JavaScript学习笔记之Array
数组的定义:
1,var arr=new Array(); -->数组是特殊的对象,typeOf的返回值是object
arr[0]
arr[1]
...
2,var arr=new Array("","") -->在此处直接加入数组元素如果是数值需要有2个以上,否则只有一个数值会被解析成数组的长度
3,var arr=["",""]
4,var arr=[]
arr[0]=
arr[1]=
...
建议总是直接采用方括号创建数组
任意一种类型的数据,都可以放入数组。如果数组的元素还是数组,就形成了多维数组。
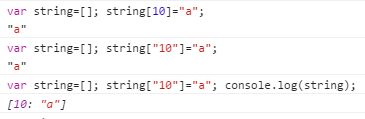
数组的特殊性体现在,它的键默认是按次序排列的整数(0,1,2...),所以数组不用为每个元素指定键名,而对象的每个成员都必须指定键名。此外,对象以字符串来识别键名,非字符串的键名会被转为字符串,所以使用数值或字符串作为键名,都能读取数组的成员。
在赋值时也成立,即如果一个值可以被转换为整数,则以该值为键名,等于以对应的整数为键名。
 若在指定数组时跳过没定义的值会返回一个数,跳过多少个就返回多少值
若在指定数组时跳过没定义的值会返回一个数,跳过多少个就返回多少值
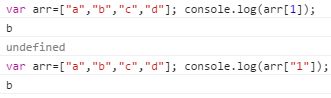
对象有两种读取成员的方法:“点”结构(object.key)和方括号结构(object[key])。
但是,对于数字的键名,不能使用点结构,arr.0的写法不合法,因为单独的数字不能作为标识符(identifier)。
所以,数组成员只能用方括号arr[0]表示(方括号是运算符,可以接受数值)。
属性:
length属性:
1.length可以保存数组元素的个数。js使用32位整数,所以数组最长的成员数量是(2^32-1);
2.数组的length属性与对象的length属性有区别,只要是数组,就一定有length属性,而对象不一定有。而且,数组的length属性是一个动态的值,等于键名中的最大整数加上1。
3.数组的值总是比最后一个成员的键值+1;有多少的真实成员并不影响。表明数组是一种动态的数据结构,可以随时增减数组的成员。
4.数组的length属性还可以设置数组的长度,如果数组的成员长于length的值,那么数组会自动缩短到 length-1;
5.清空数组有一个办法:设置length=0
6.如果人为设置length大于当前元素个数,则数组的成员数量会增加到这个值,新增的位置填入undefined。
7.如果人为设置length为不合法的值,JavaScript会报错。
数组的空位:
1.当数组的某个位置是空元素(比如两个逗号之间没有任何值,或者值为undefined),我们称该数组存在空位(hole)。空位生成undefined
2.如果最后一个元素后面有逗号,并不会产生空位。也就是说,有没有这个逗号,结果都是一样的。不过,IE 8及以下版本不支持这条语法规则,会报错。
3.使用delete命令删除一个值,会形成空位。但是不影响length的值,会生成一个undefined;
所以说length属性不过滤undefined的值。所以,使用length属性进行数组遍历,一定要非常小心。
4.空位通过空值生成,还是通过显式设为undefined生成,有一个细微的差别。如果通过空值生成,使用数组的forEach方法或者for...in结构进行遍历,空位就会被跳过。
如果空位是通过显式定义undefined生成,遍历的时候就不会被跳过。
Array()数组对象:
Array.isArray()方法:判断是否为数组,弥补了typeof的不足
若想调用数组实例的方法可以使用:可以写成 [].method.call(调用对象,参数) 的形式,或者 Array.prototype.method.call(调用对象,参数)的形式。
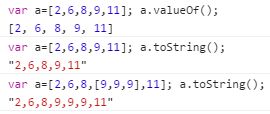
valueOf()方法:返回数组本身
toString()方法:把数组转换成字符串形式,二维数组也按顺序变成字符串
push()方法:用于在数组末端添加一个或多个元素,并返回添加后的数组长度
合并两个数组:
1.Array.prototype.push.apply(a,b)
2.a.push.apply(a,b)
push方法还可以用于向对象添加元素,添加后的对象变成“类似数组的”对象,即新加入元素的键对应数组的索引,并且对象有一个length属性。
pop()方法:在末尾删除一个元素,并返回被删除的元素
对空数组使用pop不会报错,会返回undefined
shift()方法:用于删除数组的第一个元素,并返回被删除的元素。
shift方法可以遍历并清空一个数组。
unshift()方法:用于在数组的第一个位置增加元素,并返回length
join()方法:以参数作为分隔符,将所有数组成员组成一个字符串返回。如果不提供参数,默认用逗号分隔。
通过函数的call方法,join方法(即Array.prototype.join.call)也可以用于字符串。 --〉借给字符串使用
concat()方法:合并多个数组,增加在尾部,也可以用来增加数组成员。concat方法的参数可以是一个或多个数组,以及原始类型的值。
reverse()方法:用于颠倒数组的顺序,反过来,返回改变后的原数组
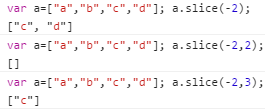
slice()方法:slice(起点,终点)返回指定位置的数组成员组成的新数组,原数组不变,终点的元素不使用
若省略终点,则返回原数组的最后一个成员
负数:
如果参数值大于数组成员的个数,或者第二个参数小于第一个参数,则返回空数组。
重要应用:把类似数组的对象转化成真正的数组(Array.prototype.slice.call)
splice()方法:有3个参数(位置,要删除的个数,要插入的新元素),会改变length,若要使用需要先copy
sort()方法:按照对应的字符串的字典顺序排列,数组排序
ECMAScript5新增的数组方法:
与函数式有关:map,forEach,filter,every,some,reduce,reduceRight
map()方法:对数组的所有成员依次调用一个函数,根据函数结果返回一个新数组。
forEach()方法:forEach方法与map方法很相似,也是遍历数组的所有成员,执行某种操作,但是forEach方法没有返回值,适合单纯操作数据
filter()方法:依次对所有数组成员调用一个测试函数,返回结果为true的成员组成一个新数组返回。
every()方法:类似“断言”(assert),用来判断数组成员是否符合某种条件。对所有元素调用一个测试函数,只有所有元素通过该测试,才返回true,否则返回false。
some()方法:类似“断言”(assert),用来判断数组成员是否符合某种条件。所有元素调用一个测试函数,只要有一个元素通过该测试,就返回true,否则返回false。
reduce()方法:依次处理数组的每个元素,最终累计为一个值。数组元素的处理顺序是从左到右
reduceRight()方法:依次处理数组的每个元素,数组元素的处理顺序是从右到左
与函数式无关:indexOf(),lastIndexOf()
indexOf方法:返回给定元素在数组中第一次出现的位置,如果没有出现则返回-1。
还可以接受第二个参数,表示搜索的开始位置。
lastIndexOf方法:返回给定元素在数组中最后一次出现的位置,如果没有出现则返回-1。
注意,如果数组中包含NaN,这两个方法不适用。这是因为这两个方法内部,使用严格相等运算符(===)进行比较,而NaN是唯一一个不等于自身的值。
参考链接:http://javascript.ruanyifeng.com/stdlib/string.html