- Go项目限流全攻略:超越中间件的全方位解决方案
码农老gou
golang中间件开发语言
引言:限流在分布式系统中的重要性在当今高并发的互联网应用中,流量控制已成为保障系统稳定性的关键手段。一次突发的流量洪峰可能导致整个系统崩溃,造成不可估量的损失。作为Go开发者,我们常常会面临这样的面试问题:Go项目中如何实现限流?仅仅使用中间件就足够了吗?本文将深入探讨Go项目中的限流策略,分析中间件的局限性,并介绍超越中间件的全方位解决方案。一、常见限流算法解析1.令牌桶算法(TokenBuck
- 深入剖析 Linux 内核网络核心:sock.c 源码解析
109702008
编程#C语言网络linux网络人工智能
作为Linux网络子系统的基石,sock.c承载着协议无关的核心功能。本文将深入分析其关键实现,揭示高性能网络通信背后的设计哲学。一、Socket生命周期管理1.1初始化与分配sock_init_data()是socket的初始化入口,负责设置核心回调函数和默认参数:voidsock_init_data(structsocket*sock,structsock*sk){sk->sk_state=T
- 经济学神图:洛伦兹曲线
大千AI助手
人工智能Python#OTHER决策树人工智能DecisionTree算法洛伦兹曲线基尼
洛伦兹曲线(LorenzCurve)是衡量社会收入或财富分配不平等程度的经典可视化工具,由美国统计学家马克斯·洛伦兹(MaxOttoLorenz)于1905年提出。它不仅是理解基尼系数的核心基础,也是经济学、社会学中分析资源分配公平性的关键图表。本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!往期文
- 为啥枚举天生线程安全?
chi_666
面试安全
枚举天生线程安全的特性,主要源于其在Java语言中的设计机制和类加载机制。以下是具体原因分析:一、枚举的本质:静态final的实例枚举在Java中本质上是一个继承了java.lang.Enum的特殊类,每个枚举常量在编译时会被转换为该类的静态final实例。例如:publicenumThreadSafeEnum{INSTANCE;//其他属性和方法}编译后等价于:publicfinalclassT
- Z-library数字图书馆镜像网址入口及客户端/app (持续更新)
黄豆匿zlib
学习
Z-Library(简称z-lib,前身为BookFinder)是一个影子图书馆和开放获取文件分享计划,用户可在此网络下载期刊文章以及各种类型的书籍。截止2022年6月12日,该网站共收录了10,456,034本书和84,837,646篇文章。zlibrary电脑客户端/安卓appzlibrary(windows/mac/安卓/ipad)安装包下载:夸克网盘分享(随时失效,先保存)无需魔法正常使用
- 函数的进阶
小盐巴小严
web前后端开发学习笔记javascript前端es6
JavaScript函数概念构成函数主体的JavaScript代码在定义之时并不会执行,只有在调用函数时,函数才会执行。调用JavaScript函数的方法:作为函数作为方法作为构造函数通过函数的call()和apply()间接调用函数属性length属性在函数体例,arguments.length表示传入函数的实参的个数函数本身的length属性是只读的,代表函数声明的实际参数的数量functio
- 【目标检测】YOLOv13:超图增强的实时目标检测新标杆,值得收藏。
Carl_奕然
机器视觉与目标检测目标检测YOLO人工智能
一文掌握YOLOv13最新特性1、引言2、Yolov13详细讲解2.1发布时间与背景2.2相对于YOLOv12的核心提升2.2.1精度显著提升2.2.2轻量化与效率优化2.2.3高阶语义建模能力2.3架构设计与核心创新2.3.1超图自适应关联增强(HyperACE)2.3.2全流程聚合-分发(FullPAD)2.3.3轻量化模块设计2.4性能对比2.4代码示例2.4.1环境配置2.4.2训练代码2
- Nginx快速上手
浪裡遊
nginx运维前端后端
什么是nginxNginx是一款开源的高性能HTTP和反向代理服务器,同时也提供了IMAP/POP3/SMTP代理功能。它由俄罗斯程序员IgorSysoev于2004年首次发布,最初设计目的是为了解决C10k问题,即如何让单台服务器同时处理1万个并发连接的问题。功能和作用Nginx主要的功能和作用包括但不限于以下几点:Web服务器:Nginx可以作为一个轻量级的Web服务器来处理静态文件、索引文件
- Python LDAP库在Windows 64位环境中的应用
规则哥讲规则
本文还有配套的精品资源,点击获取简介:PythonLDAP库是一个开源模块,它让Python开发者能够与LDAP服务器进行交互,执行操作如连接、查询、修改目录信息等。该库针对Python3.6和3.7版本优化,并适用于Windows64位架构。解压缩后,可以通过pip安装至项目中,实现集中式身份验证和数据管理功能。1.LDAP技术与Python交互概述LDAP(轻量级目录访问协议)是一种应用广泛的
- 【二】19.关于LCD和LTDC
我滴Yang
#STM32MP157驱动入门fpga开发
前言:。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。1.LCD简介:(1)什么是LCD:全称LiquidCrystalDisplay,其构造是在两片平行得玻璃基板中放置液晶盒,下基板玻璃上设置TFT(薄膜晶体管),上基板玻璃上设置彩色滤光片,通过TFT上的信号与电压改变来控制液晶分子的转动方向,从而达到控制每个像素点偏振光出射与否而达到显示目的。(2)
- android launcher3,Android Launcher3 基本功能分析
众卡之友
androidlauncher3
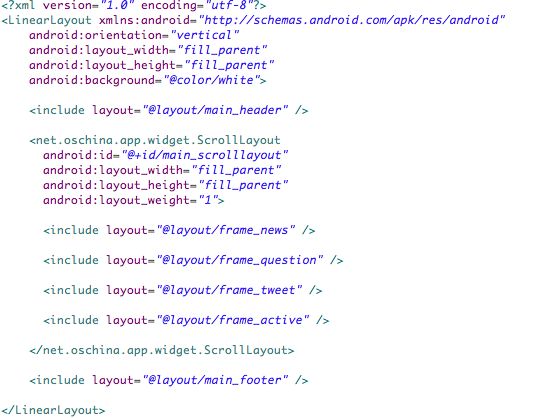
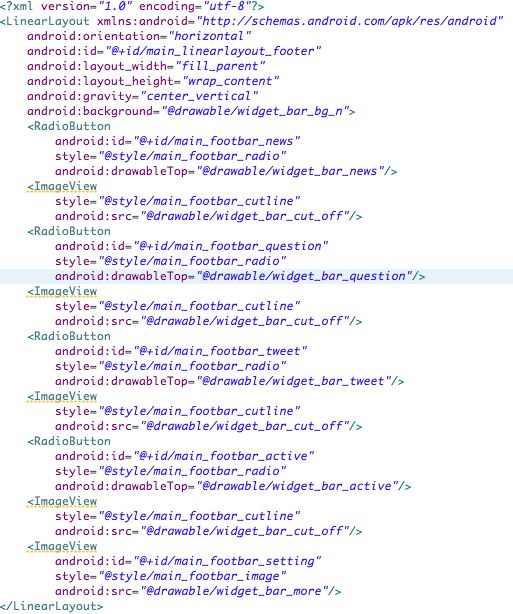
AndroidLauncher3基本功能分析1,界面的布局,从上往下分别为:DeleteDropTarget(应用卸载区域,它是一个DropTarget)Workspace(页面容器,一个页面是一个CellLayout)PageIndicator(指示器,指示workspace当前位于第几个页面)Hotseat(底部图标区域)2,Launcher桌面图标的加载:LauncherApplicatio
- 【PyTorch】2024保姆级安装教程-Python-(CPU+GPU详细完整版)
金枝玉叶9
程序员知识储备1程序员知识储备2程序员知识储备3pythonpytorch人工智能
【PyTorch】2024保姆级安装教程(CPU+GPU详细完整版)PyTorch是当前最受欢迎的深度学习框架之一。本文将详细讲解在Python环境中安装PyTorch,包括CPU和GPU版本的全方位指南。一、前置环境首先确保已安装Python环境,推荐使用Python3.8或以上版本。验证Python安装:python--versionpip--version推荐使用虚拟环境(如conda或ve
- 整合性安全总结(ISS)早期规划
qq_34062333
临床试验NDA
1.ISS统一性建设工作启动1.1研究元数据标准化1.1.1不同类型研究元数据规范DBL研究锁定数据库后,需梳理元数据,确保信息完整准确,为后续分析奠定基础。OL研究进行中,实时更新元数据,反映研究进展,避免数据偏差影响结果。新启动研究,依据统一模板构建元数据,减少初期工作量,提高研究效率。1.1.2cADaM规范建立结合各类研究特点,制定跨研究核心分析数据集规范,提升数据整合性。规范涵盖数据结构
- Launcher3源码分析(CellLayout)
pnying
CellLayout是workspace的屏幕。CellLayout中的一些重要属性:intmCellWidth;intmCellHeight;//每一个屏幕的行列数intmCountX;//每一行的item个数intmCountY;//每一列的item个数//item之间的距离intmWidthGap;//item之间的宽度intmHeightGap;//item之间的高度构造方法publicC
- 使用大模型预测心力衰竭的全流程系统技术方案大纲
LCG元
大模型医疗研究-方案大纲方案大纲深度学习机器学习人工智能
目录1.引言背景与意义目标2.术前风险评估与预测数据采集与预处理风险预测模型输出应用3.术中风险实时监测与预警实时数据流处理动态风险预测4.术后恢复与并发症预测恢复轨迹建模并发症防控5.个性化治疗方案制定6.统计分析与模型验证验证方法性能指标7.健康教育与指导方案8.技术架构与实施路径1.引言背景与意义问题现状:心力衰竭(HF)全球患者超千万,中国25岁以上人群患病率1.1%;传统诊疗漏诊率高,预
- JavaScript 核心对象深度解析:Math、Date 与 String
小宁爱Python
前端javascript开发语言ecmascript
JavaScript作为Web开发的核心语言,提供了丰富的内置对象来简化编程工作。本文将深入探讨三个重要的内置对象:Math、Date和String,通过详细的代码示例和综合案例帮助你全面掌握它们的用法。一、Math对象Math对象提供了一系列静态属性和方法,用于执行各种数学运算,无需实例化即可使用。常用属性:console.log(Math.PI);//圆周率:3.141592653589793
- 中科亿海微SoM模组——基于FPGA+RSIC-V的计算机板卡
ehiway
fpga开发
基于FPGA+RSIC-V的计算机板卡主芯片使用中科亿海微EQ6HL45-CSG324FPGA芯片和高性能微控制器HPM6880,并集合ADCLHA6958H、6通道数字隔离器SiLM5760、SiLM5763、内存W634GU6QB等器件,板卡实现了大容量配置存储等功能的融合,为模拟信号采集、数字信号处理、逻辑控制等应用提供高性能混合信号处理通用硬件平台。图板卡硬件整体框图图板卡实物图EQ6HL
- 可编程逻辑器件的演进与对比分析
cycf
FPGA之道fpga开发
可编程逻辑器件的演进与对比分析目录离散逻辑芯片与早期PLD的限制CPLD的诞生与结构特点FPGA的架构创新CPLD与FPGA的核心差异总结1.离散逻辑芯片与早期PLD的限制在还没有发明出可编程逻辑器件(PLD:ProgrammableLogicDevice)之前,设计师们只能使用一些专用的小芯片来搭建系统,这些小芯片被称为离散逻辑芯片。这些早期的PLD产品日渐不能满足人们的需求,于是新的可编程逻辑
- Web中间件性能调优指南:线程池、长连接与负载均衡的最佳实践
编程实战派-李工
《Java负载均衡中间件优化Tomcat调优Nginx配置性能工程线程池技术Keep-Alive优化
目录引言一、Web容器线程池配置不当1.1线程池参数的核心作用与影响1.2线程池大小计算模型1.3动态调优实践二、Keep-Alive机制配置缺陷2.1Keep-Alive的工作原理2.2典型配置问题与影响2.3优化配置建议三、负载均衡策略缺失3.1负载均衡的核心价值3.2主流负载均衡算法对比3.3Nginx关键配置优化四、全链路压测与调优方案4.1压测实施流程4.2典型优化案例4.3持续监控体系
- 从入门到精通:前端工程师必学的 JSON 全解析
前端视界
前端json状态模式ai
从入门到精通:前端工程师必学的JSON全解析关键词:JSON、前端工程师、数据交换、JavaScript、数据格式摘要:本文围绕前端工程师必学的JSON展开全面解析。从JSON的基本概念、背景知识入手,深入探讨其核心原理、算法实现、数学模型等方面。通过详细的代码示例和实际应用场景分析,帮助前端工程师从入门到精通掌握JSON的使用。同时,提供了丰富的学习资源、开发工具和相关论文推荐,最后对JSON的
- RDKit:药物化学和分子数据处理的强大工具库
碳酸的唐
机器学习人工智能
引言在药物研发、化学信息学和分子设计领域,高效处理和分析分子数据是至关重要的。RDKit作为一个开源的化学信息学和机器学习工具包,为研究人员和数据科学家提供了丰富的功能,包括分子操作、描述符计算、指纹生成、相似性比较、子结构搜索和分子可视化等。本文将详细介绍RDKit的主要功能、应用场景以及实际操作示例,展示这一强大工具在分子数据处理中的核心价值。RDKit简介RDKit是一个由C++和Pytho
- Launcher3中的CellLayout 和ShortcutAndWidgetContainer 的联系和各自职责
CV资深专家
11_Launcher3android
1.CellLayout(网格布局容器)/***网格布局的核心容器,负责划分单元格和管理占用状态*/publicclassCellLayoutextendsViewGroup{privateintmCellWidth=100;//单元格宽度(像素)privateintmCellHeight=100;//单元格高度privateintmCountX=4;//列数privateintmCountY=4
- 【企业研发】ELK开发
flyair_China
djangopython后端
一、ElasticSearchElasticsearch作为当前最流行的全文检索引擎之一,在众多领域展现出强大的搜索和分析能力。1.1、全文检索与精准检索的差异Elasticsearch提供两种主要的查询方式:全文检索匹配检索(Full-textMatchQuery)和精准匹配检索(ExactMatchQuery),它们在处理查询词和索引数据时有显著区别。1.精准匹配检索(ExactMatchQu
- 【企业管理】研发管理之产品生命周期管理
flyair_China
企业管理研发管理产品经理
一、产品生命周期管理的体系化方法与思路1.全周期管理框架四阶段模型:导入期(市场验证)、成长期(规模扩张)、成熟期(利润优化)、衰退期(战略退出)。核心流程:需求分析:通过市场调研与用户画像精准定位需求(如特斯拉ModelS导入期的高端定位)。研发协同:采用敏捷开发(Scrum/Kanban)与模块化设计,缩短研发周期(如华为硬件迭代效率提升30%)。生产与供应链:数字化供应链管理(如西门子工业4
- Android的Audio子系统
雷古拉斯
移动操作系统之Android
Android边录边播应用AP(ApplicationProcessor主处理器)DSP(Codec)BP(BasebandProcessor基带处理器,猫)一、AudioTrack播放基本流程1.初始化newAudioTrack完成通路创建,也在MixerThread线程中创建Track。getOutput(以及openOutput)frameworks/av/media/libmedia/Au
- AMR解析器:CAMR的使用
您的通讯录好友
人工智能AMRCLEVE自然语言处理
1.下载gitclonehttps://github.com/Juicechuan/AMRParsing.gitcondacreate-ncamrpython=2.7-ycondaactivatecamr./scripts/config.sh然后下载本章顶部的LDC2014T12模型并解压。tar-xvzfamr-anno-1.0.train.m.tar.gz这里需要下载一个预处理模型。https
- Vue 3 最基础核心知识详解
第七种黄昏
vue.js前端javascript
Vue3作为现代前端主流框架,是前后端开发者都应当掌握的核心技能。本篇文章将带你了解vue3的基础核心知识,适合学习与复习一、Vue3应用创建1.1创建Vue应用的基本步骤//main.jsimport{createApp}from'vue'//1.导入createApp函数importAppfrom'./App.vue'//2.导入根组件constapp=createApp(App)//3.创建
- 【网络安全】网络安全中的离散数学
flyair_China
安全架构
一、离散数学核心知识点与网络安全映射1.数论(NumberTheory)知识点安全应用场景实例说明质因数分解RSA公钥加密大整数分解难题(2048位密钥需数万年破解)模运算Diffie-Hellman密钥交换利用(gamodp)实现安全协商欧拉定理RSA加密/解密me*d≡m(modn)保障解密还原中国剩余定理高效解密优化RSA-CRT加速解密运算达70%2.代数结构(AlgebraicStruc
- 【AI智能体】Coze 搭建个人旅游规划助手实战详解
小码农叔叔
AI大模型应用到项目实战高手AI智能体实战应用高手Coze制作旅游规划助手Coze制作旅游规划机器人coze搭建旅游助手coze搭建旅游助手机器人coze制作旅游助手coze机器人coze使用详解
目录一、前言二、Coze工作流介绍2.1什么是工作流2.2Coze工作流作用2.3Coze工作流节点介绍2.3.1开始节点2.3.2大模型节点2.3.3插件节点2.3.4知识库节点2.3.5条件节点三、基于Coze搭建旅游规划助手操作过程3.1创建应用3.2创建工作流3.2.1创建工作流3.2.2配置工作流3.2.2.1配置开始节点3.2.2.2增加第一个大模型节点3.2.2.3增加第二个大模型节
- 【AI智能体】Spring AI MCP 服务常用开发模式实战详解
小码农叔叔
AI大模型应用到项目实战高手springboot项目实战到高手SpringAIMCPMCP详解springboot使用mcpmcp使用详解mcp开发模式mcpMCP使用
目录一、前言二、MCP介绍2.1MCP是什么2.2MCP核心特点2.3SpringAIMCP介绍2.3.1SpringAIMCP架构2.3.2SpringAIMCP分层说明2.4两种模式介绍三、本地开发SSE模式3.1搭建mcp-server3.1.1导入工程核心依赖3.1.2添加配置文件3.1.3提供两个Tool3.1.4注册Tool3.2搭建mcp-client3.2.1导入核心依赖3.2.2
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方