Paint---FontMetrics
这一篇接着讲Paint
Paint.FontMetrics,字体属性及测量。
API—Paint.FontMetrics | Android 开发者
- 基准点是baseline
- Ascent是baseline之上至字符最高处的距离
- Descent是baseline之下至字符最低处的距离
- Leading文档说的很含糊,其实就是行间距
- Top指的是指的是最高字符到baseline的值,即ascent的最大值
- bottom指的是最下字符到baseline的值,即descent的最大值
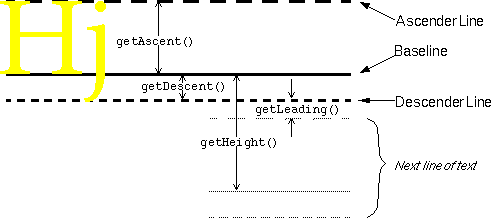
为了帮助理解,我特此搜索了不同的示意图。对照示意图,会很容易理解FontMetrics的参数。
pic-1

pic-2

pic-3
pic-4
pic-5

pic-6
测试:
//字体属性及测量
public class TestPaintViewFontMetrics extends View {
private Paint mPaint;
public TestPaintViewFontMetrics(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
// super.onDraw(canvas);
mPaint.setTextSize(55);
mPaint.setColor(Color.BLACK);
// FontMetrics对象
FontMetrics fontMetrics = mPaint.getFontMetrics();
String text = "abcdefghijklmnopqrstu";
// 计算每一个坐标
float baseX = 0;
float baseY = 100;
float topY = baseY + fontMetrics.top;
float ascentY = baseY + fontMetrics.ascent;
float descentY = baseY + fontMetrics.descent;
float bottomY = baseY + fontMetrics.bottom;
float leading = baseY + fontMetrics.leading;
Log.d("pepe", "baseX is:" + 0);
Log.d("pepe", "baseY is:" + 100);
Log.d("pepe", "topY is:" + topY);
Log.d("pepe", "ascentY is:" + ascentY);
Log.d("pepe", "descentY is:" + descentY);
Log.d("pepe", "bottomY is:" + bottomY);
Log.d("pepe", "leading is:" + leading);
// 绘制文本
canvas.drawText(text, baseX, baseY, mPaint);
// BaseLine描画
Paint baseLinePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
baseLinePaint.setColor(Color.RED);
canvas.drawLine(0, baseY, canvas.getWidth(), baseY, baseLinePaint);
// Base描画
canvas.drawCircle(baseX, baseY, 5, baseLinePaint);
// TopLine描画
Paint topLinePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
topLinePaint.setColor(Color.LTGRAY);
canvas.drawLine(0, topY, canvas.getWidth(), topY, topLinePaint);
// AscentLine描画
Paint ascentLinePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
ascentLinePaint.setColor(Color.GREEN);
canvas.drawLine(0, ascentY, canvas.getWidth(), ascentY, ascentLinePaint);
// DescentLine描画
Paint descentLinePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
descentLinePaint.setColor(Color.YELLOW);
canvas.drawLine(0, descentY, canvas.getWidth(), descentY,
descentLinePaint);
// ButtomLine描画
Paint bottomLinePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
bottomLinePaint.setColor(Color.MAGENTA);
canvas.drawLine(0, bottomY, canvas.getWidth(), bottomY, bottomLinePaint);
}
}从代码中我们可以看到一个很特别的现象,在我们绘制文本之前我们便可以获取文本的FontMetrics属性值,也就是说我们FontMetrics的这些值跟我们要绘制什么文本是无关的,而仅与绘制文本Paint的size和typeface有关。当你改变了paint绘制文字的size或typeface时,FontMetrics中的top、bottom等值就会发生改变。如果我们仅仅更改了文字,这些值是不会发生任何改变的。
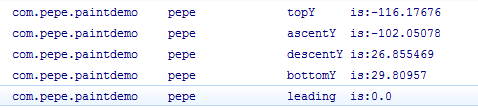
我们注意到各个数值都是正数,这是建立在baseY=100的情况下,去掉baseY,重新运行代码,log如下:
参照线为baseline,即baseline=0的情况下,其他各线的数值。leading = 0,即行间距=0
以上是根据paint设置,获取相关的FontMetrics属性,并且只绘制了一行字符串,我们猜想,如果是多行,是否可以获得行间距leanding,代码如下:
TextView textView = (TextView) findViewById(R.id.textView1);
String text = "abcdefghijklmnopqrstuabcdefghijklmnopqrstuabcdefghijklmnopqrstuabcdefghijklmnopqrstuabcdefghijklmnopqrstu";
textView.setTextSize(55);
textView.setText(text);
FontMetrics fontMetrics = textView.getPaint().getFontMetrics();
// 计算每一个坐标
float topY = fontMetrics.top;
float ascentY = fontMetrics.ascent;
float descentY = fontMetrics.descent;
float bottomY = fontMetrics.bottom;
float leading = fontMetrics.leading;
Log.d("pepe", "topY is:" + topY);
Log.d("pepe", "ascentY is:" + ascentY);
Log.d("pepe", "descentY is:" + descentY);
Log.d("pepe", "bottomY is:" + bottomY);
Log.d("pepe", "leading is:" + leading);显然,即使是多行的情况下,仍不能获得leading。
如果text是单行,获得各个属性将会怎样,代码如下:
TextView textView = (TextView) findViewById(R.id.textView1);
String text = "abcdefghijklmj";
textView.setTextSize(55);
textView.setText(text);
FontMetrics fontMetrics = textView.getPaint().getFontMetrics();
// 计算每一个坐标
float topY = fontMetrics.top;
float ascentY = fontMetrics.ascent;
float descentY = fontMetrics.descent;
float bottomY = fontMetrics.bottom;
float leading = fontMetrics.leading;
Log.d("pepe", "topY is:" + topY);
Log.d("pepe", "ascentY is:" + ascentY);
Log.d("pepe", "descentY is:" + descentY);
Log.d("pepe", "bottomY is:" + bottomY);
Log.d("pepe", "leading is:" + leading);与多行获得的属性都相同。
结论:
A:虽然paint和textView所设置的textSize均为55,且为相同的字符串,但是两个获得的FontMetrics属性值并不相同。但是,我们发现,做除法之后,均为2倍关系。做出猜测,即Paint下,为mdpi对应的size,而TextView的size已经关联到了显示屏幕本身的320dip。所以获得属性值均为整2倍数
B:各种情况下,均未获得leading值。
测试代码:
float scale = this.getResources().getDisplayMetrics().density;
Log.d("pepe", "scale is:" + scale);log:
![]()
源码下载
引用:
Android字符串进阶之三:字体属性及测量(FontMetrics) - 小新专栏 - 51CTO技术博客