扣丁学堂笔记第02天UI布局
1.用户界面概述
UI界面概述
Android UI(User Interface:用户界面)
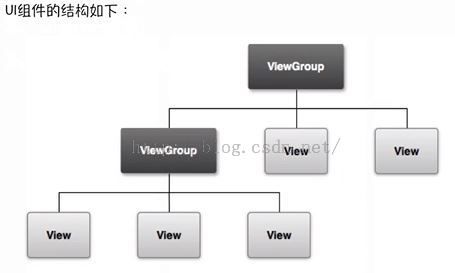
UI组件结构
所有UI组件都称为View(所有组件的父类,联想Java中Object是所有类的父类),一般分为两类:一是用于显示数据的组件,而是用于容纳组件的组件(即UI布局)
Android中使用的数据单位
px(Pixels,像素):对应屏幕上的实际像素点;
in(Inches,英寸):屏幕物理长度单位;
mm(Millimeters,毫米):屏幕物理长度单位;
pt(Points,磅):屏幕物理长度单位,1/72英寸
dp(与密度无关的像素):逻辑长度单位,在160dpi屏幕上,1dp=1px=1/160英寸,随着密度变化,对应的像素数量也变化,但没有明确的变化比例;
dip:与dp相同,多用于Google示例中;
sp(与密度和字体缩放度无关的像素):与dp类似,但是可以根据用户的字体首选项进行缩放
2.LinearLayout
布局概述
布局为UI提供了可视化的结构,比如一个activity或者一个app widget,声明布局有两种方式:一是在xml中声明UI元素;二是在运行时实例化元素(Java代码中)
LinearLayout:线性布局,按照垂直或水平方向排列布局组件
添加android:orientation属性为布局组件指定排列的方向
3.RelativeLayout
RelativeLayout:相对布局,相对于其他组件的布局方式
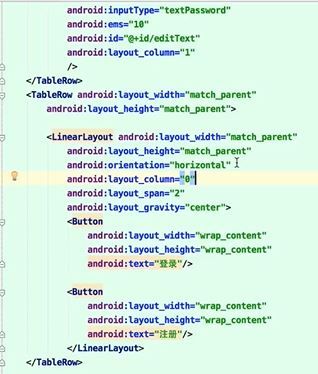
4.TableLayout
TableLayout:表格布局,按照行列方式排列布局组件(如登陆界面)
TableRow组件表示行,需要几行就用几个TableRow
android:layout_column属性表示第几列(从0开始),如android:layout_column="1"表示第二列
<TableLayout
android:stretchColumns="1"/><TableLayout>该属性表示第二行拉伸占满所在行的剩余空间
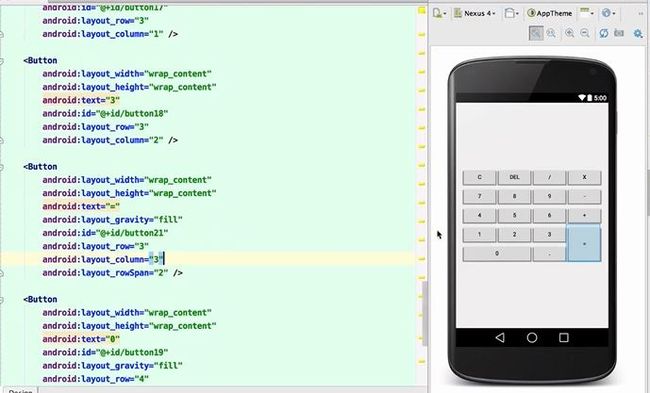
5.FrameLayout和GridLayout
FrameLayout:帧布局,组件从屏幕左上角坐标开始布局组件
这种布局添加的子控件都是从屏幕左上角开始布局,会覆盖上一个控件的部分视图或全部视图,除非后一个子控件是透明的
AbsoluteLayout:绝对布局,按照绝对坐标来布局,不提倡使用,已被废弃
GridLayout:网格布局,android4.0(API4)之后新增的布局形式