android 仿网易新闻客户端
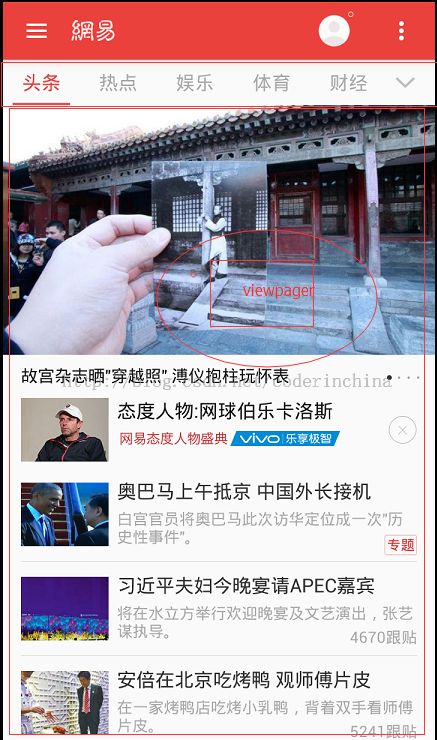
先看下网易新闻客户端的主界面:
现在很多产品都是这种风格,这种设计方案,看起来简洁,实用,因为这样一个界面就把所有的信息都展示出来,而且用户使用起来简单,如果一个产品还要用户学着怎么去玩的话,这个产品几乎就是失败,在这快节凑的时代,大家没那个耐心,现在通过一个开源的项目实现其效果,Android-ViewPagerIndicator 从名字来看就是ViewPager的指示器,而下面就可以使用Fragment,github下载地址:https://github.com/JakeWharton/Android-ViewPagerIndicator,解压后是这样:
我们只要把library集成到我们项目中,不过在这里说下,我们导入到eclipse的时候,是这样导入的,
在新建的项目中引入library:如图:
当我们引入的时候发现会报错,

 [2014-11-10 11:15:45 - viewpagertest] Found 2 versions of android-support-v4.jar in the dependency list,
[2014-11-10 11:15:45 - viewpagertest] Found 2 versions of android-support-v4.jar in the dependency list,
[2014-11-10 11:15:45 - viewpagertest] but not all the versions are identical (check is based on SHA-1 only at this time).
[2014-11-10 11:15:45 - viewpagertest] All versions of the libraries must be the same at this time.
[2014-11-10 11:15:45 - viewpagertest] Versions found are:
[2014-11-10 11:15:45 - viewpagertest] Path: D:\work\viewpagertest\libs\android-support-v4.jar
[2014-11-10 11:15:45 - viewpagertest] Length: 556198
[2014-11-10 11:15:45 - viewpagertest] SHA-1: 4a6be13368bb64c5a0b0460632d228a1a915f58f
[2014-11-10 11:15:45 - viewpagertest] Path: D:\java\第三方\Android-ViewPagerIndicator-master\library\libs\android-support-v4.jar
[2014-11-10 11:15:45 - viewpagertest] Length: 271754
[2014-11-10 11:15:45 - viewpagertest] SHA-1: 53307dc2bd2b69fd5533458ee11885f55807de4b
[2014-11-10 11:15:45 - viewpagertest] Jar mismatch! Fix your dependencies
 这是因为项目和引入的library中都有v4包导致的,我们只要在其中一个删除一个v4包即可,
这是因为项目和引入的library中都有v4包导致的,我们只要在其中一个删除一个v4包即可,
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.viewpagerindicator.TabPageIndicator
android:id="@+id/indicator"
android:background="#123456"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@id/indicator"
/>
</RelativeLayout>
MainActivity.java
package com.example.viewpagertest;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import com.example.viewpagertest.fragment.Fragment1;
import com.example.viewpagertest.fragment.Fragment2;
import com.example.viewpagertest.fragment.Fragment3;
import com.example.viewpagertest.fragment.Fragment4;
import com.example.viewpagertest.fragment.Fragment5;
import com.example.viewpagertest.fragment.Fragment6;
import com.example.viewpagertest.fragment.Fragment7;
import com.viewpagerindicator.TabPageIndicator;
public class MainActivity extends FragmentActivity {
private TabPageIndicator indicator;
private ViewPager pager;
private List<Fragment> fragments;
//标题栏
private static final String[] titles = new String[] { "头条", "房产", "女人",
"财经", "数码", "情感", "科技" };
private TabPageIndicatorAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
adapter = new TabPageIndicatorAdapter(getSupportFragmentManager());
pager.setAdapter(adapter);
indicator.setViewPager(pager);
}
private void initData() {
fragments = new ArrayList<Fragment>();
fragments.add(new Fragment1());
fragments.add(new Fragment2());
fragments.add(new Fragment3());
fragments.add(new Fragment4());
fragments.add(new Fragment5());
fragments.add(new Fragment6());
fragments.add(new Fragment7());
}
private void initView() {
indicator = (TabPageIndicator) findViewById(R.id.indicator);
pager = (ViewPager) findViewById(R.id.pager);
}
class TabPageIndicatorAdapter extends FragmentPagerAdapter {
public TabPageIndicatorAdapter(FragmentManager fm) {
super(fm);
}
//这是每个滑动的界面,这是用Fragment
@Override
public Fragment getItem(int arg0) {
return fragments.get(arg0);
}
@Override
public int getCount() {
return titles.length;
}
//这是viewpager滑动的时候,上面的标题也要跟着变化,因此我实现这个方法
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
}
}
还有7个Fragment,这个很简单,就是显示一个布局,没什么逻辑,就拿一个看看就行,其他复制改下就行,
Fragment1.java
package com.example.viewpagertest.fragment;
import com.example.viewpagertest.R;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Fragment1 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment1, null);
return view;
}
}
效果图:
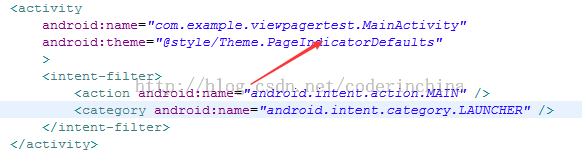
我们发现tab很难看,这个时候记得在Activity节点上加: android:theme="@style/Theme.PageIndicatorDefaults"
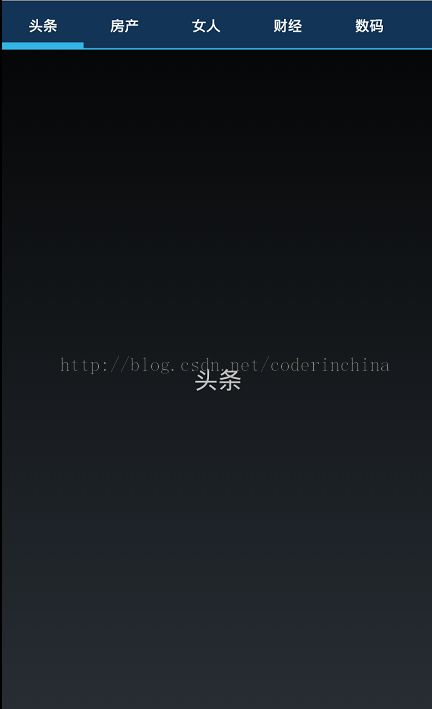
现在效果图:
ok