Chosen:select下拉选择框美化插件及问题
Chosen 是一个支持jquery的select下拉框美化插件,它能让丑陋的、很长的select选择框变的更好看、更方便。不仅如此,它更扩展了select,增加了自动筛选的功能。它可对列表进行分组,同时也可禁用某些选择项。
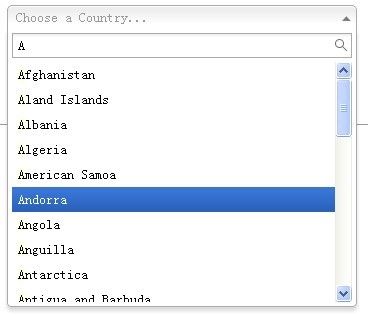
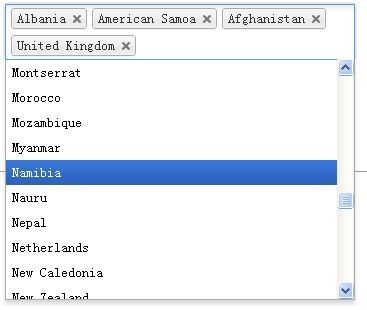
先来看下插件的效果:
跟这个比起来,原来的select样式是不是弱爆了!
马上来武装我们的select吧:
1、先把js和css文件引用到网页里面去:
|
1
2
3
|
<
link
href
=
"js/jqueryUI/chosen/chosen.css"
type
=
"text/css"
rel
=
"stylesheet"
/>
<
script
type
=
"text/javascript"
src
=
"js/jquery.1.4.4.min.js"
></
script
>
<
script
type
=
"text/javascript"
src
=
"js/jqueryUI/chosen/chosen.jquery.js"
></
script
>
|
2、创建一个select元素,如下:
|
1
2
3
4
5
6
7
|
<
select
name
=
"dept"
style
=
"width: 150px;"
id
=
"dept"
class
=
"dept_select"
>
<
option
value
=
"部门1"
>部门1</
option
>
<
option
value
=
"部门2"
>部门2</
option
>
<
option
value
=
"部门3"
>部门3</
option
>
<
option
value
=
"部门4"
>部门4</
option
>
<
option
value
=
"部门5"
>部门5</
option
>
</
select
>
|
3、然后在js中调用Chosen定义的方法:
|
1
2
3
|
$(
function
(){
$(
'.dept_select'
).chosen();
});
|
4、搞定收工,屌丝立马变成高富帅有木有~
chosen插件的一些设置项:
1、默认文字选项
你可以在select元素上添加data-placeholder属性定义默认文字,也就是在没有选择选项的情况下,显示的文字。
|
1
2
3
4
5
6
7
8
|
<
select
data-placeholder
=
"选择部门"
style
=
"width:150px;"
class
=
"dept_select"
>
<
option
value
=
"-1"
></
option
>
<
option
value
=
"部门1"
>部门1</
option
>
<
option
value
=
"部门2"
>部门2</
option
>
<
option
value
=
"部门3"
>部门3</
option
>
<
option
value
=
"部门4"
>部门4</
option
>
<
option
value
=
"部门5"
>部门5</
option
>
</
select
>
|
这里还要注意一点,要想显示出默认文字,select下的第一个选择项必须为空的option。
2、对其方式
选项文字默认是左对齐的,可以在class属性中加入“chzn-rtl”来设置右对齐:
|
1
|
<
select
data-placeholder
=
"选择部门"
class
=
"dept_select chzn-rtl"
style
=
"width:150px;"
>
|
3、JS参数设置
在调用chosen()方法时,我们可以设置一些参数:
| 选项 | 描述 |
|---|---|
| no_results_text | 无搜索结果显示的文本 |
| allow_single_deselect | 是否允许取消选择 |
| max_selected_options | 当select为多选时,最多选择个数 |
|
1
2
3
4
5
|
$(
".some_select"
).chosen({
/*max_selected_options: 2,*/
no_results_text:
"没有找到"
,
allow_single_deselect:
true
});
|
4、事件
a) change事件:
|
1
2
3
|
$(
".dept-select"
).chosen().change(
function
(){
//do something...
});
|
b) 当我们需要动态更新select下的选择项时,该怎么办呢?只要在更新选择项后触发Chosen中的liszt:updated事件就可以了:
|
1
2
|
//...$(".dept-select").html('...<option>部门6</option>...');
$(
".dept-select"
).trigger(
"liszt:updated"
);
|
其他问题:
1、如果不想要搜索框的话,很简单,用css把它隐藏掉就OK了:
|
1
2
3
|
.chzn-container-single .chzn-search {
display
:
none
;
}
|
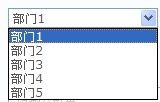
2、做为天朝的程序猿,不得不考虑ie6和ie7下的情况。好吧,用ie6打开一看,select还是一副屌丝样!
翻看chosen.jquery.js发现在chosen方法中有如下一段,ie6和ie7直接返回select对象本身:
|
1
2
3
|
if
($.browser.msie && ($.browser.version ===
"6.0"
|| ($.browser.version ===
"7.0"
&& document.documentMode === 7))) {
return
this
;
}
|
把这段js注释掉,重新打开ie6和7,不再屌丝了有木有!虽然箭头图片和搜索图片不透明不和谐(用js处理下就和谐了)。。。
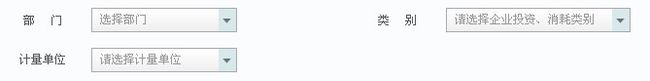
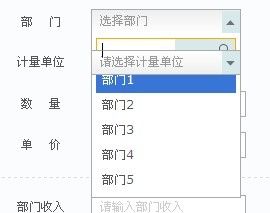
终于能高高兴兴地在ie6使用了,尼玛过了会又发现问题了,还是坑爹的ie6和7!如果2个select在一起又不和谐了,请看:
点开选择部门,尼玛这是闹哪样!见图:
好吧,这应该是z-index的问题,把css修改下,结果各种div各种z-index改到吐血还是这副死样子。
最后没办法了,想了个笨办法,动态改变所有chzn-container的z-index,在点击select的时候让当前container的z-index最高,让其他select的chzn-container的z-index变低。在chosen.jquery.js中找到此方法:
|
1
2
3
4
5
6
|
Chosen.prototype.activate_field =
function
() {
this
.container.addClass(
"chzn-container-active"
);
this
.active_field =
true
;
this
.search_field.val(
this
.search_field.val());
return
this
.search_field.focus();
};
|
将此方法改为:
|
1
2
3
4
5
6
7
8
9
|
Chosen.prototype.activate_field =
function
() {
this
.container.addClass(
"chzn-container-active"
);
this
.active_field =
true
;
this
.search_field.val(
this
.search_field.val());
var
zindex = 1010;
this
.container.css(
'z-index'
,
'1010'
)
$(
'.chzn-container'
).not(
this
.container).css(
'z-index'
,--zindex);
return
this
.search_field.focus();
};
|
当然,你也可以在生成.chzn-container的时候按顺序赋予不同的z-index,这样就可以不用每次点击select都要重新设一遍了。
至此,ie6和ie7下使用Chosen基本没什么问题了。。。
原创文章,转载请注明。本文链接地址:[jqueryUI] - Chosen:select下拉选择框美化插件及问题