- WPF region多页面切换实现
得想办法娶到那个女人
wpf
在你的WPF应用程序中,如果你想要使用PRISM框架并且希望通过静态资源来定义区域名称,你可以这样做。首先,你需要确保你已经正确地设置了PRISM,并且在你的项目中定义了静态资源。步骤1:定义静态资源在App.xaml或其他资源字典文件中定义一个静态资源,用于存储区域名称。Xaml深色版本步骤2:创建扩展类创建一个扩展类来提供静态属性,该属性将用作区域名称。Csharp深色版本usingSyste
- WPF Frame应用 实现页面跳转
网虫1325
wpfc#
需求:有一个F0View主页面入口,三个子页面(First.xaml/Second.xaml/Third.xaml)用Frame默认加载第一个页面First.xaml。实现三个页面之间顺序跳转,并且每个页面只初始化一次。实现:1,将三个页面放入统一容器中publicclassFOPluginModule{publicstaticServiceProviderServiceProvider{get;
- Wpf 之Generic.xaml
白羊无名小猪
C#windowswpf
在WPF中,Generic.xaml是一个特殊的资源文件,它会被自动加载,不需要显式添加。这是WPF的命名约定。当WPF初始化自定义控件时,它会专门查找这个名字的文件。这个名字是硬编码在WPF框架中的,不能改变。Generic.xaml是WPF自定义控件的默认样式位置,只要满足以下条件就会自动加载:文件名必须是Generic.xaml文件必须在Themes文件夹下控件必须正确设置DefaultSt
- .NetCore Avalonia UI 支持多语言 国际化
SabreWulf2020
Avaloniaavalonia双语多语言
你想本地化用Avalonia编写的桌面程序吗,让我们看看怎么实现。要本地化应用程序,我们必须能够直接在XAML中本地化字符串访问代码中的本地化字符串要在XAML中翻译字符串,我们可以使用自定义的MarkupExtension和bindings。publicclassLocalizeExtension:MarkupExtension{publicLocalizeExtension(stringkey
- WPF 编译功能命名空间
GhostKINGC
WPF故事模式(标准版)wpfc#.netmicrosoft开发语言
本节我们来关注到XAML的编译功能命名空间。xmlns声明时,有一个命名空间的映射前缀为x:,其指的是XAML的首字母。这个命名空间是专门写给XAML编译器看的,用来引导编译器将XAML代码编译成CLR代码的编译功能命名空间。下面为大家简单介绍编译功能命名空间中常见常用的功能。4.1XAML命名空间概述一般WPF程序中都会包含有一个映射前缀为x的命名空间,其声明语句为xmlns:x="http:/
- ArcGIS二次开发之WPF中控件的使用
ShirmyMao
ArcGIS二次开发wpfc#arcgis
WPF中ArcGIS控件的使用WPF中插入ArcGIS控件Winform控件上嵌套使用WPF控件WPF中插入ArcGIS控件在WPF中引用ArcGIS的控件需要使用WindowsFromsHost,具体用法如下:添加引用:WindowsFormsIntegration和system.windows.formWpf.xaml中后台代码中:publicAxMapControlMapControl=ne
- C#中使用 Prism 框架
0仰望星空007
C#基础c#开发语言.netPrismwpf
C#中使用Prism框架前言一、安装Prism框架二、模块化开发三、依赖注入四、导航五、事件聚合六、状态管理七、测试前言Prism框架是一个用于构建可维护、灵活和可扩展的XAML应用程序的框架。它提供了一套工具和库,帮助开发者实现诸如依赖注入、模块化、导航、事件聚合等功能。使用Prism可以帮助我们构建具有良好结构的应用程序,并且使得代码更易于理解和维护。一、安装Prism框架在VisualStu
- 简析 .NET Core 构成体系
weixin_30613727
操作系统c#runtime
简析.NETCore构成体系出处:http://www.cnblogs.com/vipyoumay/p/5613373.htmlhttps://github.com/PrismLibrary/Prism是一个用于在WPF,Windows10UWP和XamarinForms中构建松散耦合,可维护和可测试的XAML应用程序的框架。https://docs.microsoft.com/en-us/pre
- WPF创建自定义类和控件及打包成dll引用
weixin_46846685
WPFwpfdll.netcorenetframeworkC#XAML类库
WPF创建自定义类和控件及打包成dll引用一、前言二、创建自定义类和控件并生成dll文件2.1创建类库项目2.2创建自定义类和控件2.3生成dll文件三、在其他项目中引用3.1添加dll文件引用3.2cs文件中引用命名空间3.3XAML文件中引用命名空间一、前言出于一些代码复用的需求,会将一些常用的基础类及控件放在一个单独项目中,然后打包成dll文件,在其他项目中引用这个dll文件就可以使用这些类
- DevExpress WPF中文教程:Grid - 如何创建未绑定列?
界面开发小八哥
wpfdevexpress.NET9界面控件UI开发
DevExpressWPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpressWPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpressWPF控件来实现。未绑定列未绑定到数据源中的字段,这些
- 使用 Visual Studio 2022和C#如何打包apk包
战族狼魂
C#visualstudioc#ide
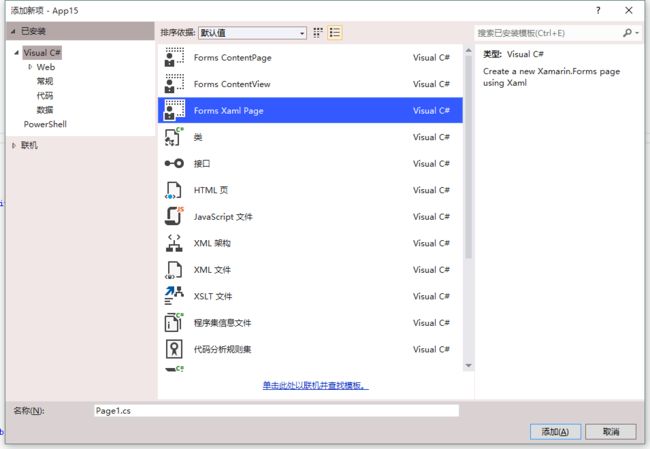
使用C#打包成APK包通常是为了开发Android应用程序。你可以使用Xamarin或.NETMAUI(Multi-platformAppUI)来开发和打包Android应用。以下是详细的步骤来创建和打包一个C#项目成APK包。目录使用Xamarin.Forms开发和打包APK1.安装必需的软件2.创建Xamarin.Forms项目3.编写应用程序代码4.配置Android项目5.连接设备或启动A
- Conmi的正确答案——Rider中添加icon作为exe的图标
Conmi·白小丑
c#Rider
C#版本:.net8.0Rider版本:#RD-243.22562.250(非商业使用版)1、添加图标到解决方案下:2、打开“App.xaml”配置文件,添加配置:ComTransmitIcon.ico3、打开“MainWindow.xaml”配置文件,添加配置:
- WPF-基础及进阶扩展合集(持续更新)
一介学徒
WPF基础与进阶开发语言wpf
目录一、基础1、GridSplitter分割线2、x:static访问资源文件3、wpf触发器4、添加xaml资源文件5、Convert转换器6、多路绑定与多路转换器二、进阶扩展1、HierarchicalDataTemplate2、XmlDataProvider从外部文件获取源3、TextBox在CellTemplate中的焦点问题4、让窗体可裁减5_1、获取DataGrid的ScrollVie
- 2024年最新WPF面试题集锦
0仰望星空007
C#的GUI:WPF基础wpf面试题C#
文章目录入门1.WPF的样式你是怎么理解的?2.什么是WPF?3.说说WPF中的XAML是什么?为什么需要它?它只存在于WPF吗?4.WPF是由哪两部分组成?5.如何理解WPF体系结构?6.什么是XML扩展XAML?有何优点?初级1.请介绍一下WPF的MVVM架构模式。2.您在WPF开发中使用哪些常用控件和布局?3.请谈谈你对数据绑定的理解,以及在实际项目中如何运用。4.请介绍一下您在WPF中常用
- WPF学习记录之MVVM(一)数据绑定
一个新的不能再新的开发者
wpfmicrosoft
这个是我自己的学习记录,大佬们不喜勿喷,刚接触这个圈子一个月,为了给跟我一样的新手分享一下都能怎么实现数据绑定,互相参考,所以选择公开记录。数据绑定弄清楚之后非常的简单,我这个练习绑定的数据选择在DataGrid里面绑定,一开始感觉DataGrid很麻烦,之后感觉幸亏选择了DataGrid。一、首先需要实现DataContext的绑定,要在MainWindow.xaml.cs的窗口构造器里面,将D
- 2024“跨平台”不香了?知名开源项目淘汰Xamarin,转向原生开发
程序员的店小二
开源xamarin
开源密码管理工具Bitwarden开发者在Reddit发布消息,称自家应用的iOS和Android客户端采用微软的跨平台框架Xamarin开发,不仅早已过时且消耗资源较多。开发者称,虽然看上去通过Xamarin可以降低开发成本,但由于需要等待Xamarin更新适配新版iOS以及Android系统,因此客户端将无法在第一时间完成对新系统的支持。Bitwarden开发者表示他们已放弃跨平台框架,目前正
- .NET MAUI进行UDP通信(二)
聿琴丶
MAUI.netudp网络协议
上篇文章有写过一个简单的demo,本次对项目进行进一步的扩展,添加tabbar功能。1.修改AppShell.xaml文件,如下所示:-->-->1).将MainPage注释掉2).添加tabbar功能3).第一个ShellConten的路由设置为Mine文件,注意到ContentTemplate="{DataTemplateminePage:Mine}",当前不是local,是因为我们引用了命名
- MAUI 入门教程系列(1.框架简介)
dotNET跨平台
javaandroidlinuxpython人工智能
前言在2020年5月,微软宣布了MAUI跨平台框架,MAUI是Xamarin.Forms演变而来,这也就意味着,如果你原来具备Xamarin.Forms开发经验,你可以流畅的过渡到MAUI开发当中。原本于2021年底发布的MAUI正式版被推迟到了2022年5月底发布。现在,你目前可以通过安装VS2022预览版进行安装MAUI开发选项。此版本中,将不会存在Xamarin.Forms项目模板。MAUI
- WPF常见面试题解答
源之缘-OFD解决方案之道
WPFwpf
以下是WPF(WindowsPresentationFoundation)面试中常见的问题及解答,涵盖基础概念、高级功能和实际应用,帮助你更好地准备面试:基础概念什么是WPF?WPF是微软开发的用于构建桌面应用程序的UI框架,基于XAML(可扩展应用程序标记语言)和.NETFramework。它支持2D和3D图形、动画、数据绑定、多媒体等功能。WPF支持哪些类型的文档?WPF支持流格式和固定格式文
- WPF之comboBox可模糊查询
白驹……过隙
WPFwpf
前言本文采用了prism框架的基础。0、先准备一个类publicclassComboBoxItemModel{publicstringName{get;set;}publicstringValue{get;set;}}一、xaml代码。前端这里需添加两个属性,还有keyUp事件等。1、IsEditable="True"(开启可编辑)2、IsTextSearchEnabled="False"(开启可
- 如何实现 Handy Control DataGrid 全选功能
东百牧码人
状态模式
如何实现HandyControlDataGrid全选功能在使用HandyControl的DataGrid控件时,经常会有全选的需求。今天我们就结合一段代码,详细介绍如何实现HandyControlDataGrid的全选功能。代码实现前端XAML代码代码解释DataGrid是主要的表格控件,ItemsSource绑定到TrendTagCollection,这是数据源集合。DataGridCheckB
- WPF中让Combobox具有查找功能
cplmlm
wpfwpfwindows
需求:由于combobox绑定的数据源数量比较多,如果让用户在下拉列中查找,难免会不太方便,于是就需要让combobox可以输入内容,并且希望根据用户输入的内容去自动匹配,这样效率就会提高!先在xaml中添加一个combobox:先看设置的属性:IsEditable就是启用或禁用ComboBox的文本框中的文本编辑,让combobox可以输入内容IsTextSearchEnabled就是是否开启T
- WPF 使用webView显示浏览器网页
她说彩礼65万
wpf
在WPF中显示一个可以操作的浏览器界面,你可以使用WebBrowser控件或WebView2控件。WebBrowser控件是基于IE内核的,而WebView2是基于Chromium内核的,推荐使用WebView2,因为它更现代且支持最新的Web标准。使用WebBrowser控件WebBrowser控件是WPF内置的控件,使用起来比较简单,但功能有限。在XAML中添加WebBrowser控件:在代码
- 基于 WPF 平台使用纯 C# 制作流体动画
code_shenbing
WPFwpfc#开发语言
一、引言在WPF应用开发中,为界面添加生动的动画效果能显著提升用户体验。通常,我们会结合XAML和C#来打造各种动画,但今天我们聚焦于如何仅用纯C#在WPF平台上制作出令人惊艳的流体动画。这不仅能让开发者深入理解WPF动画机制,还能在特定场景下更灵活地控制动画效果。二、WPF动画基础回顾在深入纯C#制作流体动画前,先简单回顾WPF动画基础。WPF动画依赖时间线(Timeline)改变对象属性值来生
- WPF项目:xaml笔记
敲代码的TKP
wpf笔记
1.设置页面无标题栏/全屏/禁止用户调整大小WindowStyle="None"设置页面无标题栏WindowState="Maximized"设置页面全屏最大化ResizeMode="NoResize"禁止用户调整大小注:页面非全屏(小窗口)时,想取消标题栏,必须禁止用户调整大小,否则会有白边
- WPF 实现动态属性绑定与动态绑定详解
code_shenbing
WPFwpf
在WPF开发中,动态属性绑定与动态绑定是十分强大的功能,它们为构建灵活、可交互的应用程序提供了有力支持。本文将深入探讨这两种技术,帮助开发者更好地理解和运用它们,提升WPF应用开发的效率与质量。一、动态属性绑定基础概念(一)什么是动态属性绑定动态属性绑定是指在运行时,根据程序的逻辑动态地改变绑定的属性路径或绑定源。与静态属性绑定不同,它不是在XAML编译阶段就确定好绑定关系,而是在程序运行过程中动
- WPF MVVM 模式如何监听IsVisibleChanged 事件
踏上青云路
wpf
原本以为这是一个很简单的问题,但是我却走了不少的弯路。记录下来自省。我使用的是库System.Windows.Interactivity.dll,首先在xaml中使用了EventTrrigger但是发现是无效的。经过改变IvokeCommandAction的参数,等方式,发现都无法触发。最后决定使用behavior来进行接下来的写法如下1、首先定义一个Behavior,(注意:这里我也遇到了一个问
- WPF3-在xaml中引用其他程序集的名称空间
苏克贝塔
wpfwpf
1.如何在XAML里引用类库中的名称空间和类2.小结1.如何在XAML里引用类库中的名称空间和类首先需要记住一点:把类库引用到项目中是引用其中名称空间的物理基础,无论是C#还是XAML都是这样。一旦将一个类库引用进程序,就可以引用其中的名称空间。假设我的类库程序集名为MyLibrary.dll,其中包含Common和Controls两个名称空间,而且已经把这个程序集引用进WPF项目,那么在XAML
- WPF架构关键技术剖析(2)--XAML、对象序列化、类动态实例化
广州接入
2Silverlight4学习笔记1C#6编程感悟wpfdelphiui语言assemblyhtml
我们知道对于界面元素的描述,WPF的XAML不是第一个,HTML就要早很多,delphi的dfm也是一种。界面描述和界面交互逻辑的分离是有很多好处的,比如有利于可视化设计,有利于界面复用等。微软总是想一统天下,WPF的出现也是这种理想。当然,这种理想的出现也是有实际需求支持的。对于应用程序架构来说,传统的CS和BS都在相互融合,所以整合这两种模式下的界面设计也有其需求,并有利于两种模式的转换和融合
- WPF快速入门3——XAML对象属性赋值
阿卡蒂奥
WPFWPF
对象属性赋值1、Attribute=Value形式优点:赋值方便。缺点:Value为字符串,但是对象属性未必是字符串,因此无法赋太复杂的值。示例:绘制一个矩形,填充颜色并设置圆角;绘制一个路径,将路径闭合并填充颜色;效果如图所示:2、属性标签优点:可以为对象属性赋较为复杂的值。缺点:程序量大(因此在允许条件下可部分采用Attribute=Value形式,或使用属性默认值)。示例:在按钮对象上绘制一
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$