点抽象下面通过一个具体实例Samples_6_5来详细说明.
(1)新建一个Android项目Samples_6_5.
(2)在res/drawable-mdi文件下添加如图所示的图片资源。
(3)修改布局文件activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" >
<android.support.v4.view.PagerTitleStrip
android:id="@+id/pagertitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top" />
</android.support.v4.view.ViewPager>
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" >
<android.support.v4.view.PagerTitleStrip
android:id="@+id/pagertitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top" />
</android.support.v4.view.ViewPager>
</LinearLayout>
(4)下面是主活动窗体的具体实现,类MainActivity
package com.example.samples_6_5;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.support.v4.view.ViewPager;
import android.support.v4.view.PagerTitleStrip;
import java.util.ArrayList;
import android.view.View;
import android.widget.AbsoluteLayout.LayoutParams;
import android.widget.LinearLayout;
import android.widget.ImageView;
import android.support.v4.view.PagerAdapter;
import android.view.ViewGroup;
public class MainActivity extends Activity {
private ViewPager mViewPager;
private PagerTitleStrip mPaperTitleStrip;
private int[] pics={R.drawable.a,R.drawable.b,R.drawable.c};
final ArrayList<View> views=new ArrayList<View>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mViewPager=(ViewPager)this.findViewById(R.id.viewpager);
mPaperTitleStrip=(PagerTitleStrip)this.findViewById(R.id.pagertitle);
LinearLayout.LayoutParams mParams=new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
//将要分页的View装入数组中
for(int i=0;i<pics.length;i++)
{
ImageView iv=new ImageView(this);
iv.setLayoutParams(mParams);
iv.setImageResource(pics[i]);
views.add(iv);
}
//每个页面的Title数据
final ArrayList<String> titles=new ArrayList<String>();
titles.add("tab1");
titles.add("tab2");
titles.add("tab3");
//填充PagerAdapter适配器
PagerAdapter myPagerAdapter=new PagerAdapter()
{
@Override
public boolean isViewFromObject(View arg0,Object arg1)
{
return arg0==arg1;
}
@Override
public int getCount()
{
return views.size();
}
@Override
public void destroyItem(ViewGroup container, int position, Object object)
{
((ViewGroup)container).removeView(views.get(position));
}
@Override
public CharSequence getPageTitle(int position)
{
return titles.get(position);
}
@Override
public Object instantiateItem(ViewGroup container, int position)
{
((ViewGroup)container).addView(views.get(position));
return views.get(position);
}
};
mViewPager.setAdapter(myPagerAdapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.support.v4.view.ViewPager;
import android.support.v4.view.PagerTitleStrip;
import java.util.ArrayList;
import android.view.View;
import android.widget.AbsoluteLayout.LayoutParams;
import android.widget.LinearLayout;
import android.widget.ImageView;
import android.support.v4.view.PagerAdapter;
import android.view.ViewGroup;
public class MainActivity extends Activity {
private ViewPager mViewPager;
private PagerTitleStrip mPaperTitleStrip;
private int[] pics={R.drawable.a,R.drawable.b,R.drawable.c};
final ArrayList<View> views=new ArrayList<View>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mViewPager=(ViewPager)this.findViewById(R.id.viewpager);
mPaperTitleStrip=(PagerTitleStrip)this.findViewById(R.id.pagertitle);
LinearLayout.LayoutParams mParams=new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
//将要分页的View装入数组中
for(int i=0;i<pics.length;i++)
{
ImageView iv=new ImageView(this);
iv.setLayoutParams(mParams);
iv.setImageResource(pics[i]);
views.add(iv);
}
//每个页面的Title数据
final ArrayList<String> titles=new ArrayList<String>();
titles.add("tab1");
titles.add("tab2");
titles.add("tab3");
//填充PagerAdapter适配器
PagerAdapter myPagerAdapter=new PagerAdapter()
{
@Override
public boolean isViewFromObject(View arg0,Object arg1)
{
return arg0==arg1;
}
@Override
public int getCount()
{
return views.size();
}
@Override
public void destroyItem(ViewGroup container, int position, Object object)
{
((ViewGroup)container).removeView(views.get(position));
}
@Override
public CharSequence getPageTitle(int position)
{
return titles.get(position);
}
@Override
public Object instantiateItem(ViewGroup container, int position)
{
((ViewGroup)container).addView(views.get(position));
return views.get(position);
}
};
mViewPager.setAdapter(myPagerAdapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
(5)运行结果如图所示:
b.
C.
红色的代码是数据PaperAdapter的具体函数实现,至此所有的Adapter的已全部讲完,主要是实现图片标签滑动的功能。