Unity Shaders and Effects Cookbook (2-4) 压缩和混合纹理贴图:使用灰度图存储插值信息
这一节看了几次才慢慢的读懂。
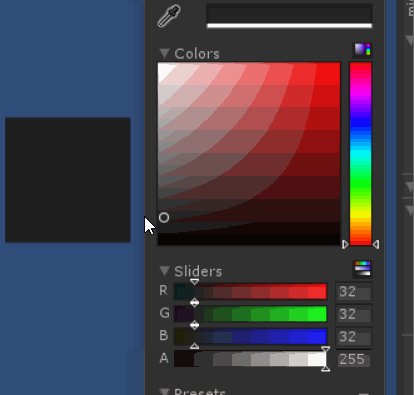
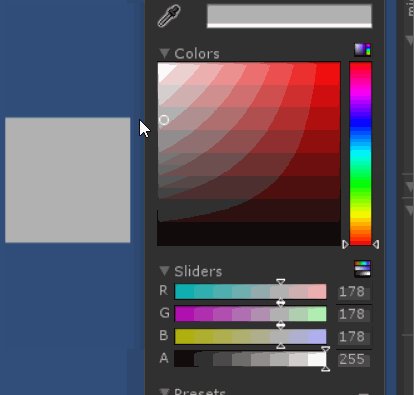
首先是这个灰度图,为什么叫灰度图,是因为 这个图片中的 R、G、B 存放的都是同一份数据,打开Unity 来调一下颜色看看 更直观。
可以看到,当 R、G、B 三个值相同的时候,图片是只有黑白,而丢失了其它的颜色的,所以我们叫灰度图。
什么时候用到灰度图?
本文转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn比如说高度图,在这个坐标的点,海拔高,就记作 1,海拔低就记作0 。把这一份数据 同时存储到 RGB 三个通道中,这样,越白就越高,越黑就越低。
上面都是说的 灰度图 的制作与应用。
然后当我们把灰度图搞出来之后,就发现,一张图的 R、G、B、A 都存储同样的数据太浪费了……,所以就可以把 不同的灰度图 ,比如把4张灰度图中的数据,分别存储到一张图片的 R、G、B、A中,这样就不浪费了,减少了文件体积。这就是书上讲的纹理压缩。
比如说我草地、石头、沙子、水流 四张图片,要扑在同一个地形上面,要混合,那么就有这几分数据,草地和石头的混合系数A,然后和沙子的混合系数B,然后和水流的混合系数C。这A、B、C 三份数据保存在 一个图片的 R、G、B 这三个通道里面。当要进行混合的时候,我们可以在 Shader中取出 4 张图片的颜色数据,然后同样用 tex2D 函数取出当前坐标的 混合系数。这样很方便
书上讲的就是这么个例子。
首先看看纹理压缩的例子图
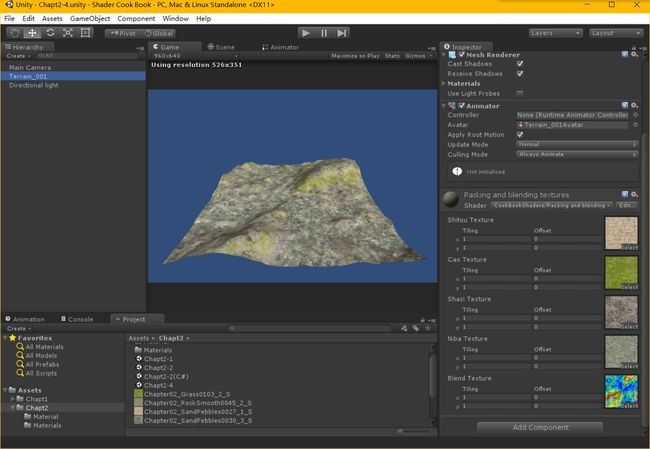
进入到这一节的例子
这一节是有 草地、石头、沙子、水流 四张图片,然后还有一张图存储这 这4 张图的混合 系数。
本文转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
下面这张图存储着混合系数,挺漂亮的,注意这张图的R、G、B分别代表着 不同图片的混合系数。
Shader "CookBookShaders/Packing and blending textures"
{
Properties
{
_Shitou_Texture ("Shitou Texture",2D)="white"{}
_Cao_Texture ("Cao Texture",2D)="white"{}
_Shazi_Texture ("Shazi Texture",2D)="white"{}
_Niba_Texture ("Niba Texture",2D)="white"{}
_BlendTexture("Blend Texture",2D)="white"{}
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
#pragma surface surf Lambert
sampler2D _Shitou_Texture; //石头
sampler2D _Cao_Texture; //草
sampler2D _Shazi_Texture; //沙子
sampler2D _Niba_Texture; //泥巴
sampler2D _BlendTexture; //记录了上面图片 图与图 混合的系数的灰度图,比如 R 通道记录着 石头 和 草的混合系数,G 通道记录着上面混合结果 再与 沙子 混合的系数。。灰度图 其实它不是作为图片存在的,只是作为记录数据而用,比如记录5张图片的混合信息,比如记录4张图片的Alpha,比如计算地形的高度,海拔高的这一点就记录为1,海拔低就记录为0.
struct Input
{
float2 uv_Shitou_Texture;
float2 uv_Cao_Texture;
float2 uv_Shazi_Texture;
float2 uv_Niba_Texture;
float2 uv_BlendTexture;
};
void surf (Input IN, inout SurfaceOutput o)
{
float4 blendData=tex2D(_BlendTexture,IN.uv_BlendTexture);//从记录着混合系数的灰度图中读出所有的混合数据
float4 shitouData=tex2D(_Shitou_Texture,IN.uv_Shitou_Texture);//读出石头 这个坐标的颜色数据;
float4 caoData=tex2D(_Cao_Texture,IN.uv_Cao_Texture);
float4 shaziData=tex2D(_Shazi_Texture,IN.uv_Shazi_Texture);
float4 nibaData=tex2D(_Niba_Texture,IN.uv_Niba_Texture);
float4 finalColor;
//混合石头和草
finalColor = lerp(shitouData,caoData,blendData.r); //根据 灰度图中 R 通道中的数值 来对 石头 和 草 进行插值。
finalColor = lerp(finalColor,shaziData,blendData.g);
finalColor = lerp(finalColor,nibaData,blendData.b);
finalColor.a=1;
o.Albedo = finalColor.rgb;
o.Alpha = finalColor.a;
}
ENDCG
}
FallBack "Diffuse"
}
混合后的效果如图 本文转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
注意这一节用到了 lerp 函数
lerp(a,b,f) 线性插值 (1-f)*a + b*f
比如 lerp(1,2,0.5) =1.5
示例工程打包下载:
http://pan.baidu.com/s/1dFFIfnV