dojo中的dgrid使用时注意事项
最近在使用dojo的dgrid控件,遇到的问题还是蛮多的,有些细节不注意的话,很难符合你的要求,而且找个解决方案都没有。
求人不如求己,经过我认真地查看dgrid的demo,主要是这个
地址是:http://dgrid.io/js/dgrid/demos/laboratory/
选择左边的一些控件,然后查看右边表格的效果,总体来说做的还可以。
ok,进入正题。
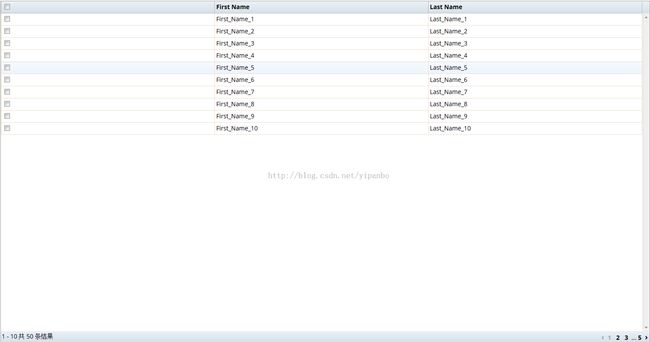
这个是我想达到的效果:
非常传统。
以下是详细步骤:
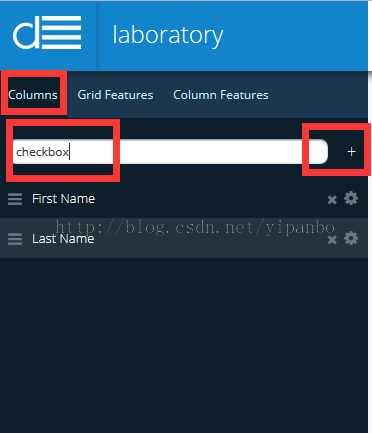
1.添加一列,然后移到最前方,如下
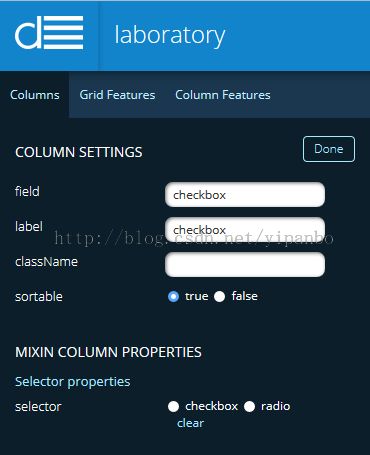
2.点击每行的编辑按钮,就是那个齿轮,进入编辑状态,如图:
3.注意到最下方的“selector”,我选择“checkbox”,右边表格将变成这样:
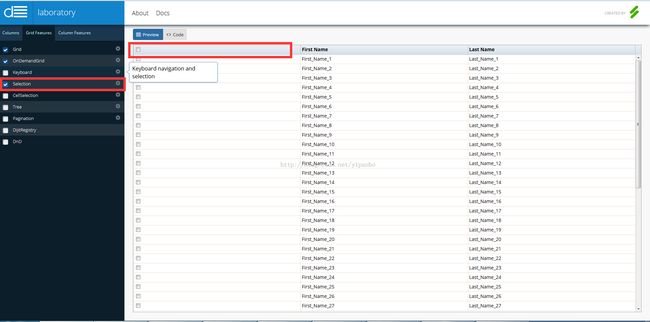
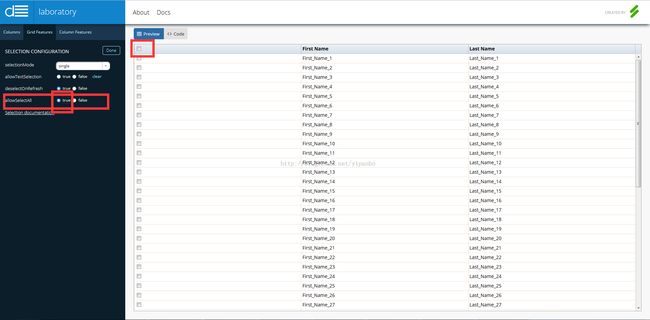
4.关键点来了!注意到上图的“checkbox”没有变成checkbox控件,怎么办?我也是无意中才发现的,左边的“selection”必须被选中,而且“selection”中的allSelectAll也必须选为true!如图:
如果“selection”中的“allowSelectAll”选为false的话,右边的表格最上方的checkbox还是不会变成控件,而只是一个文字。
5.分页相对简单一些,但是也有注意事项。
选中“pagination”选项即可。
贴个代码吧:
require([
'dojo/_base/declare',
'dstore/Memory',
'dstore/Trackable',
'dgrid/Grid',
'dgrid/Selection',
'dgrid/extensions/Pagination',
'dgrid/Selector'
], function (declare, Memory, Trackable, Grid, Selection, Pagination, Selector) {
var store = new (declare([Memory, Trackable]))({
data: createData()
});
// Instantiate grid
var grid = new (declare([Grid, Selection, Pagination, Selector]))({
collection: store,
selectionMode: 'single',
allowSelectAll: true,
columns: {
checkbox: {
label: 'checkbox',
selector: 'checkbox'
},
First_Name: {
label: 'First Name'
},
Last_Name: {
label: 'Last Name'
}
}
}, 'grid');
grid.startup();
function createData () {
var data = [];
var column;
var i;
for (i = 0; i < 50; i++) {
data.push({});
for (column in { checkbox: 1, First_Name: 1, Last_Name: 1 }) {
data[i].id = i;
data[i][column] = column + '_' + (i + 1);
}
}
return data;
}
});到这里基本算是可以了,但是还有注意点。
注意点:这样的分页只是前台分页,糊弄下小朋友还是可以的,但是我们需要的是后太分页!
我也是咨询了大神的意见,他告诉我说http头信息里有关于分页的信息,主要是“range”字段,大家可以试一下,先到这里,一会吃完饭在编辑了。
继续,主要的思想就是写个拦截器,然后获取http头信息中的“range”字段信息,这个就是分页的信息。
具体的我也没坐过,等实践了再来贴出代码。
---------------------------分割线------------------------------
上面灰色部分的文字可以取消了,原因是已经找到了比较准确的办法来实现后太分页。
确实是http头信息的“range”字段,详情可以查看“dojo/store/JsonRest”中的“paging”。
总结一下,还是需要多查看dojo的官方文档才能更全面的了解dojo。每天对dojo的理解更加深刻,我一定会掌握dojo,然后使用下去,期待dojo2.0的出现。