Android View Touch ScrollX/Y TransLationX/Y ScaleX/Y
ScrollX ScrollY 指的是 当前呈现出来的区域的 左上角 针对于 View本身的区域的左上角(0,0) 的相对 X Y坐标。
Touch的MotionEvent的X Y, rawX, rawY 不会被scroll 影响.
父View的padding, View自己的margin会改变View的 top/left/right/bottom
translationX/Y, scaleX/Y 父View的padding, View自己的margin 都可以改变View的触碰区域, scrollX/Y 不能
translationX/Y, scaleX/Y 可以连View的backGround都移动, scrollX/Y只能移动draw出来的
scroll scale translation都没有改变View的top/bottom/left/right
scrollX/Y 没有改变Touch 的MotionEvent的坐标值
translationX/Y 可以改变Touch 的MotionEvent的坐标值(根据translationX/Y 平移相应)
scaleX/Y 也可以改变Touch 的MotionEvent的坐标值(不过是以scale出发点的同比例scale)
一个ViewGroup scroll 以后, 其内部子view的 相对 相同位置 的 touch 的X/Y 不会变。比如childView的中心点在parent scroll前touch MotionEvent坐标是 x1, y1,
那么scroll以后,该child的中心点的touch MotionEvent坐标还是 x1, y1, 很好理解,对于childView的 touch event的坐标,还是相对其parent来说的,
虽然parent动了,但是child也跟着动了,因此相对坐标还是不变的。
http://blog.csdn.net/qinjuning/article/details/7247126 解释了scroll不改变触碰区域的原因,因此scroll只是改变了View的canvas的位置,
mScrollX/Y 初始值都是0
首先 ,我们必须明白在Android View视图是没有边界的,Canvas是没有边界的,只不过我们通过绘制特定的View时对
Canvas对象进行了一定的操作,例如 : translate(平移)、clipRect(剪切)等,以便达到我们的对该Canvas对象绘制的要求 ,
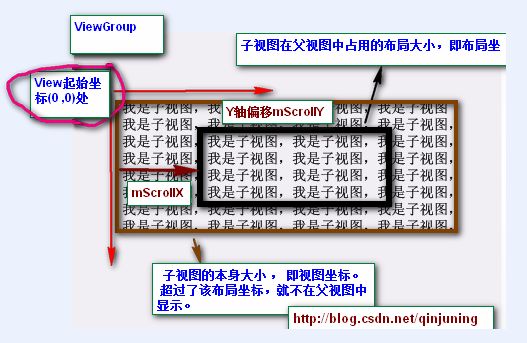
我们可以将这种无边界的视图称为“视图坐标”-----它不受物理屏幕限制。通常我们所理解的一个Layout布局文件只是该视
图的显示区域,超过了这个显示区域将不能显示到父视图的区域中 ,对应的,我们可以将这种有边界的视图称为“布局坐标”
------ 父视图给子视图分配的布局(layout)大小。而且, 一个视图的在屏幕的起始坐标位于视图坐标起始处,如下图所示。
这么来说吧 ,世界本是无边无界的,可是我们的眼睛我们的心约束了我们所看到的“世界” 。
如下所示:
黑色框框表示该子视图的布局坐标, 褐色框框表示该子视图的视图坐标--该坐标是无限的,超过了父视图给子视图
规定的区域后,不再显示该超出内容。
那么下面的问题就是:如何将我们的视图的任意坐标能显示到该视图的中心坐标上呢? 由于该布局位置是只能显示特定的
一块视图内容 ,因此我们需要通过scrollTo()或者scrollBy()方法将我们期望的视图“滚动”至布局坐标上。
注意,所谓的“by which the content of this view is scrolled”表示该偏移量只针对于该View中onDraw()方法里的
具体内容实现,而不针对绘制背景图片等 。