Windows环境下配置+运行red5源码+AS3连接red5简单示例(转)
2010年08月19日 星期四 10:53
|
Windows环境下+配置+运行red5源码 Red5发展很快,目前最新版本为0.9.1,与以前的版本(0.8.+、0.7.+、0.6.+)差别很大,中文资料奇缺,鉴于此,我写下这篇文章,希望能帮上您的忙。 由于没有下载到0.9.1的源码,我们现在以red5 0.9.0为例介绍如何配置、编译、运行Red5源码。Red5 0.9.0与red5 0.9.1差不多,你可以用本文所介绍的方式来配置red5 0.9.1。 1.打开red5 0.9.0的下载页面:http://red5.org/wiki/0_9_0 如下图所示:
我们点击“Windows”和”Source”两个链接来下载red5的安装包和red5的源码,我们下载安装包的目的是它包括了所有red5源码所依赖的jar包,这样很方便我们的配置。 2.下载完成之后,首先安装setup-Red5-0.9.0.exe,在安装过程中,如果提示你输入ip地址,则输入0.0.0.0,这样可以允许来自任何域的访问,如果提示输入端口,则输入8000,那么我们的web服务器将会绑定8000端口。 3.打开eclipse java开发环境,如果没有,则到http://eclipse.org/downloads/下载Eclipse IDE for Java Developers,将下载后的压缩包解压到本机你喜欢的地方,然后双击eclipse.exe,如果不能运行,说明你需要一个jdk,就到http://java.sun.com/javase/downloads/widget/jdk6.jsp下载一个适合你的操作系统的jdk,安装jdk之后,eclipse就可以运行了,打开eclipse开发 环境之后,选择一个你喜欢的工作空间。 4.新建一个Java Project,如下图所示:
5.在新建工程对话框中输入Red5,点击“Finish”按钮则新建一个名为Red5的java工程,如下图所示:
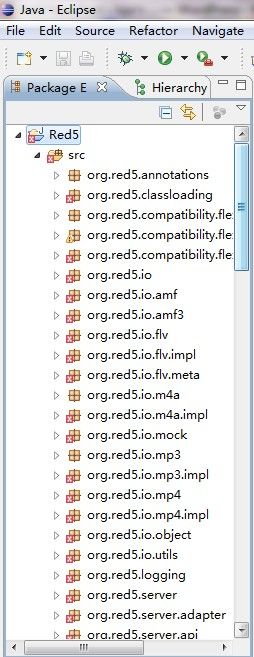
6.将red5安装目录下的所有文件夹拷贝到Red5工程根目录下,操作之后的Red5工程目录结构如下:
19.在MainApp类中输入如下代码: import org.red5.server.adapter.ApplicationAdapter; public class MainApp extends ApplicationAdapter{ public String getValue(){ return "Hello world"; } } 20.分别修改webapps/testred5/WEB-INF目录下的文件 web.xml、red5-web.xml、red5-web.properties 如下: web.xml: <?xml version="1.0" encoding="ISO-8859-1"?> testred5 webAppRootKey /testred5 red5-web.xml: <?xml version="1.0" encoding="UTF-8"?> <:property value="/WEB-INF/red5-web.properties" name="location"><:property name="server" ref="red5.server"><:property name="parent" ref="global.scope"><:property name="context" ref="web.context"><:property name="handler" ref="web.handler"><:property value="${webapp.contextPath}" name="contextPath"><:property value="${webapp.virtualHosts}" name="virtualHosts">red5-web.properties: webapp.contextPath=/testred5 webapp.virtualHosts=*, localhost, localhost:8088, 127.0.0.1:8088 21.保存所有工程,按F11启动red5服务器。 22.打开FlashBuilder,创建一个名为Testred5client的ActionScript 项目,在生成的主文件中输入以下代码: package { import flash.display.Sprite; import flash.events.NetStatusEvent; import flash.net.NetConnection; import flash.net.Responder; public class Testred5client extends Sprite { private var _nc:NetConnection; public function Testred5client() { _nc=new NetConnection; _nc.addEventListener(NetStatusEvent.NET_STATUS,netStatusHandler); _nc.connect("rtmp://localhost/testred5"); } private function netStatusHandler(event:NetStatusEvent):void{ switch(event.info.code){ case "NetConnection.Connect.Success": _nc.call("getValue",new Responder(result)); break; } } private function result(obj:Object):void{ trace(obj); } } } 23.按F11运行此代码,如果你看到输出面板中输出了Hello world,则说明你成功了。 |