iOS8 Layout Margins 详解
http://coding.tabasoft.it/ios/ios8-layout-margins/
Margins:单词解释:
The margin of a written or printed page is the empty space at the side of the page. 页边的空白
例:She added her comments in the margin. 她在页边空白处加上了她的评语。
iOS8 SDK introduces a new concept: the “layout margins”. A new property has been added to the UIView class:
These 4 values (the UIEdgeInsets fields) represent the margins of the view. Its subviews can now be positioned relative to these margins.
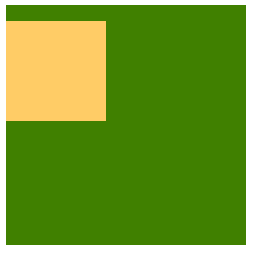
For example, this is the result of an inside view whose leading space to the superview is 0 (relative to margin):
We would expect to see the yellow view attached to the left side of the green view but this is not the case. The leading constraint is relative to the margin, and the margin of every view is, by default, 8 points in length (as of today).
So the inner view is shifted right by 8 points.
We can change the default behavior modifying the constraint from the Interface Builder menu:
Uncheck the “Relative to Margin” item and the constraint will be relative to the left side of the view (not to the left margin of it):
When we add a constraint in Interface Builder it can make it relative to margin (this seems to be the default when the main view of the controller is involved). A shortcut to change this behavior is to hold also the ALT key when we insert it (ctrl-alt click and drag).
Programmatically we can change the layout margins of the view with the following code:
This code causes the inside view to be more right-shifted:
Note the check of the system version since this code is not supported before iOS8. For completeness the system version is so defined:
Programmatic Constraints
When we add a constraint programmatically we can use new attributes in order to specify if the layout is relative to margins. This is the new definition for NSLayoutAttribute enum:
If we use visual format, strings like:
are automatically interpreted as relative to margins. As of today we don’t know the visual format syntax to avoid this, but we can always calculate margins and take them in account its effect (waiting for more documentation).
preservesSuperviewLayoutMargins
From the documentation:
A Boolean value indicating whether the current view also respects the margins of its superview.
It took a while to me to understand this property. It is better explained with an example.
In the following figure the red view contains the brown that contains the purple. The red has left margin 40pt. The brown has a leading constraint 0 relative to side (not margin) of superview, so it is attached left. The purple has leading constraint 0 to margin of the superview brown (brown margin is 2pt). The final result is that the red view left margin (40) is not respected (or, better, not preserved) when layouting the purple view. This is the default behaviour.
On the other hand if we set preservesSuperviewLayoutMargins of the brown view to true, its subviews (purple) take in account its superview margin, and the result is the following:
The usual …didChange
If we implement the following method in our view custom class, it is then called every time its margins change:
The default implementation does nothing.
Code
XCode LayoutMargins Project