android 自定义viewGroup实现网易左侧菜单效果
我们低头族每天都喜欢看新闻,目前大家都喜欢用的是网易新闻,今日头条,特别是今日头条个人特别喜欢,平时没事就喜欢打开看看,但是今天要说下网易新闻有一个左侧滑出功能,今天就自定义一个这个效果,分析
1:这个我们直接自定义view是实现不了,或者用组合控件也实现不了,那就必须要自定义ViewGroup了,
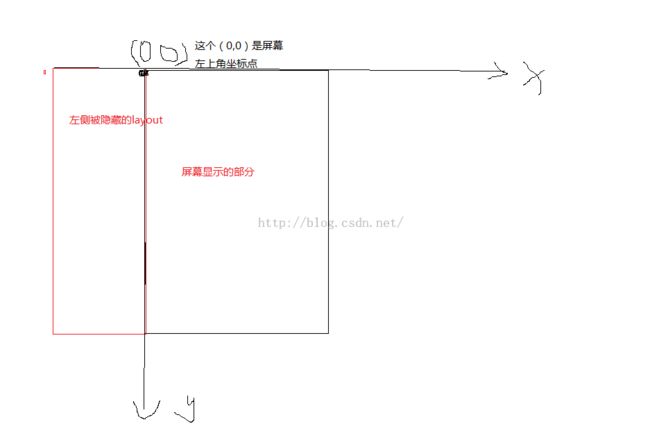
2:先看一张图,这样对照图我们就好分析:
我们知道要自定义一个ViewGroup要实现onMeasure(),onLayout()方法,如果是继承了ViewGroup几大子类,我们在这可以不用实现onMeasure()方法,比如继承Framlayout,今天我们就采用这种方式,那么onLayout()方法是必须要实现的,他是让子view屏幕上具体的位置,从上面的图我们知道,左侧菜单一进来是隐藏的,我们知道一个view所在的位置,是由左上角坐标和右下角坐标构成的,它的右下角坐标很好确定是(0,屏幕的高度),左上角坐标应该是(-左侧layout的宽度,0),这样我们在onLayout()方法中代码就知道怎么写了,
4:现在滑动怎么实现了,我们知道view有个scrollTo()方法就是帮我们实现view的滑动的,这个是滑动到指定的坐标点,
比如我手指现在在(0,0)位置要滑动到(100,100)位置,那么它的偏移量是(0-100,0-100)也就是(-100,-100),而不是(100,100)如果这个搞错了,你会发现你手指向右滑动,view的内容是向左滑动,但是view本身向右滑动的奇怪现象,这就是因为你没搞明白偏移量是怎么算的,
5:还有一个功能就是当我们手指滑动到一半以上的距离,要实现回弹,这个是利用了android给我们提供了Scroller类,右这个类去帮我们实现,我们只要判断是否滑动到了一半,分析好了,现在把代码贴出来!
SlideMenu.java
package com.zhimore.slidemenudemo.view;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.FrameLayout;
import android.widget.Scroller;
public class SlideMenu extends FrameLayout {
private static final String TAG = "SlideMenu";
View mContentView;
View mMenuView;
private int mMenuViewWidth = 0;
private int mDownX = 0;
private Scroller scroller;
public SlideMenu(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public SlideMenu(Context context, AttributeSet attrs) {
super(context, attrs);
scroller = new Scroller(context);
}
public SlideMenu(Context context) {
super(context);
}
@Override
protected void onLayout(boolean changed, int left, int top, int right,int bottom) {
mMenuView.layout(-mMenuViewWidth, 0, 0, mMenuView.getMeasuredHeight());
mContentView.layout(left, top, right, bottom);
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
mMenuView = getChildAt(0);
mContentView = getChildAt(1);
mMenuViewWidth = mMenuView.getLayoutParams().width;//获取左侧菜单的宽度
}
int distanceX ;
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mDownX = (int) event.getX();
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG,"scrollX="+getScrollX());
int moveX = (int) event.getX();
distanceX = moveX-mDownX;
int scrollX = getScrollX()-distanceX;
if(scrollX<-mMenuViewWidth)scrollX = -mMenuViewWidth;
if(scrollX>0)scrollX = 0;
scrollTo(scrollX, 0);
mDownX = moveX;//每滑动一次就要把这个mDownX值记录下来
break;
case MotionEvent.ACTION_UP:
if(getScrollX()>-mMenuViewWidth/2){
closeMenu();
}else {
openMenu();
}
break;
}
return true;
}
private void closeMenu(){
scroller.startScroll(getScrollX(), 0, 0-getScrollX(), 0, 300);
invalidate();
}
private void openMenu(){
scroller.startScroll(getScrollX(), 0, -mMenuViewWidth-getScrollX(), 0, 300);
invalidate();
}
@Override
public void computeScroll() {
super.computeScroll();
if(scroller.computeScrollOffset()){
scrollTo(scroller.getCurrX(), 0);
invalidate();
}
}
}
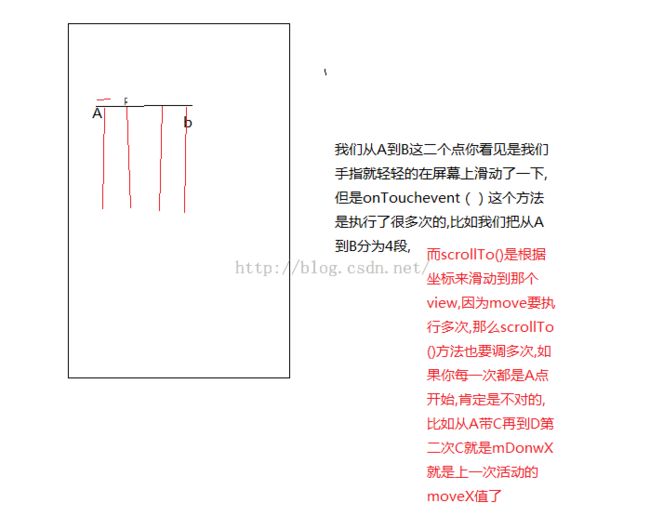
记住在move的时候mDownX = moveX;一定要对mDownX重新赋值,画个图就知道了!