PHP学习笔记(十一):网上社区项目的知识点总结
用于修改标签的属性,eg
with(name)
{
style.width=100;
}
以上就是修改ID为name的标签的width为100
2、一些html的知识:
(1)nowrap:禁止自动换行(设置为true时)
HTML中td元素的nowrap属性表示禁止单元格中的文字自动换行。但使用时要注意的是,td元素中nowrap属性的行为与td元素的width属性有关。如果未设置td宽度,则 nowrap属性起作用的,如果设置了td宽度,则nowrap属性不起作用。
(2)overflowX:检索或设置当对象的内容超过其指定宽度时如何管理内容
参数如下:
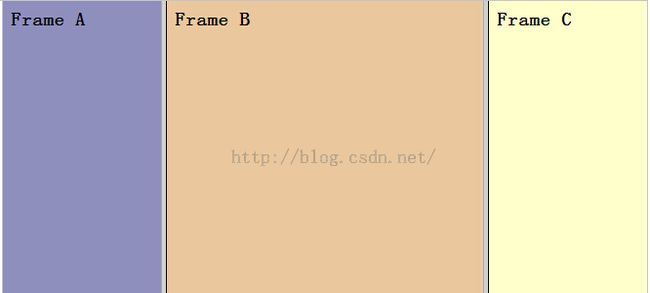
3、frameset:框架集
常用在首页中,用来包含各个公共文件,比如top.php,bottom.php等等
eg:
<frameset cols="25%,50%,25%"> <frame src="frame_a.htm" /> <frame src="frame_b.htm" /> <frame src="frame_c.htm" /> </frameset>
cols(25%,50%,25%):第一列和最后一列为占25%,中间占50%
rows(150,300,150):第一行和最后一行都为150px,中间为300
4、js中style.display=' '和display=none的区别:
display=' '是清除display的样式,变为默认值
display='none'是隐藏元素
eg:下面的代码,点击按钮,id为test的单元格就会消失
<script>
function change(x)
{
x.style.display='none';
}
</script>
<table>
<tr>
<td id='test'>hh</td>
<td><button onclick="change(test)">button</button></td>
</tr>
</table>
5、PHP函数:
strstr($str,$n),查看字符n在字符串str中出现的位置
eg:
strstr('12@com','@')返回@com
NOTE:
(1)该函数区分大小写。如果想要不区分大小写,请使用 stristr()。
(2)如果你仅仅想确定 n是否存在于 str 中,请使用速度更快、耗费内存更少的 strpos()函数
6、动态修改下拉菜单:跟一般的下拉菜单不同,这个菜单内容可以修改
代码如下:
<select>
<?php
$strings='php,java,c#';
$array=split(',', $strings);
$count=count($array);
foreach($array as $value)
{
echo "<option>$value</option>";
}
?>
</select> 运行结果如下:
7、关于编码格式base64_encode和md5;
md5不可逆;
base64_encode可逆,通过base64_decode解码;
<?php $str='hello'; echo md5($str);//显示5d41402abc4b2a76b9719d911017c592 $encode=base64_encode($str); echo $encode;//显示aGVsbG8= echo base64_decode($encode);//显示hello ?>