待学习 Android Building Multi-Language Supported App
原文:http://www.androidhive.info/2014/07/android-building-multi-language-supported-app/
(注:将原文的中印度语改成了中文,并以中文作为示例;原文使用的Eclipse ,我这里使用Android Studio)
Android是最受欢迎的移动操作系统之一,在世界上超过190个国家和地区拥有成千上万的用户,并且用户数量在不断地增长。如果你想把你的app推向国际市场,让世界上更多的人使用它,那么最好的方法就是实现app的本地化。
本地化的时候,你需要根据某个国家或地区的实际情况来考虑使用合适的文字、语音、货币形式、数字和图片等。但是这篇教程只讲到本地化文本,支持多样化语言。想要了解除文本外更多的内容,请访问Localizing with Resources。
我们将在这篇文章里创建一个支持法语、德语、中文和日文的多语言支持app。
1. 文本本地化如何工作
Android默认使用英语,文本资源一般存放于res ⇒ values ⇒ strings.xml。如果想要让程序支持其它语言,你需要创建一个"values-ISO语言代码“文件夹,如中文,就建立叫”values-zh“的文件夹,在该文件夹里创建一个strings.xml,该xml中放入翻译好的中文文本。ISO语言代码在本文第四部分会有介绍。
简而言之,本地化工作如下:
1. 当用户通过”设置⇒ 语言和输入“来改变设备的默认语言时,Android系统会自动匹配适合的语言资源。如果用户的设备上默认语言是简体中文,则系统会自动匹配”values-zh“中的strings.xml。
2. 如果app支持选择语言,Android系统将会搜索并使用用户选择的语言资源。
3. 如果用户选择的strings.xml 中没有某个文本的值,系统将会加载默认strings.xml中的值,如values/strings.xml。
所以默认的strings.xml文件中必须包含app中会用到的所有设置的文本值,否则将会报错。
建议:
最好只在strings.xml中声明文本资源,如:
<
string
name
=
"note_email"
>Enter your email address</
string
>
|
在 xml中使用 @strings标记,如:
<
TextView
...
android:text
=
"@string/note_email"
/>
|
在java代码中使用R.string的写法:
emailNote.setText(R.string.note_email);
|
不建议:
我不建议在xml或java代码中将文本写死,这样非常不利于维护,如:
<
TextView
...
android:text
=
"Enter your email address"
/>
|
emailNote.setText(
"Enter your email address"
);
|
讲到这里也差不多了,那我们开始通过一个例子来加深理解吧!
2. 创建新项目
1. 用Adnroid Studio创建一个新项目:File ⇒ New ⇒ New Project 。
2. 在colors.xml中加入以下代码,如果没有找到colors.xml,就在values目录下新建一个colors.xml并加入以下代码:
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
<
resources
>
<
color
name
=
"white"
>#ffffff</
color
>
<
color
name
=
"bg_gradient_start"
>#b21331</
color
>
<
color
name
=
"bg_gradient_end"
>#820d2a</
color
>
<
color
name
=
"bg_button_login"
>#380813</
color
>
</
resources
>
|
3. 在drawable文件夹下创建以下几件文件:bg_button_rounded.xml,bg_form_rounded.xml,bg_gradient.xml 文件内容分别如下:
(这些文件与语言支持无关,只是为了让app的外观更漂亮,有渐变的背景,圆角按钮,输入框等,就是样式。)
bg_button_rounded.xml
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
<
shape
xmlns:android
=
"http://schemas.android.com/apk/res/android"
android:shape
=
"rectangle"
>
<!-- view background color -->
<
solid
android:color
=
"@color/bg_button_login"
>
</
solid
>
<!-- If you want to add some padding -->
<
padding
android:left
=
"5dp"
android:top
=
"5dp"
android:right
=
"5dp"
android:bottom
=
"5dp"
>
</
padding
>
<!-- Here is the corner radius -->
<
corners
android:radius
=
"6dp"
>
</
corners
>
</
shape
>
|
bg_form_rounded.xml
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
<
shape
xmlns:android
=
"http://schemas.android.com/apk/res/android"
android:shape
=
"rectangle"
>
<!-- view background color -->
<
solid
android:color
=
"@color/white"
>
</
solid
>
<!-- If you want to add some padding -->
<
padding
android:left
=
"5dp"
android:top
=
"5dp"
android:right
=
"5dp"
android:bottom
=
"5dp"
>
</
padding
>
<!-- Here is the corner radius -->
<
corners
android:radius
=
"6dp"
>
</
corners
>
</
shape
>
|
bg_gradient.xml
<?
xml
version
=
"1.0"
encoding
=
"UTF-8"
?>
<
shape
xmlns:android
=
"http://schemas.android.com/apk/res/android"
android:shape
=
"rectangle"
>
<
gradient
android:gradientRadius
=
"750"
android:endColor
=
"@color/bg_gradient_end"
android:startColor
=
"@color/bg_gradient_start"
android:type
=
"radial"
/>
</
shape
>
|
4. 打开values 目录下的strings.xml ,并添加以下代码:(这些是默认英文文本)
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
<
resources
>
<
string
name
=
"app_name"
>Multi Language App</
string
>
<
string
name
=
"action_settings"
>Settings</
string
>
<
string
name
=
"welcome"
>Welcome!</
string
>
<
string
name
=
"email"
>Email Address</
string
>
<
string
name
=
"password"
>Password</
string
>
<
string
name
=
"login"
>Login</
string
>
<
string
name
=
"signup"
>Don\'t have account? Sign Up</
string
>
</
resources
>
|
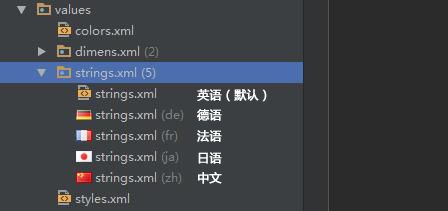
5. 好,现在到 res 目录下新建三个文件夹分别命名为: values-de, values-fr, values-zh, values-ja ,把默认的strings.xml 分别复制到这三个文件夹。
现在你的项目应该是这样的:
现在开始翻译!
德语 values-de/strings.xml
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
<
resources
>
<
string
name
=
"welcome"
>Willkommen!</
string
>
<
string
name
=
"email"
>Email Addresse</
string
>
<
string
name
=
"password"
>passowrd</
string
>
<
string
name
=
"login"
>Login</
string
>
<
string
name
=
"signup"
>müssen nicht angemeldet? Anmeldung</
string
>
</
resources
>
|
法语 values-fr/strings.xml
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
<
resources
>
<
string
name
=
"welcome"
>accueil</
string
>
<
string
name
=
"email"
>adresse e-mail</
string
>
<
string
name
=
"password"
>mot de passe</
string
>
<
string
name
=
"login"
>connexion</
string
>
<
string
name
=
"signup"
>Ne pas avoir un compte? signer</
string
>
</
resources
>
|
中文 values-zh/strings.xml
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
<
resources
>
<
string
name
=
"welcome"
>欢迎</
string
>
<
string
name
=
"email"
>邮件地址</
string
>
<
string
name
=
"password"
>密码</
string
>
<
string
name
=
"login"
>登录</
string
>
<
string
name
=
"signup"
>还没有账户?赶紧注册!</
string
>
</
resources
>
|
日语 values-ja/strings.xml
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
<
resources
>
<
string
name
=
"welcome"
>歓迎</
string
>
<
string
name
=
"email"
>電子メールアドレス</
string
>
<
string
name
=
"password"
>パスワード</
string
>
<
string
name
=
"login"
>ログイン</
string
>
<
string
name
=
"signup"
>アカウントをお持ちでない場合は?サインアップ</
string
>
</
resources
>
|
6. 打开activity_main.xml并添加如下内容来创建一个简单的布局,这个布局包含一个标题和一个登录区域。
<
RelativeLayout
xmlns:android
=
"http://schemas.android.com/apk/res/android"
xmlns:tools
=
"http://schemas.android.com/tools"
android:layout_width
=
"match_parent"
android:layout_height
=
"match_parent"
android:background
=
"@drawable/bg_gradient"
android:paddingBottom
=
"@dimen/activity_vertical_margin"
android:paddingLeft
=
"@dimen/activity_horizontal_margin"
android:paddingRight
=
"@dimen/activity_horizontal_margin"
android:paddingTop
=
"@dimen/activity_vertical_margin"
tools:context
=
".MainActivity"
>
<
LinearLayout
android:layout_width
=
"fill_parent"
android:layout_height
=
"wrap_content"
android:layout_centerInParent
=
"true"
android:layout_marginLeft
=
"15dp"
android:layout_marginRight
=
"15dp"
android:gravity
=
"center"
android:orientation
=
"vertical"
>
<
TextView
android:layout_width
=
"wrap_content"
android:layout_height
=
"wrap_content"
android:layout_marginBottom
=
"40dp"
android:text
=
"@string/welcome"
android:textColor
=
"@color/white"
android:textSize
=
"45dp"
android:textStyle
=
"bold"
/>
<
LinearLayout
android:layout_width
=
"fill_parent"
android:layout_height
=
"wrap_content"
android:background
=
"@drawable/bg_form_rounded"
android:orientation
=
"vertical"
>
<
EditText
android:layout_width
=
"fill_parent"
android:layout_height
=
"wrap_content"
android:layout_marginBottom
=
"10dp"
android:background
=
"@null"
android:hint
=
"@string/email"
android:padding
=
"5dp"
android:singleLine
=
"true"
/>
<
EditText
android:layout_width
=
"fill_parent"
android:layout_height
=
"wrap_content"
android:background
=
"@null"
android:hint
=
"@string/password"
android:inputType
=
"textPassword"
android:padding
=
"5dp"
/>
</
LinearLayout
>
<
Button
android:layout_width
=
"fill_parent"
android:layout_height
=
"wrap_content"
android:layout_marginTop
=
"25dp"
android:background
=
"@drawable/bg_button_rounded"
android:text
=
"@string/login"
android:textColor
=
"@color/white"
/>
</
LinearLayout
>
<
TextView
android:layout_width
=
"fill_parent"
android:layout_height
=
"wrap_content"
android:text
=
"@string/signup"
android:layout_alignParentBottom
=
"true"
android:gravity
=
"center_horizontal"
android:layout_marginBottom
=
"25dp"
android:textColor
=
"@color/white"
/>
</
RelativeLayout
>
|
7. Open your MainActivity.java and make sure that it has following code. This code will be added automatically when you create new project.
package
info.androidhive.multilanguageapp;
import
android.os.Bundle;
import
android.app.Activity;
import
android.view.Menu;
public
class
MainActivity
extends
Activity {
@Override
protected
void
onCreate(Bundle savedInstanceState) {
super
.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getActionBar().hide();
}
}
|
Now if you run the project you should see the app in English (assuming that your device is set to English language)
3. Testing The Other Languages
In order to see the app in other languages follow below steps or check the above demo video.
1. On the device go to Settings ⇒ Language & Input
2. Select the Language and choose the language that you supported in the app.
4. Android Localization Language ISO Codes
Below table give you ISO languages codes for all the languages that android supports.
| Language | Locale | values/strings.xml |
| German | de | values-de/strings.xml |
| Chinese | zh | values-zh/strings.xml |
| Czech | cs | values-cs/strings.xml |
| Dutch | nl | values-nl/strings.xml |
| French | fr | values-fr/strings.xml |
| Italian | it | values-it/strings.xml |
| Japanese | ja | values-ja/strings.xml |
| Korean | ko | values-ko/strings.xml |
| Polish | pl | values-pl/strings.xml |
| Russian | ru | values-ru/strings.xml |
| Spanish | es | values-es/strings.xml |
| Arabic | ar | values-ar/strings.xml |
| Bulgarian | bg | values-bg/strings.xml |
| Catalan | ca | values-ca/strings.xml |
| Croatian | hr | values-hr/strings.xml |
| Danish | da | values-da/strings.xml |
| Finnish | fi | values-fi/strings.xml |
| Greek | el | values-el/strings.xml |
| Hebrew | iw | values-iw/strings.xml |
| Hindi | hi | values-hi/strings.xml |
| Hungarian | hu | values-hu/strings.xml |
| Indonesian | in | values-in/strings.xml |
| Latvian | lv | values-lv/strings.xml |
| Lithuanian | lt | values-lt/strings.xml |
| Norwegian | nb | values-nb/strings.xml |
| Portuguese | pt | values-pt/strings.xml |
| Romanian | ro | values-ro/strings.xml |
| Serbian | sr | values-sr/strings.xml |
| Slovak | sk | values-sk/strings.xml |
| Slovenian | sl | values-sl/strings.xml |
| Swedish | sv | values-sv/strings.xml |
| Tagalog | tl | values-tl/strings.xml |
| Thai | th | values-th/strings.xml |
| Turkish | tr | values-tr/strings.xml |
| Ukrainian | uk | values-uk/strings.xml |
| Vietnamese | vi | values-vi/strings.xml |
Source: http://bit.ly/1qYfHDL
5. Translation Services
Right now I used Google Translate service to translate the strings into other languages. But if you want more accurate and meaningful translation always go for professional services like Professional translations through Google Play
Finally Localization Checklist gives you list of things to be verified before the app goes live when localization considered.
附:
| Constant(常量) | Value(值) | Description(描述) |
|---|---|---|
linear |
0 | Linear gradient.(线性渐变,默认的渐变类型) |
radial |
1 | Radial, or circular, gradient.(放射渐变,设置该项时,android:gradientRadius也必须设置) |
sweep |
2 | Sweep, or angled or diamond, gradient.(扫描性渐变) |