unity3d shader之Julia集和Mandelbrot集绘制美丽图案
在书上偶然看到Mandelbrot集的绘制方法,在网上查阅了一些资料,自己动手试了一下,终于“看到了”数学之美。
在百度百科上的简介
曼德勃罗特集是人类有史以来做出的最奇异,最瑰丽的几何图形.曾被称为“上帝的指纹”。 这个点集均出自公式:Zn+1=(Zn)^2+C,
这是一个迭代公式,式中的变量都是复数.这是一个大千世界,从他出发可以产生无穷无尽美丽图案,他是曼德勃罗特教授在二十世纪七十年代发现的.你看上图中,有的地方象日冕,有的地方象燃烧的火焰,只要你计算的点足够多,不管你把图案放大多少倍,都能显示出更加复杂的局部.这些局部既与整体不同,又有某种相似的地方,好像着梦幻般的图案具有无穷无尽的细节和自相似性.曼德勃罗特教授称此为"魔鬼的聚合物".为此,曼德勃罗特在1988年获得了"科学为艺术大奖"。
图形是由美国数学家曼徳勃罗特教授于1975年夏天一个寂静的夜晚,在冥思苦想之余翻看儿子的拉丁文字典是想到的,起拉丁文的原意是“产生无规则的碎片”
julia朱丽叶集与之相似
也是百度百科上的简介
朱利亚集合可以由下式进行反复迭代得到:
fc(z) = z2 + c
对于固定的复数c,取某一z值(如z = z0),可以得到序列
z0,fc(z0),fc(fc(z0)),fc(fc(fc(z0))),....
这一序列可能反散于无穷大或始终处于某一范围之内并收敛于某一值。我们将使其不扩散的z值的集合称为朱利亚集合
更详细的包括算法可以在wiki百科上看链接在这里
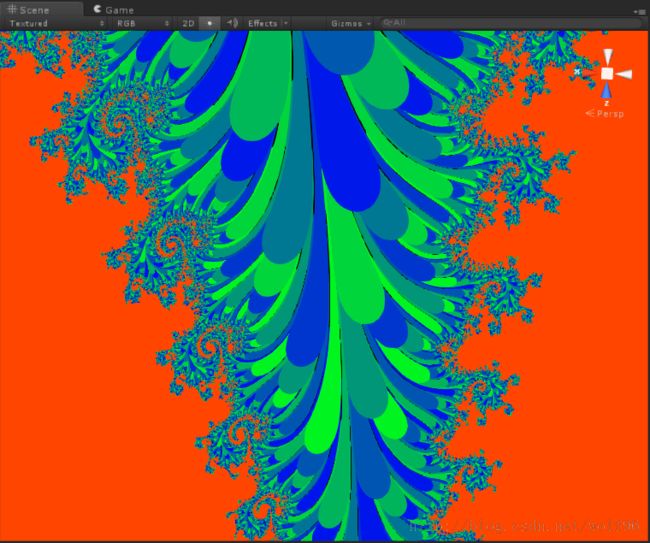
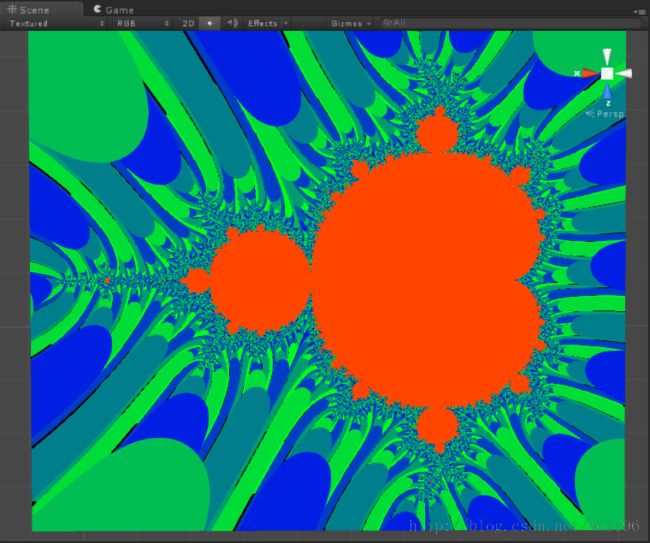
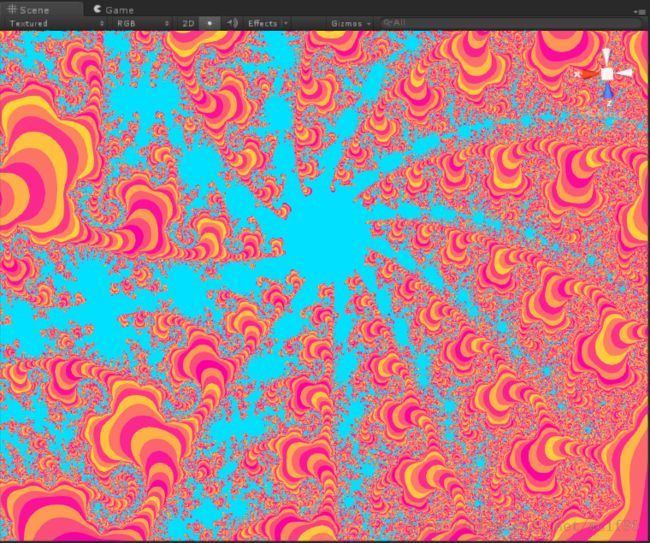
先来看看效果
颜色调得不太好,但是也可以看到精致的美丽。
就是在unity的shader中实现
Mandelbrot集的代码如下,julia集就由各位看官自己练习实现:
Shader "Custom/mandelbrot" {
Properties {
_MainTex ("Noise", 2D) = "white" {}
_MaxIters("Max Iters", range(0,185)) = 1//迭代次数
_TS("TS", range(0,15)) = 1//x缩放
_CS("CS", range(0,15)) = 1//y缩放
_S0("S0", range(-3,3)) = 0.5//x偏移
_T0("T0", range(-3,3)) = 0.5//y偏移
_Limits("iLimits", range(0,19)) = 5
_ConColor("ConColor",color)=(1,1,1,1)
_DivColor1("Diverge Color1",color)=(1,1,1,1)
_DivColor2("Diverge Color2",color)=(1,1,1,1)
}
SubShader {
pass{
Tags{"LightMode"="ForwardBase" }
Cull off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
float4 _LightColor0;
int _MaxIters;
float _TS;
float _CS;
float _S0;
float _T0;
float _Limits;
float4 _ConColor;
float4 _DivColor1;
float4 _DivColor2;
float4 _MainTex_ST;
struct v2f {
float4 pos:SV_POSITION;
float2 uv_MainTex:TEXCOORD0;
};
v2f vert (appdata_full v) {
v2f o;
o.pos=mul(UNITY_MATRIX_MVP,v.vertex);
o.uv_MainTex = TRANSFORM_TEX(v.texcoord,_MainTex);
return o;
}
float4 frag(v2f i):COLOR
{
float real = i.uv_MainTex.x * _TS + _S0;
float imag = i.uv_MainTex.y * _CS + _T0;
float real0 = real;
float imag0 = imag;
float newr;
int numIters;
float4 color = 0;
for(numIters = 0;numIters < _MaxIters;numIters++)
{
float newreal = real0 + real * real - imag*imag;
float newimag = imag0 + 2* real* imag;
newr = newreal * newreal + newimag * newimag;
if(newr >= _Limits)
break;
real = newreal;
imag = newimag;
}
if(newr<_Limits)
color = _ConColor;
if(newr>_Limits)
color = lerp(_DivColor1,_DivColor2, frac(numIters/_CS));
// color = float4(frac(numIters/_CS),0,0,1);//lerp(_DivColor1,_DivColor2, frac(numIters/_CS));
return color;
}
ENDCG
}//
}
}
----------------by wolf96 http://blog.csdn.net/wolf96