Android Bottom Sheet详解
最近android更新了support library, 版本到了23.2, 从官方blog中我们还是可以看到几个令人心动的特性的,例如夜间模式的支持,BottomSheet.今天我们就来介绍一下这个Bottom Sheet,这可能会给我们开发中需要的一些效果带来便利.
虽然这里我们准备用整整一篇博客的时间来介绍它,不过这东西使用起来太简单了也太方便了,这还要感谢Behavior机制的引入,我记得在博客源码看CoordinatorLayout.Behavior原理中说过,Behavior其实是CoordinatorLayout
的核心内容,Behavior允许我们在不用自定义控件的前提下实现一些效果,Bottom Sheet正是通过Behavior实现的.
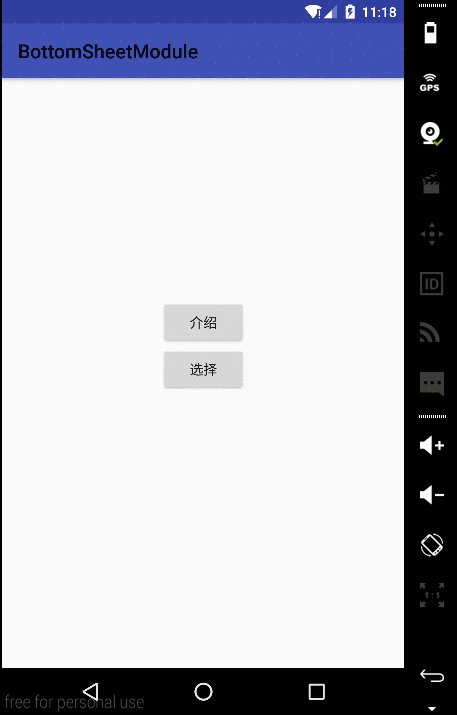
首先我们来看一个效果,
这个效果的实现很简单,甚至基本不需要java代码,我们只需要给我们的下面的这个可滑动的view一个behavior就ok,把这个behavior指定为android.support.design.widget.BottomSheetBehavior就可以达到这种效果了,是不是很简单? 来看看代码吧,
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" tools:context="org.loader.bottomsheetmodule.MainActivity">
<android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" />
</android.support.design.widget.AppBarLayout>
<LinearLayout android:layout_width="wrap_content" android:orientation="vertical" android:layout_gravity="center_vertical" android:layout_height="wrap_content">
<Button android:layout_gravity="center_horizontal" android:onClick="intro" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="介绍"/>
<Button android:layout_gravity="center_horizontal" android:onClick="select" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="选择"/>
</LinearLayout>
<android.support.v4.widget.NestedScrollView android:id="@+id/scroll" android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_behavior="android.support.design.widget.BottomSheetBehavior">
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical">
<TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="50dp" android:background="@color/colorPrimary" android:text="人不会死在绝境,却往往栽在十字路口" android:textColor="@android:color/white"/>
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
看到NestedScrollView的behavior了吗? 我们仅仅指定了一下他的值就可以了,其他的地方没有任何特殊的.
虽然说我们不需要任何java代码就可以实现,不过这里我们还是希望可以通过按钮去控制它,从底部滑出毕竟太隐藏了,没有几个人可以猜到.
public void intro(View view) {
BottomSheetBehavior behavior = BottomSheetBehavior.from(findViewById(R.id.scroll));
if(behavior.getState() == BottomSheetBehavior.STATE_EXPANDED) {
behavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
}else {
behavior.setState(BottomSheetBehavior.STATE_EXPANDED);
}
}代码也很简单,首先我们从NestedScrollView上获取到他的Behavior,因为我们知道是 BottomSheetBehavior,所以这里直接死用BottomSheetBehavior.from方法来获取,然后通过getState方法来判断现在的状态,如果是展开的状态,我们就让它收缩起来,反之,展开它.
我们还可以给BottomSheetBehavior一个callback来监听状态,
behavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
}
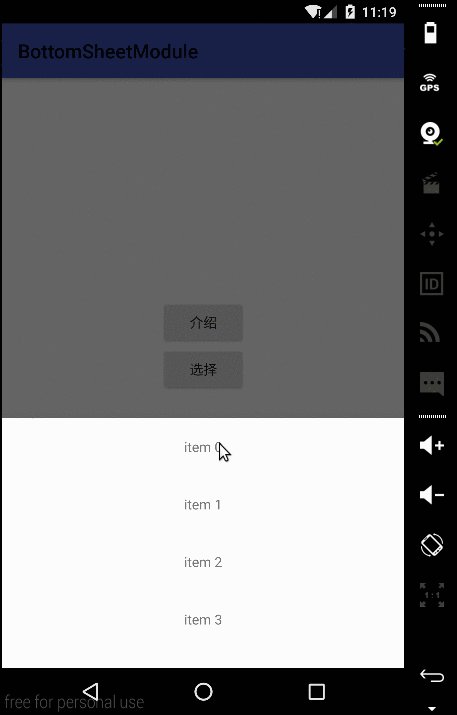
});这个确实简单,不过有没有发现它的用户不是那么的广,接下来我们就要来介绍一个用户相对来说广泛点的BottomSheetDialog,这个Dialog可以实现什么效果呢? 举个例子吧,现在我们在商城相关的app,当我们点击购买的时候需要选择一下要购买的商品的属性,以前我们可能是在底部弹出一个Popupwindow来实现,现在好了,我们可以利用BottomSheetDialog轻松的实现这个功能了.首先继续来看看效果吧.
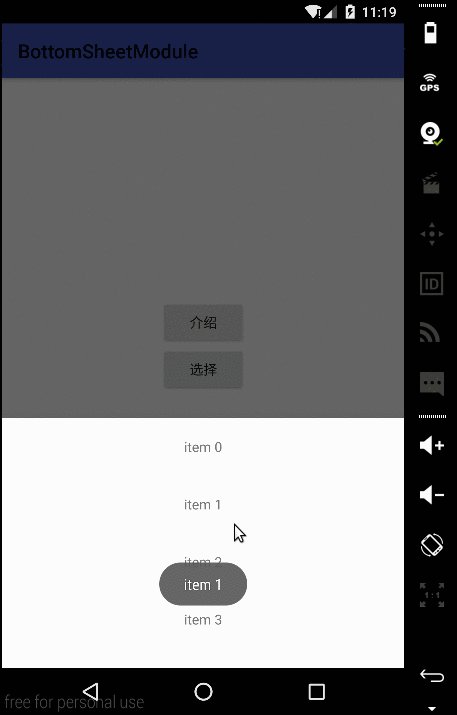
这里是一个含有一个List的dialog,当我们点击按钮显示的时候,它会出现一部分,当我们拖动它的时候,他会占满屏幕,现在我们就来看一下代码如何实现,
public void select(View view) {
RecyclerView recyclerView = (RecyclerView) LayoutInflater.from(this)
.inflate(R.layout.list, null);
recyclerView.setItemAnimator(new DefaultItemAnimator());
recyclerView.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false));
Adapter adapter = new Adapter();
recyclerView.setAdapter(adapter);
final BottomSheetDialog dialog = new BottomSheetDialog(this);
dialog.setContentView(recyclerView);
dialog.show();
adapter.setOnItemClickListener(new Adapter.OnItemClickListener() {
@Override
public void onItemClick(int position, String text) {
Toast.makeText(MainActivity.this, text, Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
}
static class Adapter extends RecyclerView.Adapter<Adapter.Holder> {
private OnItemClickListener mItemClickListener;
public void setOnItemClickListener(OnItemClickListener li) {
mItemClickListener = li;
}
@Override
public Adapter.Holder onCreateViewHolder(ViewGroup parent, int viewType) {
View item = LayoutInflater.from(parent.getContext()).inflate(R.layout.item, parent, false);
return new Holder(item);
}
@Override
public void onBindViewHolder(final Adapter.Holder holder, int position) {
holder.tv.setText("item " + position);
if(mItemClickListener != null) {
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mItemClickListener.onItemClick(holder.getLayoutPosition(),
holder.tv.getText().toString());
}
});
}
}
@Override
public int getItemCount() {
return 50;
}
class Holder extends RecyclerView.ViewHolder {
TextView tv;
public Holder(View itemView) {
super(itemView);
tv = (TextView) itemView.findViewById(R.id.text);
}
}
interface OnItemClickListener {
void onItemClick(int position, String text);
}
}别看代码长,主要是Adapter的代码!而且没有任何难度!我们来看select方法,这个方法中我们通过LayoutInflater加载了一个布局,这个布局很简单,就是一个RecyclerView.接下来的几行代码是配置RecyclerView和它的Adapter,相信不用多说大家也已经很熟悉了.关键是继续往下的3行代码,首先我们new了一个BottomSheetDialog,然后通过setContentView方法把我们inflate进来的布局设置到这个dialog上,最后调用dialog的show方法将dialog显示出来,这个效果就是这么容易就实现了,这个dialog特性的代码我们一行也没有写,android都已经帮我们完成好了.最后我们还在item的click事件中将这个dialog隐藏掉了.
好了,今天这篇博客很简单,主要是最新的support包中这个bottomSheet的使用,以后大家在项目中又可以多一种实现dialog的方式了, 赶紧尝试一下吧.