3.1、Bootstrap V4自学之路------内容---重启和版面设计
重启部分,略。(个人理解是阐述它的基准,弱需要深入了解,包括修改bootstrap可以再去了解)
1、 全局设置
PS:设计了全局显示的一些样式,body、html、link:hover、font等。
2、标题
<h1>~<h6>显示大号加粗文字,一般用于标题显示,也可以使用 .h1~.h6匹配实现。
没什么不好理解的直接上图。
自定义布局
显示次标题,在主标题<h*>中,使用<small>标签,属性类属性为 .text-muted。
muted 英文意思是:减弱的,变得轻柔的; (尤指感情的表达)缓和的,温和的;
<h3 style="color: #006699">这里是H3显示标题 <small class="text-muted"> small标签 class="text-muted" 的属性。显示次标题</small> </h3>
PS:<h3>设置颜色,但并不能使次标题变色。是我想多了吗...lol
显示标题
一种更大型、鲜明的标题样式。使用样式为:.display-1 ~~ .display-4
Lead类
添加.lead类使一个段落醒目。从效果上看,只是加粗了而已。仔细一看,一般字体大小是1rem,而Lead类的字体打下是1.25rem。比之前大了1/4。
使用方式:
<p class="lead"> Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus. </p> <p> Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus. </p>
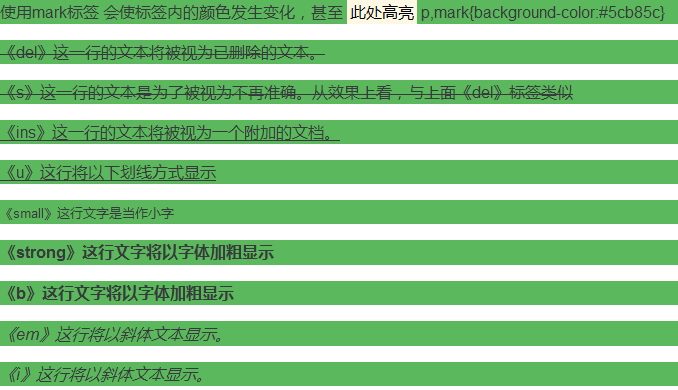
内联文本元素
<p>使用mark标签 会使标签内的颜色发生变化,甚至 <mark>此处高亮</mark> p,mark{background-color:#5cb85c}</p>
<p><del>《del》这一行的文本将被视为已删除的文本。</del></p>
<p><s>《s》这一行的文本是为了被视为不再准确。从效果上看,与上面《del》标签类似</s></p>
<p><ins>《ins》这一行的文本将被视为一个附加的文档。</ins></p>
<p><u>《u》这行将以下划线方式显示</u></p>
<p><small>《small》这行文字是当作小字</small></p>
<p><strong>《strong》这行文字将以字体加粗显示</strong></p>
<p><b>《b》这行文字将以字体加粗显示</b></p>
<p><em>《em》这行将以斜体文本显示。</em></p>
<p><i>《i》这行将以斜体文本显示。</i></p>
PS:为什么粗体有<b><strong>,斜体有<em><i>,下划线有<ins><u>,删除线<del><s>各有不同呢?
我的理解是外国人的习惯导致的,喜欢分类。比如打电话用手机,听音乐用ipod,玩游戏用ipad。
文章也介绍了,<del>是删除,<s>是原本是真的,但是现在删掉了。<em>是斜体<i>是语音和技术术语等。
缩略语
使用<addr>标签,使标签内的文字在鼠标悬停时提供额外的上线文提醒或说明。
向<addr>标签内使用 .initialism 类,实现略小的字号。
<p>参考文本<abbr title="attribute">测试文本</abbr></p> <p>参考文本<abbr title="HyperText Markup Language" class="initialism">参考文本</abbr></p>
截图的原因无法触发效果,但效果真的是悬空时有提示框。
initialism
英[ɪ'nɪʃəlɪzəm]美[ɪ'nɪʃəˌlɪzəm]
n.:词首字母缩略词
网络:缩写; 首字母缩略语; 首字母缩写词
引用块
为了在你的文档中引用来自别处的文本内容,请在一段HTML外面包裹<blockquote>作为引用。
为了显示直接引用,我们推荐使用<p>。
<p>我就是用来测试和下面有什么不同的</p> <blockquote> <p>我想到了,这么多类似功能的标签,如果做到好了,可以优化索引,SEO的是吧</p> </blockquote>
命名来源
一种显示的方式,用来引用某个文章的一段话,及其出处。
使用<blockquote>标签包裹,<P>标签显示引用文字,<footer>标示引用说明,<cite>指她的出处。
<p>我和上文对比一下效果就出来了,下面的《blockquote》标签加入了类.blockquote属性。</p> <blockquote class="blockquote"> <p>这里是纯《P》标签,外层是《blockquote》标签,配置class="blockquote" 类</p> <footer>正行是《footer》标签,<cite title="Source Title">这里是《cite》标签,配上title属性,悬空会有文字提醒</cite></footer> </blockquote>
从效果上看,<blockquote>标签加入了.blockquote之后,效果还是令人满意的。
逆向布局
确切的说,应该是引用块<blockquote>标签的向右对齐。
使用方式:在<blockquote>标签中引入一个 .blockquote-reverse类。
<p>我和上文对比一下效果就出来了,下面的《blockquote》标签加入了类.blockquote,再加.bolckquote-reverse类。</p> <blockquote class="blockquote blockquote-reverse"> <p>这里是纯《P》标签,外层是《blockquote》标签,配置class="blockquote blockquote-reverse" 类</p> <footer>正行是《footer》标签,<cite title="Source Title">这里是《cite》标签,配上title属性,悬空会有文字提醒</cite></footer> </blockquote>
PS:这里要说明的是,我一开始仅引入了.blockquote-reverse,没有引入.blockquote。效果只有右对齐,有字体大小粗线都没有显示。说出来mark注明一下。
3、列表
无序列表
在<ul>标签中使用.list-unstyled类。取消其默认样式。
<ul class="list-unstyled"> <li>第一层《ul》引用.list-unstyled类。</li> <ul> <li>在其中一个《li》标签在嵌套一个《ul》但没有引用.list-unstyled类。</li> <li>因为是嵌套的《ul》标签的第二层,所以左边样式的空心的黑点</li> </ul> </li> <li>第一层第三个《li》样式和第一行一样,没有默认样式的黑点。</li> </ul>
内联列表
在<ul>标签中使用.list-inline类,将<li>显示在一行内。
![]()
<ul class="list-inline"> <li>第一个《li》,使用.list-inline类。</li> <li>第二个《li》</li> <li>第三个《li》,你发现《ul》的《li》都在一行了吗?</li> </ul>
水平描述
汉字不同呀,意思是比如使用一个固定宽度的<span><div>,或者例子上说的<dl>宽度是固定的。
但文字内容太长,如果全部显示则会搞乱布局。对应这个情况,使用 .text-truncate类。
效果是将超出区域宽度的文字用省略号(...)截团文字。
<dl class=""><!-- class="dl-horizontal" --> <dt class="col-sm-3">dt class="col-sm-3"</dt> <dd class="col-sm-9">dd class="col-sm-9"</dd> <dt class="col-sm-3">dt class="col-sm-3"</dt> <dd class="col-sm-9">dd class="col-sm-9</dd> <dd class="col-sm-9 col-sm-offset-3">dd class="col-sm-9 col-sm-offset-3"</dd> <dt class="col-sm-3">dt class="col-sm-3"</dt> <dd class="col-sm-9">dd class="col-sm-9"</dd> <dt class="col-sm-3 text-truncate">dt class="col-sm-3 text-truncate"</dt> <dd class="col-sm-9">dd class="col-sm-9"</dd> </dl>
PS:这里的<dl>标签明没有使用 .dl-horizontal类。
不知道为什么,使用了这个类之后,<dt>标签的前3个字符看不到了。
PS:这一点有验证了一下。包含在class="col-sm-12"中正常。
使用.dl-horizontal类与否的效果是,类似*-fluid的效果。两侧取消padding,撑满框中所有内容。