Android:美化界面之TabWidget的使用
TabWidget类似Android中查看电话簿的界面,通过多个标签切换显示不同的内容。要实现这一效果,首先要了解TabHost ,它是一个用来存放多个Tab标签的容器。每一个Tab都可以对应自己的布局,比如,电话簿中的Tab布局就是一个List的线性布局了。
之前发表的文章中Tab图片显示似乎不起作用,在此做了些改进。
要使用TabHost ,首先需要通过getTabHost 方法来获取TabHost的对象,然后通过addTab方法来向TabHost中添加Tab。当然每个Tab在切换时都会产生一个事件,要捕捉这个事件需要设置TabActivity的事件监听器 setOnTabChangedListener。
首先我们来看布局中如何实现,如下代码所示。其中Tab对应的布局通过FrameLayout作为根布局,然后分别放置了3个TextView控件来显示每个Tab标签的内容。
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textview1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="this is a tab" />
<TextView
android:id="@+id/textview2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="this is another tab" />
<TextView
android:id="@+id/textview3"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="this is a third tab" />
</FrameLayout>
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true" >
</TabWidget>
</RelativeLayout>
</TabHost>
TabWidget的使用需要继承自TabActivity类,并实现tsetOnTabChangedListener的onTabChanged方法来监听Tab的改变,并根据Tab的·改变修改背景图片如下代码所示:
package com.my.tabwidget;
import java.util.ArrayList;
import java.util.List;
import android.app.TabActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TabHost;
import android.widget.TabHost.OnTabChangeListener;
import android.widget.TextView;
@SuppressWarnings("deprecation")
public class MainActivity extends TabActivity {
//声明TabHost对象
TabHost mTabHost;
public List<ImageView> imageList = new ArrayList<ImageView>();
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//取得TabHost对象
mTabHost = getTabHost();
/* 为TabHost添加标签 */
//新建一个newTabSpec(newTabSpec)
//设置其标签和图标(setIndicator)
//设置内容(setContent)
mTabHost.addTab(mTabHost.newTabSpec("tab_test1")
.setIndicator(composeLayout("TAB_1", R.drawable.img1))
.setContent(R.id.textview1));
mTabHost.addTab(mTabHost.newTabSpec("tab_test2")
.setIndicator(composeLayout("TAB_2", R.drawable.img2))
.setContent(R.id.textview2));
mTabHost.addTab(mTabHost.newTabSpec("tab_test3")
.setIndicator(composeLayout("TAB_3", R.drawable.img3))
.setContent(R.id.textview3));
//设置TabHost的背景颜色
//mTabHost.setBackgroundColor(Color.argb(150, 22, 70, 150));
//设置TabHost的背景图片资源
//mTabHost.setBackgroundResource(R.drawable.image1);
//设置当前显示哪一个标签
mTabHost.setCurrentTab(0);
imageList.get(0).setImageDrawable(getResources().getDrawable(R.drawable.img01));
//标签切换事件处理,setOnTabChangedListener
mTabHost.setOnTabChangedListener(new OnTabChangeListener()
{
// TODO Auto-generated method stub
@Override
public void onTabChanged(String tabId)
{
// 设置所有选项卡的图片为未选中图片
imageList.get(0).setImageDrawable(getResources().getDrawable(R.drawable.img1));
imageList.get(1).setImageDrawable(getResources().getDrawable(R.drawable.img2));
imageList.get(2).setImageDrawable(getResources().getDrawable(R.drawable.img3));
if (tabId.equalsIgnoreCase("tab_test1")) {
imageList.get(0).setImageDrawable(getResources().getDrawable(R.drawable.img01));
// 移动底部背景图片
//moveTopSelect(0);
} else if (tabId.equalsIgnoreCase("tab_test2")) {
imageList.get(1).setImageDrawable(getResources().getDrawable(R.drawable.img02));
// 移动底部背景图片
//moveTopSelect(1);
} else if (tabId.equalsIgnoreCase("tab_test3")) {
imageList.get(2).setImageDrawable(getResources().getDrawable(R.drawable.img03));
// 移动底部背景图片
//moveTopSelect(2);
}
}
});
}
/**
* 这个设置Tab标签本身的布局,需要TextView和ImageView不能重合 s:是文本显示的内容 i:是ImageView的图片位置
*/
public View composeLayout(String s, int i) {
// 定义一个LinearLayout布局
LinearLayout layout = new LinearLayout(this);
// 设置布局垂直显示
layout.setOrientation(LinearLayout.VERTICAL);
ImageView iv = new ImageView(this);
imageList.add(iv);
iv.setImageResource(i);
//设置图片布局
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT, 50);
lp.setMargins(0, 0, 0, 0);
layout.addView(iv, lp);
// 定义TextView
TextView tv = new TextView(this);
tv.setGravity(Gravity.CENTER);
tv.setSingleLine(true);
tv.setText(s);
tv.setTextColor(Color.BLACK);
tv.setTextSize(10);
//设置Text布局
layout.addView(tv, new LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT));
return layout;
}
}
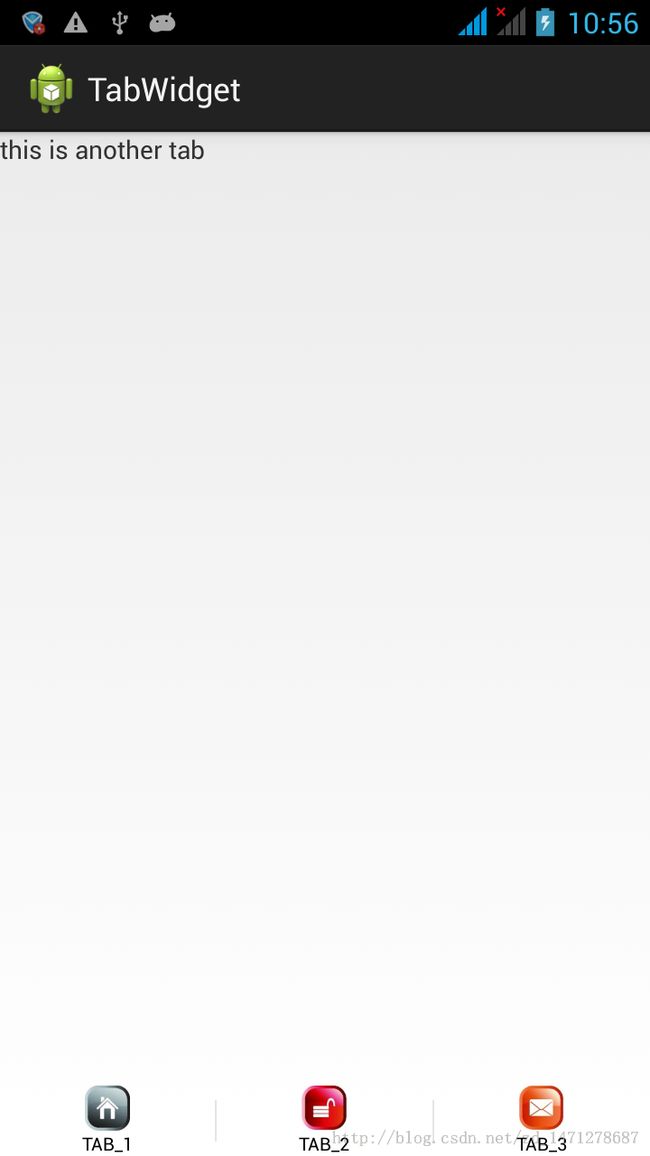
效果图: