Android高级界面组件的学习(三)
这次的高级界面组件学习我要讲的是对话框。在平时的APP使用中,我们经常会在点击某个按钮的时候,可能会弹出一个长方形或类似长方形的框框,提示我们进行选择,并且会伴随着两个按钮——“确定”和“取消”,这就是我们最常见的对话框了。
用的最多的对话框应该就是AlertDialog了,但是我们往往会希望自定义对话框的布局,所以今天我介绍一下AlertDialog和它的多种展示模式,此外就是说一下自己是怎么自定义Alertdialog的。
一、AlertDialog之显示提示消息的对话框
1.首先是新建一个工程,在activity_main.xml定义四个点击按钮,并且在MainActivity中为这四个按钮设置监听,其中findViewById和onClickListener()的相关代码省略。
<RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/color_home_bottom_weitao"> <Button android:id="@+id/btn_alert_dialog_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="5dp" android:layout_centerInParent="true" android:text="@string/alert_dialog_simple" android:textColor="@color/white" /> <Button android:id="@+id/btn_alert_dialog_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/btn_alert_dialog_1" android:padding="5dp" android:layout_centerInParent="true" android:text="@string/alert_dialog_list" android:textColor="@color/white" /> <Button android:id="@+id/btn_alert_dialog_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/btn_alert_dialog_2" android:padding="5dp" android:layout_centerInParent="true" android:text="@string/alert_dialog_radio" android:textColor="@color/white" /> <Button android:id="@+id/btn_alert_dialog_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/btn_alert_dialog_3" android:padding="5dp" android:layout_centerInParent="true" android:text="@string/alert_dialog_checkbox" android:textColor="@color/white" /> </RelativeLayout>
2. 把四个按钮实例化并且设置了监听之后,在onClick()方法中为四个按钮的点击事件调用相对应的方法:
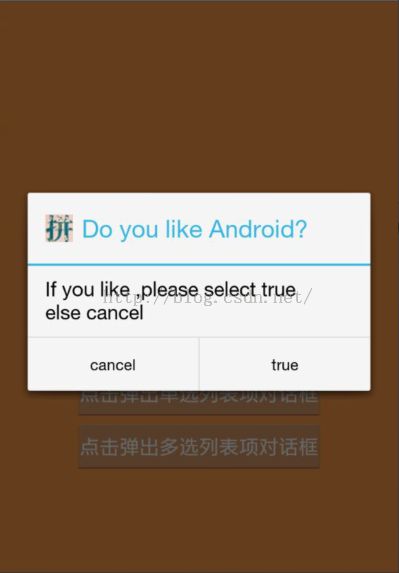
(1)首先是简单提示对话框具体代码和实现,这里我们设置两个Button——“确定”和“取消”,也就是setPositiveButton和setNegativeButton,如果只是需要一个Button的话那就直接设置一个Button即可。具体的实现代码如下(simple()方法是点击简单对话框的相应按钮调用的方法):
private void simple(View source) { AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()) // 设置对话框的标题 .setTitle("Do you like Android?") // 设置对话框的标题左侧的icon .setIcon(R.drawable.home_icon) // 设置对话框的提示内容 .setMessage("If you like ,please select true \nelse cancel"); // 添加确定按钮 setPositiveButton(builder); // 添加取消按钮 setNegativeButton(builder).create().show(); }
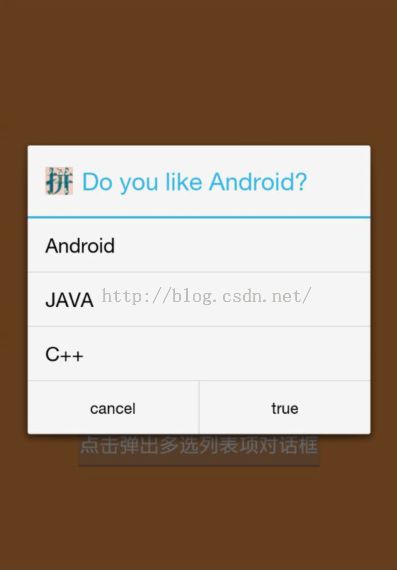
(2)同理写出简单列表对话框弹出的代码,其实和简单对话框没有太大的区别,只是定义了一个String类型的数组用来填充列表项,然后把setMessage()方法换成setItems()方法,具体方法的代码如下:
private String[] items = new String[]{"Android","JAVA","C++"};
private void simpleList(View source) { AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()) // 设置对话框的标题 .setTitle("What is your favorite?") // 设置对话框的标题左侧的icon .setIcon(R.drawable.home_icon) // 设置对话框的提示内容 .setItems(items, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(getActivity(), "You choosed" + items[which], Toast.LENGTH_SHORT).show(); } }); // 添加确定按钮 setPositiveButton(builder); // 添加取消按钮 setNegativeButton(builder).create().show(); }(3)同理写出单选列表项对话框和多选列表项对话框,前者将简单对话框的setMessage()变成setSingleChoiceItem(),后者则是变成setMultiChoiceItems(),主要代码如下:
// 设置对话框默认被选中的行,这里是“1”,对应第二行 .setSingleChoiceItems(items, 1, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { tvShow.setText("You choosed " + items[which]); } });
// 设置对话框列表项是否被选中 .setMultiChoiceItems(items, new boolean[]{false, true, false}, null);
上面算是对AlertDialog的一些简单实现,往往我们会想做更加高逼格的对话框。在AlertDialog中有一个setView方法,我们可以直接通过下列代码实现我们想要的对话框的显示:
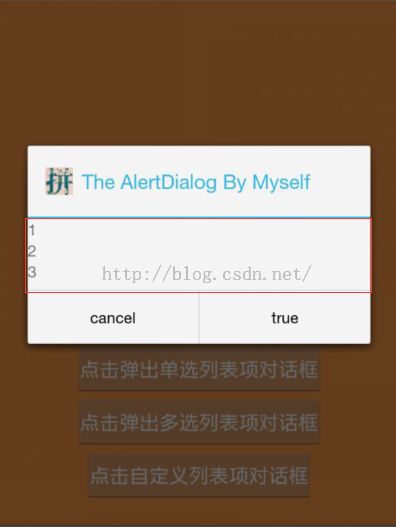
private void customList(View source) { LinearLayout prompt = (LinearLayout) getActivity().getLayoutInflater() .inflate(R.layout.prompt_layout, null); AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()) // 设置对话框的标题 .setTitle("The AlertDialog By Myself") // 设置对话框的标题左侧的icon .setIcon(R.drawable.home_icon) // 设置对话框列表项是否被选中 .setView(prompt); // 添加确定按钮 setPositiveButton(builder); // 添加取消按钮 setNegativeButton(builder).create().show(); }
如上图所示,红色框框内的部分就是对应的prompt_layout,有兴趣额的小伙伴可以自己尝试各种风格的对话框,这里也就不多说了,以上就是我对于AlertDialog的一些学习和了解,有不对的地方欢迎指正。