- Android-悬浮窗功能的实现(附Java、KT实现源码)(1)
egrhef
程序员androidjava开发语言
//获取服务的操作对象valbinder=serviceasFloatWinfowServices.MyBinderbinder.service}overridefunonServiceDisconnected(name:ComponentName){}}overridefunonActivityResult(requestCode:Int,resultCode:Int,data:Intent){
- Android-面试-Jetpack-LiveData-你必须滴知道得知道的那些玩意儿(1)
m0_64603929
程序员面试移动开发android
作者:RicardoMJiang前言阅读本文前,大家可以先思考一些这几个问题:1.LiveData为什么可以自动取消订阅,如何避免内存泄漏?2.LiveData设置相同的值,会不会回调?3.LiveData有什么坑?如何实现LiveDataBus?带着问题学习可以让我们在学习的过程中更加有目的性与条理。例如在读源码的过程中,我们如果从头开始读,往往千头万绪,抓不住要领。而如果在开始读之前先带着几个
- Android-性能优化-ANR-的原因和解决方案
2401_84538474
程序员android性能优化vscode
BroadcastReceiver的事件(onRecieve()方法)在规定时间内没处理完(前台广播为10s,后台广播为60s);Service前台20s后台200s未完成启动;ContentProvider的publish()在10s内没进行完。通常情况下就是主线程被阻塞造成的。2、ANR的实现原理以输入无响应的过程为例(基于9.0代码):最终弹出ANR对话框的位置是与AMS同目录的类AppEr
- Go后台管理框架
半城 风雨
GoFrameLayuiGoGoFrame
项目介绍一款Go语言基于GoFrame、Layui、MySQL等框架精心打造的一款模块化、高性能、企业级的敏捷开发框架,本着简化开发、提升开发效率的初衷触发,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式:单图上传、多图上传、下拉选择、开关按钮、单选按钮、多选按钮、图片裁剪等等一系列个性化、轻量级的组件,是一款真正意义上实现组件化开发的敏捷开发框架。项目特点模块化、松耦合模块丰富、开箱即
- 『Android-技能篇』优雅的转场动画之-Transition---掘金技术征文-双节特别篇
2401_84408404
程序员android
相信大家在平常开发也会遇到类似的转场动画,如果想要要实现上图的效果有哪些方式呢?首先分析一下转场过程,我们把起始View分别定义为startView和endView。startView为常见的列表布局,左侧头像和右侧为文本介绍;endView为详情页面,置顶的大图和详细的文本介绍。不难发现,这些元素都是对应关系,只不过起始状态的基本属性不同:头像,位置和大小以及scaleType发生变化背景,颜色
- Flask+Layui开发案例教程
mangge08
flasklayuipython
基于Python语言的敏捷开发框架_DjangoAdmin敏捷开发框架Flask+Layui版本_开发文档软件产品基于Python语言,采用Flask2.x、Layui、MySQL等技术栈精心打造的一款集模块化、高性能、组件化于一体的企业级敏捷开发框架,本着简化开发、提升开发效率的初衷,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式:单图上传、多图上传、下拉选择、开关按钮、单选按钮、多选
- Django Web开发Django框架实战教程
沙拉.伊万卡
djangopython后端
项目介绍一款Python语言基于Django、Layui、MySQL等框架精心打造的一款模块化、高性能、企业级的敏捷开发框架,本着简化开发、提升开发效率的初衷触发,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式:单图上传、多图上传、下拉选择、开关按钮、单选按钮、多选按钮、图片裁剪等等一系列个性化、轻量级的组件,是一款真正意义上实现组件化开发的敏捷开发框架。项目特点模块化、松耦合模块丰富、
- 安卓基础面试题
享哥。
android
自定义viewAndroid自定义View-CSDN博客view和viewgroupView和ViewGroup的区别-view的事件分发事件分发详解---历史最容易理解组件化Android-组件化开发什么是ANRAndroidANR详解-CSDN博客Android性能优化Android优化-CSDN博客Aroute原理Arouter框架原理浅解-简书2021年Android面试题汇总(初级)-简
- Android-完美解决EditText和ScrollView的滚动冲突 转载
xiaoerbuyu1233
android
https://blog.51cto.com/u_15073486/3650167publicclassMainActivityextendsActivityimplementsView.OnTouchListener{privateEditTextmEditText;@OverrideprotectedvoidonCreate(BundlesavedInstanceState){super.on
- JAVA后端主流开发框架
理查德.克莱德曼
JavaWebSpringBootjava后端开发语言
项目介绍一款Java语言基于SpringBoot2.x、Layui、Thymeleaf、MybatisPlus、Shiro、MySQL等框架精心打造的一款模块化、插件化、高性能的前后端分离架构敏捷开发框架,可用于快速搭建后台管理系统,本着简化开发、提升开发效率的初衷,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式:单图上传、多图上传、下拉选择、开关按钮、单选按钮、多选按钮、图片裁剪、富文
- 07 按键控制 LED
lf282481431
FPGA开发入门fpga开发
按键简介按键开关是一种电子开关,属于电子元器件类。常见的按键开关有两种,第一种是轻触式按键开关(简称轻触开关),使用时以向开关的操作方向施加压力使内部电路闭合接通,当撤销压力时开关断开,其内部结构是靠金属弹片受力后发生形变来实现通断的;第二种是自锁按键,自锁按键第一次按下后保持接通,即自锁,第二次按下后,开关断开,同时开关按钮弹出来。硬件原理图LED原理图LED0到LED3这4个发光二极管的阴极分
- android-模拟器检测方法
土肥圆的诺诺
系统检测:IMEI等×优点:简单方便缺点:模拟器一般都对这部分进行处理手机号码×手机号码在6.0后需要申请权限,敏感度太高,且不一定获取到。硬件检测电池☆对电池电量,充电状态,温度等一般模拟器对此并未处理,可靠度较高。需要轮询处理,非及时,未来模拟器有可能对此进行修改。mac地址×优点:利用mac地址唯一性缺点:模拟器可以模拟wifi☆优点:连接wifi的情况下,AS模拟器显示『wlan0Link
- 我教母亲用空调
种豆南山上
柿柿如意去年老家的房子安上了空调,母亲识字不多,冬天里用制热取暖模式,我用遥控器调好制热和设定好室温后,就告诉母亲,只是按遥控器的开关按钮就行了,天冷是就打开用空调取暖。教了一篇后就会了,于是母亲学会了用空调制热取暖。今年入夏后,这几天天气逐渐热了。老家属内陆气候,气温更高。我打电话给母亲,告诉她天热时,可以用空调制冷,凉快。结果母亲说她不会。这咋办?堂哥白天上班也不方便。想了一下,有办法了。找出
- Django后台开发框架
沙拉.伊万卡
djangopython后端
项目介绍一款Python语言基于Django、Layui、MySQL等框架精心打造的一款模块化、高性能、企业级的敏捷开发框架,本着简化开发、提升开发效率的初衷触发,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式:单图上传、多图上传、下拉选择、开关按钮、单选按钮、多选按钮、图片裁剪等等一系列个性化、轻量级的组件,是一款真正意义上实现组件化开发的敏捷开发框架。项目特点模块化、松耦合模块丰富、
- 学习Android的第十天
世俗ˊ
Android学习android
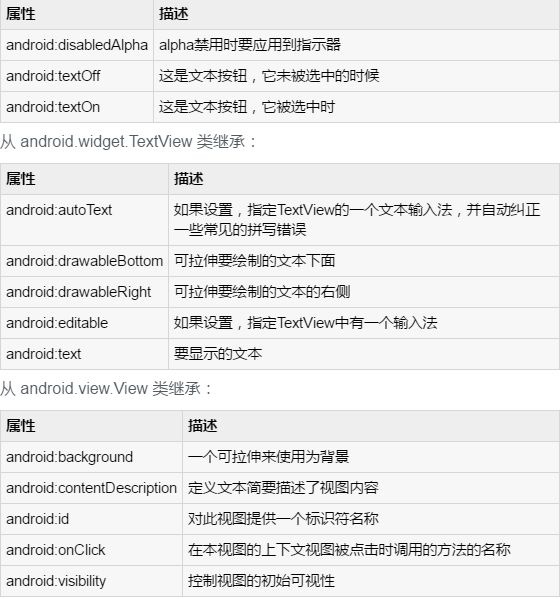
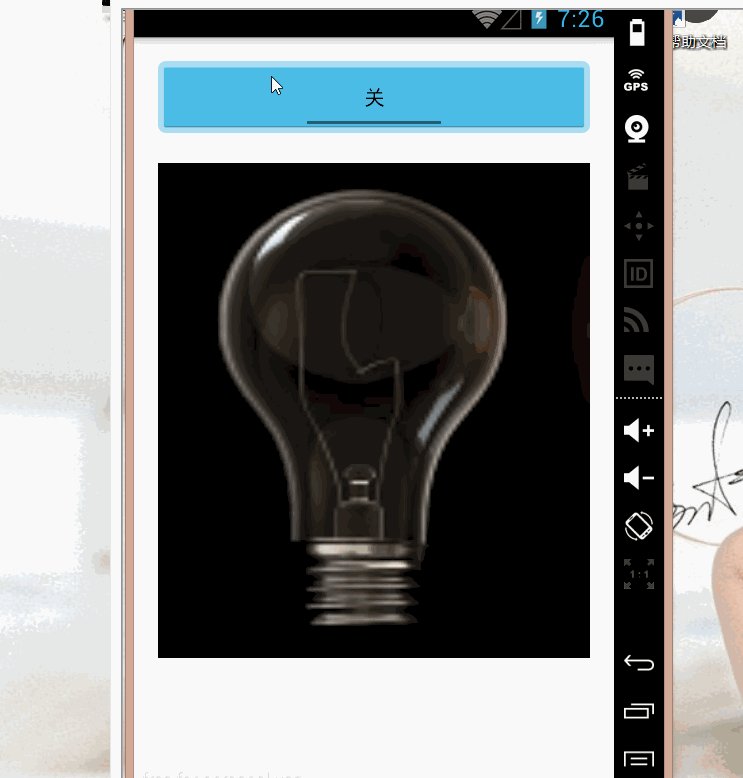
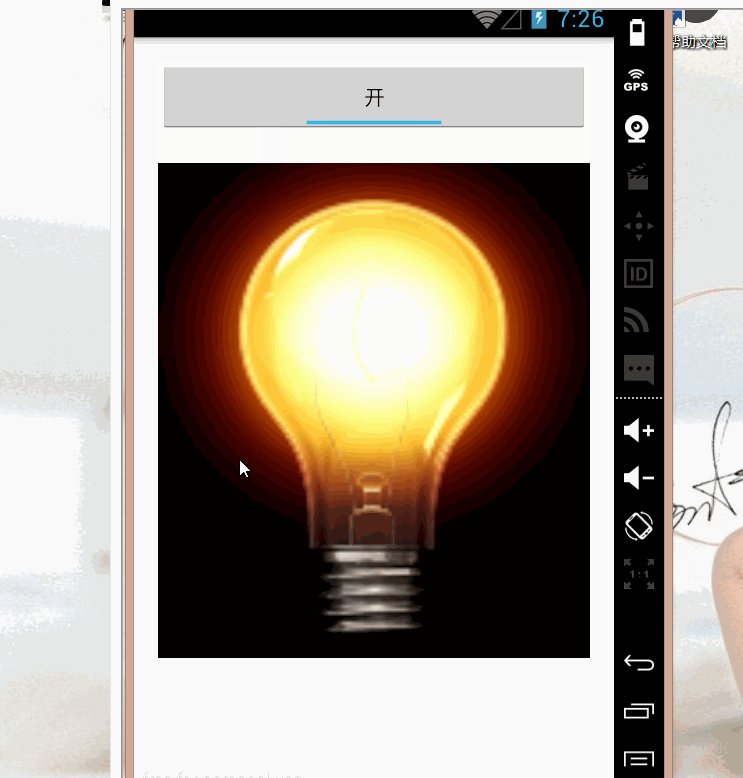
目录AndroidCheckBox复选框获得选中的CheckBox的值自定义点击效果改变文字与选择框的相对位置修改文字与选择框的距离AndroidToggleButton开关按钮改变ToggleButton的状态和文本AndroidSwitch开关改变Switch的状态和文本AndroidCheckBox复选框Android中的CheckBox是一种复选框,继承自Button。它的主要作用是允许用
- 分享76个表单按钮JS特效,总有一款适合您
记忆的小河
javascript
分享76个表单按钮JS特效,总有一款适合您76个表单按钮JS特效下载链接:https://pan.baidu.com/s/1CW9aoh23UIwj9zdJGNVb5w?pwd=8888提取码:8888Python采集代码下载链接:采集代码.zip-蓝奏云学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。input密码显示隐藏交互特效精美的立体开关按钮ui特效创意的开关按钮切换svg
- H5直接唤起高德地图导航APP和唤起百度地图导航APP
wwf1225
javascript
1.百度地图官方文档:地图调起API|百度地图APISDK2.高德地图官方文档:路径规划-Android-开发指南-高德地图手机版|高德地图APIif(val.name=='高德'){//手机获取的是百度坐标,百度坐标转高德letlng=bd09togcj02(this.lng,this.lat)[0]letlat=bd09togcj02(this.lng,this.lat)[1]//工单返回的终
- Android-推荐一个自定义ImageView开源库(android-shape-imageview )
阿博聊编程
图片来源网络,入侵必删你有没有遇到自定义形状图片的需求呢?我发现一个了关于自定义图片形状的开源库。这篇博客来分享它,希望对你有所帮助。android-shape-imageview这个库主要提供自定义形状的Imageview,以及更多自定义框架。引入项目implementation'com.github.siyamed:android-shape-imageview:0.9.+@aar'截止我写博
- 第三方唤醒&登陆
ceremony08
#功能说明:第三方应用或web下载/唤醒/自动登录到学习通#负责人:iOS-肖泽强,android-殷雅乐#协议版本:v1.0协议详细操作过程1.第三方应用内上架学习通2.第三方应用后台服务配置3.第三方应用用户账号对接学习通泛雅后台4.第三方应用内打开学习通完成自动登录调用方式:step2配置参数说明:fid单位id超星固定分配如:2023fidType单位类型超星固定分配如:1token用户登
- android-【DDMS->heap->MAT】工具-内存分析工具
lizhenmingdirk
android内存泄漏DDMS
转自:http://blog.csdn.net/jingwen3699/article/details/7977275http://blog.csdn.net/fulinwsuafcie/article/details/83632181.Windows->Preferences->Android->DDMScheckthe'ThreadUpdatesEnabled'checkthe'HeapUpd
- 【android】 android->profile 查看内存泄露
dualven_in_csdn
androidandroid
目录实例讲解各字段解释实例讲解各字段解释在AndroidStudio的Profile视图中,ArrangebyStack用于对内存分配和释放事件进行堆栈排列,以便更好地了解内存使用情况。以下是表上各列的一般含义:1.**CallChart(调用图)**:显示堆栈调用图。2.**Method(方法)**:显示发生内存分配或释放的方法名称。3.**Allocations(分配)**:显示在该方法中发生
- Android-对话框、通知
阿博聊编程
Toast类Android中的Toast是一种简易的消息提示框。Toast是一个包含用户点击消息。Toast类会帮助你创建和显示这些。当视图显示给用户,在应用程序中显示为浮动。和Dialog不一样的是,它永远不会获得焦点,无法被点击。用户将可能是在中间键入别的东西。Toast类的思想就是尽量不引起人的注意,同时还向用户提供信息,希望他们看见。而且Toast显示时间有限,Toast会根据用户设置的是
- 独立按键实验
久邦科技
程序设计c语言
轻触开关是一种电子开关,使用时,轻轻按开关按钮就可使开关接通,当松开手时,开关断开。我们使用的开关如下图:按键在闭合和断开时,触点会存在抖动现象。硬件消抖电路:实现现象:下载程序后按下K1按键可以对D11小灯状态取反。注意事项:无程序代码:#include"reg52.h"//此文件中定义了单片机的一些特殊功能寄存器typedefunsignedintu16;//对数据类型进行声明定义typede
- 厅屋一隅开窗设榻为夏夜之地
在的星星
夏夜,窗外萤火窗里灯。手边,少不的一把小扇。草间,清风一阵一阵自家儿扇,静夜一个一个自流离去……小时候,我们在两个地方打过地铺。先是在房间,后是在客厅。在房间打地铺,醒来就可以走人。在客厅打地铺,醒来就得收拾寝具。这是妈妈要求的,免得今天有客人来。再一个,她觉得地铺不美观。记得妈妈在我们三楼客厅的门缝和房门边上拉一条粗绳子,再在绳子上边安一把吊扇。一条开关按钮的线,直直垂着。有风时,总会晃着。睡前
- android 音量调节不起作用,android-无法设置音量,音量控制未转发到系统
Sei Kyo
android音量调节不起作用
尽管我讨厌不断回答自己的问题,但在使用AndroidAPI几个小时后,通过浏览一些文档等,我找到了解决方案.我为任务“volumeUp”,“volumeDown”和“静音”创建了一个接口:publicinterfaceNativeVolumeService{voidvolumeUp();voidvolumeDown();voidmute();}然后,基于以下关于如何设置systemvolumeon
- 【PyQt】03-信号与槽
R三哥哥啊
PyQtpyqt
文章目录前言一、信号与槽二、Demo接收信号代码运行结果自定义信号【重点】代码运行结果总结前言我认为,信号就是触发,槽就是触发的事件。一、信号与槽信号(signal)其实就是事件(按钮点击、内容发生改变、窗口的关闭事件)或者是状态(check选中了,togglebutton切换。)当程序触发了某种状态或者发生了某种事件(比如:按钮被点击了,内容改变等等),那么即可发射出来一个信号。槽(slot)若
- 联想小新win10系统蓝牙功能突然不能使用的解决办法
不会编程的程序猿甲
刚入手不久的联想小新pro13用的特别顺手舒心,顺便吹一下真的好用!!但就在上周某天蓝牙功能突然不能使用了,右下角的蓝牙图标不见了,然后打开对应的蓝牙设置,没有蓝牙的开关按钮了,于是我在度娘帮助下,有了第一个解决办法:①首先找到左下角winows单机->设置->更新和安全->检查更新->安装更新.更新和安全检查更新②然后重新启动,就好啦第一次这样操作之后,开机后蓝牙就正常啦。然后直到今天我又遇到了
- 【51单片机】独立按键实验和矩阵按键实验
努力学习的小马
51单片机51单片机矩阵嵌入式硬件
目录独立按键实验按键介绍独立按键检测原理硬件设计软件设计矩阵按键实验矩阵按键介绍硬件设计软件设计橙色独立按键实验按键介绍按键是一种电子开关,使用时轻轻按开关按钮就可使开关接通,当松开手时,开关断开。通常的按键所用开关为机械弹性开关,当机械触点断开、闭合时,电压信号如下图所示:由于机械点的弹性作用,按键开关在闭合时不会马上稳定的接通,在断开时也不会一下子断开,因而在闭合和断开的瞬间均伴随着一连串的抖
- Android-消息机制
JerrySi
说到Android的消息机制,其实主要说的就是Handler,它的运行需要MessageQueue和Looper。MessageQueue用来描述消息队列。Looper是用来创建消息队列以及进入消息循环。Handler是用来发送消息和处理消息。MessageQueue的内部存储了一组消息,其以队列的形式对外提供插入和删除的工作,虽然叫做消息队列,但是它的内部存储结构并不是真正的队列,而是采用单链表
- 智伴机器人如何使用
好好恋爱
很多人在买了我们的小智伴机器人以后,不知道智伴机器人如何使用,今天就给大家详细说下。智伴机器人如何使用:1:打开智伴机器人,小智伴底部有开关按钮。2:扫描顶部二维码绑定设备3:连接wifi【密码和声波链接】4:直接看底部的说明慢慢的享受智伴机器人带来的快乐吧。【慢慢摸索下就知道怎么使用了】
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f