Flex4 Spark组件ButtonBar设置图片
主程序ButtonBarTest源代码如下:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" >
<fx:Declarations>
<!--ButtonBar 数据源-->
<s:ArrayCollection id="arr">
<fx:Object label="Button" icon="{buttonIcon}" />
<fx:Object label="ButtonBar" icon="{buttonBarIcon}" />
<fx:Object label="CheckBox" icon="{checkBoxIcon}" />
<fx:Object label="ColorPicker" icon="{colorPickerIcon}" />
</s:ArrayCollection>
</fx:Declarations>
<fx:Script>
<![CDATA[
[Bindable]
[Embed(source="assets/test/buttonbar/Button.png")]
private var buttonIcon:Class;
[Bindable]
[Embed(source="assets/test/buttonbar/ButtonBar.png")]
private var buttonBarIcon:Class;
[Bindable]
[Embed(source="assets/test/buttonbar/CheckBox.png")]
private var checkBoxIcon:Class;
[Bindable]
[Embed(source="assets/test/buttonbar/ColorPicker.png")]
private var colorPickerIcon:Class;
]]>
</fx:Script>
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
#buttonBar{
font-size: 18;
/* item-renderer:ClassReference("test.renderers.ButtonBarRenderer"); */
/* skin-class:"test.skin.CustomButtonBarSkin"; */
}
</fx:Style>
<!-- The data provider has an "icon" property. -->
<s:ButtonBar id="buttonBar"
skinClass="test.skin.CustomButtonBarSkin"
dataProvider="{arr}"
height="64" width="100%"
/>
</s:Application>
自定义ButtonBarSkin CustomButtonBarSkin源代码如下:
<?xml version="1.0" encoding="utf-8"?>
<s:Skin name="CustomButtonBarSkin"
xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
alpha.disabled="0.5">
<!-- states -->
<s:states>
<s:State name="normal" />
<s:State name="disabled" />
</s:states>
<fx:Metadata>
<![CDATA[
[HostComponent("spark.components.ButtonBar")]
]]>
</fx:Metadata>
<fx:Declarations>
<fx:Component id="middleButton">
<s:ButtonBarButton skinClass="test.skin.CustomButtonBarButtonSkin" />
</fx:Component>
</fx:Declarations>
<s:DataGroup id="dataGroup" width="100%" height="100%">
<s:layout>
<s:ButtonBarHorizontalLayout gap="-1"/>
</s:layout>
</s:DataGroup>
</s:Skin>
自定义ButtonBarButtonSkin CustomButtonBarButtonSkin源代码如下:
<?xml version="1.0" encoding="utf-8"?>
<!-- http://blog.flexexamples.com/2009/07/28/displaying-icons-in-a-spark-buttonbar-control-in-flex-4/ -->
<s:SparkSkin name="CustomButtonBarButtonSkin"
xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
minWidth="21" minHeight="21"
alpha.disabledStates="0.5">
<!-- states -->
<s:states>
<s:State name="up" />
<s:State name="over" stateGroups="overStates" />
<s:State name="down" stateGroups="downStates" />
<s:State name="disabled" stateGroups="disabledStates" />
<s:State name="upAndSelected" stateGroups="selectedStates, selectedUpStates" />
<s:State name="overAndSelected" stateGroups="overStates, selectedStates" />
<s:State name="downAndSelected" stateGroups="downStates, selectedStates" />
<s:State name="disabledAndSelected" stateGroups="selectedUpStates, disabledStates, selectedStates" />
</s:states>
<!-- host component -->
<fx:Metadata>
<![CDATA[
[HostComponent("spark.components.ButtonBarButton")]
]]>
</fx:Metadata>
<fx:Script>
<![CDATA[
import spark.components.ButtonBar;
import mx.events.FlexEvent;
import spark.components.ButtonBarButton;
protected function gr_creationComplete(evt:FlexEvent):void {
var dataObj:Object = hostComponent.data;
img.source = dataObj.icon;
hostComponent.toolTip = dataObj.label;
}
/* Define the skin elements that should not be colorized.
For toggle button, the graphics are colorized but the label is not. */
static private const exclusions:Array = ["labelDisplay"];
override public function get colorizeExclusions():Array {return exclusions;}
]]>
</fx:Script>
<!-- layer 1: shadow -->
<s:Rect left="0" right="0" bottom="-1" height="1">
<s:fill>
<s:SolidColor color="0x000000"
color.downStates="0xFFFFFF"
alpha="0.07"
alpha.downStates="0.5" />
</s:fill>
</s:Rect>
<!-- layer 2: fill -->
<s:Rect left="1" right="1" top="1" bottom="1">
<s:fill>
<s:LinearGradient rotation="90">
<s:GradientEntry color="0xFFFFFF"
color.selectedUpStates="0xBBBDBD"
color.overStates="0xBBBDBD"
color.downStates="0xAAAAAA"
alpha="0.85"
alpha.overAndSelected="1" />
<s:GradientEntry color="0xD8D8D8"
color.selectedUpStates="0x9FA0A1"
color.over="0x9FA0A1"
color.overAndSelected="0x8E8F90"
color.downStates="0x929496"
alpha="0.85"
alpha.overAndSelected="1" />
</s:LinearGradient>
</s:fill>
</s:Rect>
<!-- layer 3: fill lowlight -->
<s:Rect left="1" right="1" bottom="1" height="9">
<s:fill>
<s:LinearGradient rotation="90">
<s:GradientEntry color="0x000000" alpha="0.0099" />
<s:GradientEntry color="0x000000" alpha="0.0627" />
</s:LinearGradient>
</s:fill>
</s:Rect>
<!-- layer 4: fill highlight -->
<s:Rect left="1" right="1" top="1" height="9">
<s:fill>
<s:SolidColor color="0xFFFFFF"
alpha="0.33"
alpha.selectedUpStates="0.22"
alpha.overStates="0.22"
alpha.downStates="0.12" />
</s:fill>
</s:Rect>
<!-- layer 5: highlight stroke (all states except down) -->
<s:Rect left="1" right="1" top="1" bottom="1"
excludeFrom="downStates">
<s:stroke>
<s:LinearGradientStroke rotation="90" weight="1">
<s:GradientEntry color="0xFFFFFF"
alpha.overStates="0.22"
alpha.selectedUpStates="0.33" />
<s:GradientEntry color="0xD8D8D8"
alpha.overStates="0.22"
alpha.selectedUpStates="0.33" />
</s:LinearGradientStroke>
</s:stroke>
</s:Rect>
<!-- layer 6: highlight stroke (down state only) -->
<s:Rect left="1" top="1" bottom="1" width="1"
includeIn="downStates, selectedUpStates, overAndSelected">
<s:fill>
<s:SolidColor color="0x000000" alpha="0.07" />
</s:fill>
</s:Rect>
<s:Rect right="1" top="1" bottom="1" width="1"
includeIn="downStates, selectedUpStates, overAndSelected">
<s:fill>
<s:SolidColor color="0x000000" alpha="0.07" />
</s:fill>
</s:Rect>
<s:Rect left="1" top="1" right="1" height="1"
includeIn="downStates, selectedUpStates, overAndSelected">
<s:fill>
<s:SolidColor color="0x000000" alpha="0.25" />
</s:fill>
</s:Rect>
<s:Rect left="1" top="2" right="1" height="1"
includeIn="downStates, selectedUpStates, overAndSelected">
<s:fill>
<s:SolidColor color="0x000000" alpha="0.09" />
</s:fill>
</s:Rect>
<!-- layer 7: border - put on top of the fill so it doesn't disappear when scale is less than 1 -->
<s:Rect left="0" right="0" top="0" bottom="0"
width="69" height="20">
<s:stroke>
<s:LinearGradientStroke rotation="90" weight="1">
<s:GradientEntry color="0x000000"
alpha="0.5625"
alpha.down="0.6375"
alpha.selectedStates="0.6375" />
<s:GradientEntry color="0x000000"
alpha="0.75"
alpha.down="0.85"
alpha.selectedStates="0.85" />
</s:LinearGradientStroke>
</s:stroke>
</s:Rect>
<!-- layer 8: icon -->
<s:Graphic id="gr"
creationComplete="gr_creationComplete(event);"
horizontalCenter="0" verticalCenter="0">
<s:BitmapImage id="img" />
</s:Graphic>
<!--layer 9: label-->
<s:Label id="labelDisplay"
textAlign="center"
verticalAlign="middle"
maxDisplayedLines="1"
horizontalCenter="0" verticalCenter="{gr.height}"
left="10" right="10" top="2" bottom="2">
</s:Label>
</s:SparkSkin>
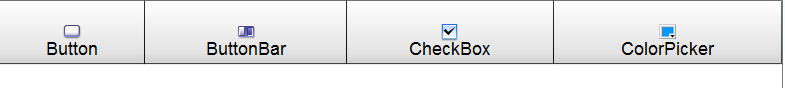
运行效果图如下: