android 侧滑菜单实现
android中很多产品都采用侧滑菜单的展现形式,采用这种展现形式
1:能把更多的展现内容都存放在菜单中
2:设计上也能体现出视觉效果
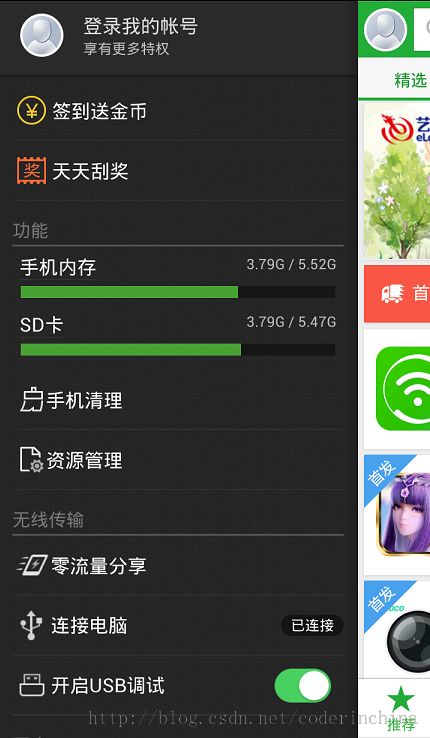
先看下360手机助手,如图:
现在这种交互方式越来越流行了,今天就来实践下,如果你想尽脑汁自己来实现,那你就out了,一般界面复杂点的第一反应就是去开源社区找开源的,
slidingmenu:SlidingMenu的是一种比较新的设置界面或配置界面效果,在主界面左滑或者右滑出现设置界面,能方便的进行各种操作.目前有大量的应用都在使用这一效果
现在新建一个android项目slidingmenuDemo,
activity_main:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="内容"
android:textSize="24sp"
android:textColor="#000"
android:gravity="center"
/>
</RelativeLayout>
左边的菜单layout,activity_menu:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="40dp"
android:gravity="center"
android:text="体育"
android:textSize="16sp"
android:textColor="#000"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="40dp"
android:gravity="center"
android:text="娱乐"
android:textSize="16sp"
android:textColor="#000"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="40dp"
android:gravity="center"
android:text="财经"
android:textSize="16sp"
android:textColor="#000"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="40dp"
android:gravity="center"
android:text="科技"
android:textSize="16sp"
android:textColor="#000"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="40dp"
android:gravity="center"
android:text="杭州"
android:textSize="16sp"
android:textColor="#000"
/>
</LinearLayout>
现在看MainActivity.java:
package com.example.slidingmenudemo;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity;
import android.os.Bundle;
import android.view.Window;
import android.app.Activity;
public class MainActivity extends SlidingFragmentActivity {
private SlidingMenu sm;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
// 1 设置滑动菜单旁边的页面
setBehindContentView(R.layout.activity_menu);
setContentView(R.layout.activity_main);
//2 获取滑动菜单
sm = getSlidingMenu();
sm.setMode(SlidingMenu.LEFT);
// 4 设置滑动菜单出来之后,内容页剩余的宽度
sm.setBehindOffsetRes(R.dimen.slidingmenu_offset);
sm.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
// 6 设置阴影
sm.setShadowDrawable(R.drawable.shadow);
sm.setShadowWidthRes(R.dimen.shadow_width);
}
}
注意:activity一定要继承SlidingFragmentActivity
效果图:
现在看看SlidingMenu一些属性:
menu.setMode(SlidingMenu.LEFT);//设置左滑菜单
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);//设置滑动的屏幕范围,该设置为全屏区域都可以滑动
menu.setShadowDrawable(R.drawable.shadow);//设置阴影图片
menu.setShadowWidthRes(R.dimen.shadow_width);//设置阴影图片的宽度
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);//SlidingMenu划出时主页面显示的剩余宽度
menu.setBehindWidth(400);//设置SlidingMenu菜单的宽度
menu.setFadeDegree(0.35f);//SlidingMenu滑动时的渐变程度
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);//使SlidingMenu附加在Activity上
menu.setMenu(R.layout.menu_layout);//设置menu的布局文件
menu.toggle();//动态判断自动关闭或开启SlidingMenu
menu.showMenu();//显示SlidingMenu
menu.showContent();//显示内容
左右都可以划出SlidingMenu菜单只需要设置
menu.setMode(SlidingMenu.LEFT_RIGHT);属性,然后设置右侧菜单的布局文件
menu.setSecondaryShadowDrawable(R.drawable.shadowright);//右侧菜单的阴影图片
设置SlidingMenu属性
sm = getSlidingMenu();
//如果只显示左侧菜单就是用LEFT,右侧就RIGHT,左右都支持就LEFT_RIGHT
sm.setMode(SlidingMenu.LEFT_RIGHT);//设置菜单滑动模式,菜单是出现在左侧还是右侧,还是左右两侧都有
sm.setShadowDrawable(R.drawable.shadow);//设置阴影的图片资源
sm.setShadowWidthRes(R.dimen.shadow_width);//设置阴影图片的宽度
//sm.setBehindWidth(200);//设置菜单的宽
sm.setBehindOffsetRes(R.dimen.slidingmenu_offset);//SlidingMenu划出时主页面显示的剩余宽度
sm.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);//设置滑动的区域