Android Path 解析
Path主要用于绘制复杂的图形轮廓,比如折线,圆弧以及各种复杂图案
方法列表:
reset()
lineTo(float x, float y)
moveTo(float x, float y)
close()
Paint初始化操作:
在处理path之前,我们首先对paint做一些初始化操作:
Paint paint = new Paint(); paint.setColor(Color.RED); //设置画笔宽度 paint.setStrokeWidth(3); //消除锯齿 paint.setAntiAlias(true); //设置镂空(方便查看效果) paint.setStyle(Style.STROKE);
path中从最基本的moveTo(float x, float y),lineTo(float x, float y),reset()及close()方法入手
reset()方法:
reset()清除path设置的所有属性
lineTo(float x, float y)方法:
lineTo(float x, float y)方法用于从当前轮廓点绘制一条线段到x,y点:
从原点开始绘制一条折线,代码如下:
Path path = new Path(); path.lineTo(100,100); path.lineTo(100, 200); path.lineTo(150, 250); canvas.drawPath(path, paint);
上图中没有指定初始轮廓点,默认从0,0点开始
moveTo(float x, float y)方法:
path的moveTo方法将起始轮廓点移至x,y坐标点,默认情况为0,0点
使用moveTo设置轮廓点:代码如下:
效果图如下:Path path = new Path();
path.moveTo(20, 200); path.lineTo(50, 200); path.lineTo(100, 300); path.lineTo(200, 350); canvas.drawPath(path, paint);
上图使用moveTo改变path绘制起始顶点效果
close()方法:
回到初始点形成封闭的曲线
效果图如下:Path path = new Path();
path.moveTo(20, 200); path.lineTo(50, 200); path.lineTo(100, 300); path.lineTo(200, 350); path.close(); canvas.drawPath(path, paint);
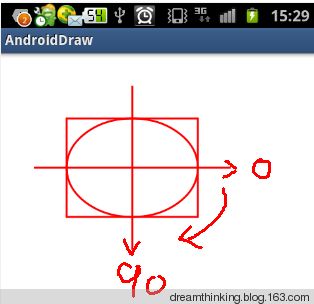
addArc(RectF oval, float startAngle, float sweepAngle)方法:
path.addArc方法用于绘制圆弧,这个圆弧取自RectF矩形的内接椭圆上的一部分,圆弧长度由后两个参数决定
startAngle:起始位置的角度值
sweepAngle:旋转的角度值
如图所示:其中矩形和两条直线是用来做对比
上图中标注了圆弧的0度起点和弧度增量方向为顺时针,那么当我们截取其中的0-90的长度圆弧对应的是右下角的四分之一圆弧长度:Rect rect = new Rect(100, 100, 300, 250); canvas.drawRect(rect, paint);
//绘制椭圆 canvas.drawOval(new RectF(rect), paint); canvas.drawLine(50, 175, 350, 175, paint); canvas.drawLine(200, 50, 200, 300, paint);
Rect rect = new Rect(100, 100, 300, 250); canvas.drawRect(rect, paint); //canvas.drawOval(new RectF(rect), paint); canvas.drawLine(50, 175, 350, 175, paint); canvas.drawLine(200, 50, 200, 300, paint); path.reset();
// path.addArc(new RectF(rect), 30, 60); canvas.drawPath(path, paint);
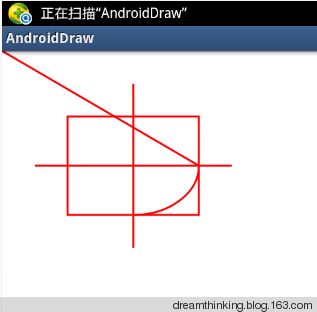
效果图:Rect rect = new Rect(100, 100, 300, 250); canvas.drawRect(rect, paint); canvas.drawLine(50, 175, 350, 175, paint); canvas.drawLine(200, 50, 200, 300, paint); Path path = new Path(); path.moveTo(0, 0); path.arcTo(new RectF(rect), 0, 90); //path.addArc(new RectF(rect), 0, 90); canvas.drawPath(path, paint);
Path path = new Path();
path.moveTo(20, 50); path.lineTo(50, 200); path.quadTo(100, 200, 150, 250); canvas.drawPath(path, paint);
使用path绘制圆形,xy为圆的圆心 radius为圆的半径,Direction 为绘制元的方向
Diection.CCW 逆时针方向
Diection.CW 顺时针方向
Path path = new Path();
path.reset(); path.addCircle(100, 100, 50, Direction.CW); canvas.drawPath(path, paint);
addOval(RectF oval, Path.Direction dir)方法:
绘制椭圆,同上绘制圆的方法
addPath(Path src, float dx, float dy)方法:
在已有的Path上通过平移创建新的path:
Path path = new Path(); path.lineTo(100,100); path.lineTo(100, 200); path.lineTo(150, 250);
canvas.drawPath(path, paint); path.addPath(path, 100, 0); canvas.drawPath(path, paint);
关于path的一些路径特效下一章给出