jquery menu 各种菜单
基本的下拉菜单
http://www.prismstudio.co.uk/plugins/stylish-select/0.4/
http://www.noupe.com/tutorial/drop-down-menu-jquery-css.html
----------------
下拉或弹出菜单,有不同的配色方案可选:
http://jquery-ui.googlecode.com/svn/branches/labs/selectmenu/index.html
http://net.tutsplus.com/tutorials/html-css-techniques/how-to-build-a-kick-butt-css3-mega-drop-down-menu/
---------------------
下拉菜单,分组菜单,按钮选择输入菜单:
http://harvesthq.github.com/chosen/
--------------------
带多选框的多选下拉菜单,dropdown menu with check box
http://code.google.com/p/dropdown-check-list/
http://www.erichynds.com/jquery/jquery-ui-multiselect-widget/
----------------------------------------------------------
ipod 风格下拉菜单
http://www.filamentgroup.com/lab/jquery_ipod_style_and_flyout_menus/
-----------------------
下拉风格的登录菜单,可在菜单上有文本框,按钮,多选框
http://aext.net/2009/08/perfect-sign-in-dropdown-box-likes-twitter-with-jquery/
----------------------------
下面这个页面列出了很多比较好的菜单
http://slodive.com/web-development/best-jquery-dropdown-menus/
http://www.1stwebdesigner.com/css/38-jquery-and-css-drop-down-multi-level-menu-solutions/
http://www.jquery4u.com/forms/5-awesome-jquery-drop-boxes/
Dropdown menus are used since the evolution of graphical user interfaces, and jQuery Menus are most wanted. Although a must in almost all websites, but still they are high on demand. There are numerous options in dropdown menus, but finding the one matching to your needs yet trendy can be tricky.
Keeping this in mind, we have collected a whamming collection of jQuery dropdown menus to give a new inspiration for your designs. Check out the post and let us know which one appeals you the most. Enjoy!
If you like this article, you might be interested in some of our articles on jQuery Sliding Tutorials,jQuery Animate,jQuery Slideshow, andjQuery Tooltip Plugins.
Create The Fanciest Dropdown Menu You Ever Saw
Brian Cray teaches you how to create this stunning website dropdown navigation menu. The dropdown menu uses HTML, CSS and Javascript. You can also include the hoverIntent JQuery plugin for extra juicy effects.
More Info on Create The Fanciest Dropdown Menu You Ever Saw
Sexy Drop Down Menu w/ jQuery & CSS
In this tutorial you will learn how to create a sexy drop down menu that can also degrade gracefully.
More Info on Sexy Drop Down Menu w/ jQuery & CSS
Sliding Jquery Menu
This tutorial will show you how to create a sliding menu button using jquery. You can see the effect in action over on the PSDtuts webpage in the top right hand corner.
More Info on Sliding Jquery Menu
Perfect Signin Dropdown Box Like Twitter
In this tutorial author will make an entry to show you how to create a login drop down with Twitter style using jQuery.
More Info on Perfect Signin Dropdown Box Like Twitter
How to Build a Kick-Butt CSS3 Mega Drop-Down Menu
In this tutorial, we’ll learn how to build a cross-browser, awesome CSS-only drop-down mega menu, using nice CSS3 features.
More Info on PHow to Build a Kick-Butt CSS3 Mega Drop-Down Menu
CSS3 Dropdown Menu
The dropdown also works on non-CSS3 compitable browsers such as IE7+, but the rounded corners and shadow will not be rendered.
More Info on CSS3 Dropdown Menu
Create Vimeo-like top navigation
What I like the most is the menu that drops down when you hover search box. It offers you different search options that you can choose and narrow your search.
More Info on Create Vimeo-like top navigation
“Outside the Box” Navigation with jQuery
This tutorial fill in all your creativity needs by mimicking the OS X dock and stacks.
More Info on “Outside the Box” Navigation with jQuery
Create a Drop-down Nav Menu with HTML5, CSS3 and jQuery
In this tutorial, we’ll take a look and see what we can achieve with HTML5 and CSS3 when it comes to the staple of current web sites: the humble drop-down navigation menu. We’ll also use jQuery to handle the effects and add the finishing touches for us.
More Info on Create a Drop-down Nav Menu with HTML5, CSS3 and jQuery
FormBox – A jQuery & CSS3 Drop-Down Menu With Integrated Forms
Some of these common functions are logging in, registering or even resetting a password, yet quite often in many cases we still provide users the same old experience – a separate page for logging in, another for signing-up and yet again another if you’ve forgotten what your login details were.
More Info on FormBox – A jQuery & CSS3 Drop-Down Menu With Integrated Forms
jQuery Drop Line Tabs
This menu turns a nested UL list into a horizontal drop line tabs menu. The top level tabs are rounded on each side thanks to the use of two transparent background images, while the sub ULs each appear as a single row of links that drop down when the mouse rolls over its parent LI. The menu also manages to sneak in a little CSS3, making use of the “border-radius” property to give each link within the sub ULs rounded edges when the mouse hovers over them.
More Info on jQuery Drop Line Tabs
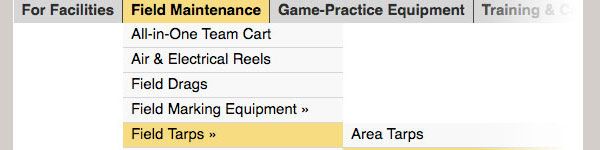
Create a jQuery category drop down
Create ‘Browse Community’ button found on 9Rules.com
More Info on Create a jQuery category drop down
Fancy Drop Down Menus Using CSS and JQuery
Author created a fancy drop down menus with CSS and JQuery. He have another tutorial on 99points in which he used some animated navigation. He used jQuery animate function and CSS to put some stylish effects. Also he used a background for navigation.
More Info on Fancy Drop Down Menus Using CSS and JQuery
Create Simple Dropdown Menu Using jQuery
In this post, we are going to create a simple dropdown menu with the help of jQuery, take a look at the demo of it first.
More Info on Create Simple Dropdown Menu Using jQuery
Simple jQuery Dropdowns
Very stripped down code and minimal styling, yet still dropdown menu has all the functionality typically needed.
More Info on Simple jQuery Dropdowns
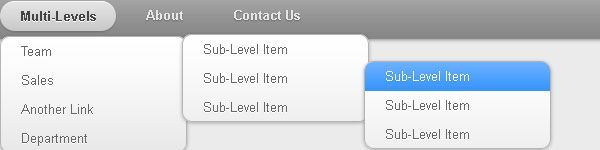
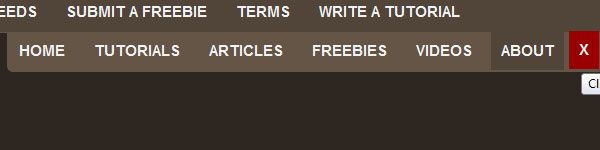
A Different Top Navigation
They will use jQuery to create a different multi-layered horizontal navigation system that is still intuitive enough for anyone to use for the first time.
More Info on A Different Top Navigation
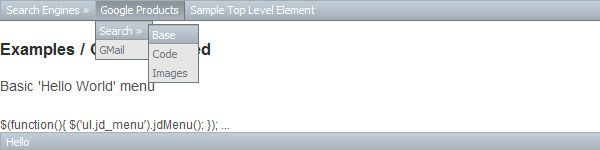
jdMenu Hierarchical Menu Plugin for jQuery
The jdMenu plugin for jQuery provides a clean, simple and elegant solution for creating hierarchical drop down menus for websites to web applications.
More Info on jdMenu Hierarchical Menu Plugin for jQuery
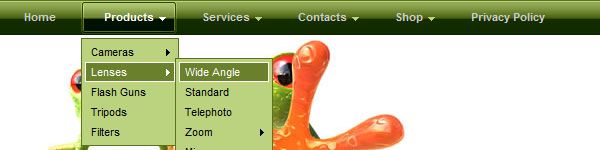
Professional dropdown #2
his menu also styles the path taken through the menu so that it works in IE5.x and IE6 as well as IE7 and all other browsers. This is a little long winded but necessary as IE5.5 and IE6 do not understand the child selector.
More Info on Professional dropdown #2
Animated Drop Down Menu with jQuery
Drop down menus are a really convient way to fit a large menu into a really small initial space. For a long time people have just used a form element for standard drop downs, but with minimal effort you can create a much slicker effect using jQuery and CSS.
More Info on Animated Drop Down Menu with jQuery
Reinventing a Drop Down with CSS and jQuery
For me, standard HTML Select element is pretty much annoying. It’s ugly. It can’t be styled properly in Internet Explorer. And it can’t contain nothing but simple text. That is the reason why I needed to reinvent Drop Down element. This tutorial shows how to do that (easily, believe it or not).
More Info on Reinventing a Drop Down with CSS and jQuery
Creating an Outlook Navigation Bar using the ListView and Accordion Controls
The Accordion is a web control that allows you to provide multiple panes and display them one at a time. It is like having several CollapsiblePanels where only one can be expanded at a time. The Accordion is implemented as a web control that contains AccordionPane web controls.
More Info on Creating an Outlook Navigation Bar using the ListView and Accordion Controls
jQuery (mb)Menu 2.7 (New!)
This is a powerful jQuery component to build easily a multilevel tree menu or a contextual menu (right click) in an intuitive way!
More Info on jQuery (mb)Menu 2.7 (New!)