仿网易下拉菜单,UC底部弹出菜单(带动画效果,讲解原理)
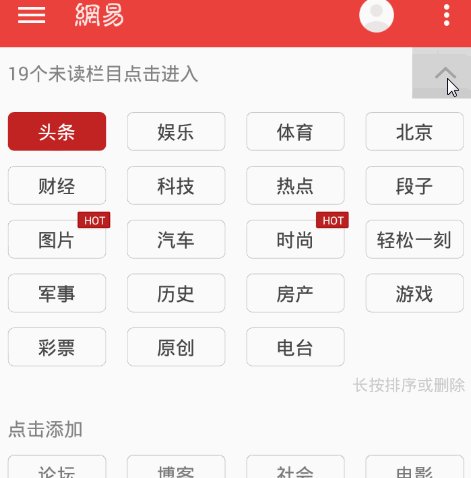
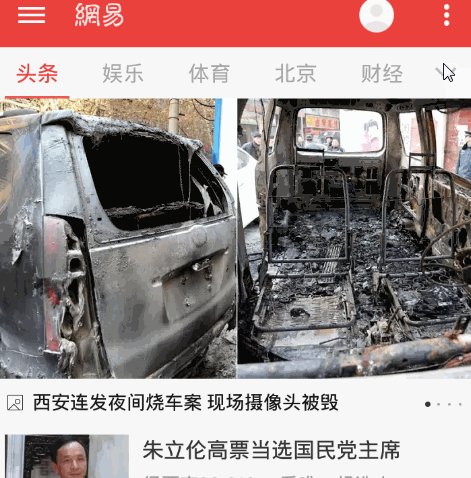
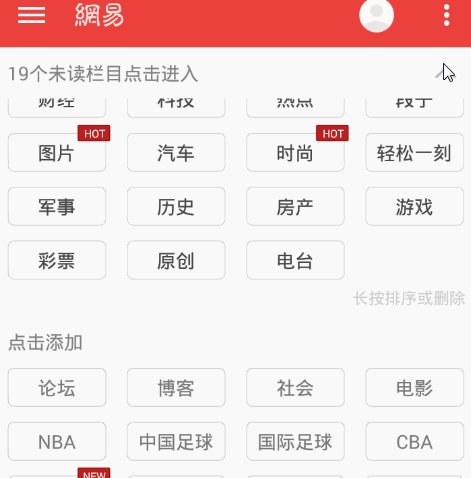
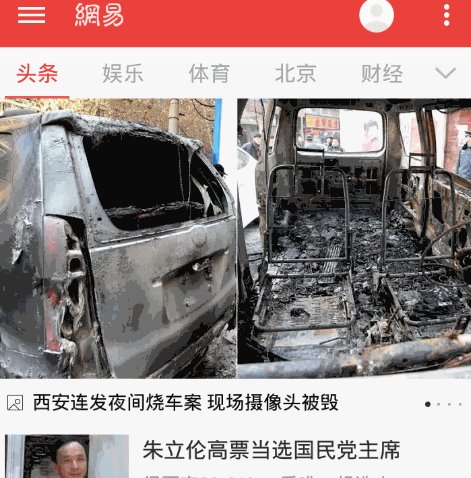
首先看看效果
实现该效果,我们想要的是
1. 布局自定义,修改简单
2.代码简单,容易控制,学习成本低
OK,以上2个条件都满足。
来看如何实现。首先这种操作是用了动画效果,动画文件需要2个,第一个显示,第二个隐藏。全部放在res/anim 目录下
首先看进入代码
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="300"
android:fromYDelta="-100%"
android:fillAfter="true"
android:toYDelta="0%" />
</set>
fromYdelta 设置为 -100% 指的是以现在位置为基准线,让自己位置在上面。画个图
注意我写的是对应的方框的底部来说的,注意是0% 而不是100% 这里面也是因为布局的时候,要弹出,显示的UI是 0%的状态。
来看缩回的代码
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="300"
android:fromYDelta="0%"
android:fillAfter="true"
android:toYDelta="-100%" />
</set>
fromYDelta起点当然是0%了
OK,你如果真的明白以上我表达的意思,那接下来的代码不看也罢,就是简单的View.setAnimation() 而已了
全部贴出来吧
首先布局文件,注意一定把该布局设置为 android:visiability="gone" 这样用户不会点击到
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<!-- 弹出/缩回的布局 -->
<RelativeLayout android:id="@+id/layout"
android:layout_width="fill_parent"
android:layout_height="200dip"
android:background="#00ff00"
android:layout_below="@+id/top"
android:visibility="gone"
>
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/a"/>
</RelativeLayout>
<!-- title -->
<RelativeLayout android:id="@+id/top"
android:layout_width="fill_parent"
android:layout_height="100dip"
android:background="#000000">
<Button android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="下垃菜单"/>
</RelativeLayout>
代码:
/**
*
* 仿网易下拉菜单
*
* @author Lq
*/
public class PullAndUpMenuActivity extends Activity{
private Button mBtn;
private RelativeLayout mLayout;
private boolean isShow =false;
private Animation animEnter = null;
private Animation animExit = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_menu);
mBtn = (Button) findViewById(R.id.btn);
mBtn.setOnClickListener(onMenuClickListener);
mLayout = (RelativeLayout) findViewById(R.id.layout);
animEnter = AnimationUtils.loadAnimation(this, R.anim.vertical_enter);
animExit = AnimationUtils.loadAnimation(this, R.anim.vertical_exit);
}
OnClickListener onMenuClickListener = new OnClickListener() {
@Override
public void onClick(View v) {
if(!isShow){
performAnimateOn();
}else{
performAnimateOff();
}
}
};
private void performAnimateOn() {
mLayout.setAnimation(animEnter);
animEnter.start();
mLayout.setVisibility(View.VISIBLE);
isShow = true;
}
private void performAnimateOff() {
mLayout.setAnimation(animExit);
animExit.start();
mLayout.setVisibility(View.GONE);
isShow = false;
}
}
接下来说说UC的吧,来看看图。
好了,如果你看懂了,那么你就会了。