QT之设计部件背景色
一、使用QT样式表设计部件外观
样式表使用文本描述,可以使用QApplication::setStyleSheet()函数将其设置到整个应用程序上,也可以使用QWidget::setStyleSheet()函数将其设置到一个指定的部件上。1、使用代码设置样式表
如果希望对指定部件设置背景色,可以添加如下代码:
//设置pushButton的背景为黄色
ui->pushButton->setStyleSheet("background:yellow");
//设置horizontalSlider的背景为蓝色
ui->horizontalSlider->setStyleSheet("background:blue");
......如果希望对相同的部件都设置同样的背景色,可以在它们的父部件上设置样式表,代码如下:
setStyleSheet("QPushButton{background:yellow}QSlider{background:blue}");
采用这种方式,再往主窗口上添加的所有QPushButton和QSlider部件的背景色都会改为这里指定的颜色。
2、在QT设计师界面设置样式表
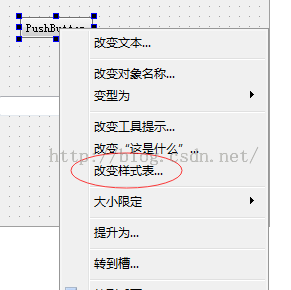
如果需要设置同类部件为同一指定颜色,则在主界面上右击,选则“改变样式表”,添加代码:
QPushButton{}
注意光标留在第一个大括号后面,然后点击“添加颜色”下拉框选择颜色,这样就可以设置相同控件指定背景色了。
二、使用调色板QPalette类设计部件外观
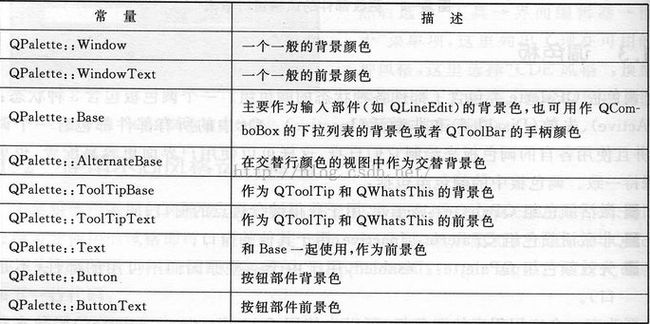
QPalette类主要的颜色角色如下:
//首先要调用setAutoFillBackground(true)来设置窗体自动填充背景
ui->pushButton->setAutoFillBackground(true);
//获取pushbutton的调色板
QPalette p = ui->pushButton->palette();
//设置按钮文本颜色为红色
p.setColor(QPalette::ButtonText, Qt::red);
//设置按钮背景色为绿色
p.setColor(QPalette:Active, QPalette::Button, Qt::green);
//修改后的调色板
ui->pushButton->setPalette(p);
//设置lineEdit不可用
ui->lineEdit->setDisabled(true);
QPalette p2 = ui->lineEdit->palette();
//设置lineEdit不可用时背景色为蓝色
p2.setColor(QPalette::Disabled, QPalette::Base, Qt::Blue);
ui->lineEdit->setPalette(p2);
提示:
对于不同的Qt控件,当我们用QPalette设置其背景/前景颜色时,需要指定不同的颜色角色参数。比如:对于QTextEdit,设置其背景时要使用QPalette::Base ; 对于QWidget则使用QPalette::Window 。参数不匹配时,调色板效果是不会显示的。