【Android开发学习33】PopupWindow之显示顶层对话框
一、基础知识:
1. PopupWindow是阻塞对话框,只有在外部线程 或者 PopupWindow本身做退出操作才行。
2. PopupWindow完全依赖Layout做外观
二、使用方法:
1. 为我们的对话框新建一个Layout文件作为外观:(下面是我的一个示例)
<?xml version="1.0" encoding="utf-8"?>
<!-- -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="#808080"
>
<ImageButton
android:id="@+id/username_image"
android:layout_x="@string/username_image_x"
android:layout_y="@string/username_image_y"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<EditText android:id="@+id/username_edit"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:capitalize="none"
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView android:id="@+id/password_view"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:text="密码"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_width="fill_parent"/>
<EditText android:id="@+id/password_edit"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:capitalize="none"
android:password="true"
android:textAppearance="?android:attr/textAppearanceMedium" />
<LinearLayout
android:id="@+id/LinearLayout01"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:gravity="center">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/BtnOK"
android:layout_weight="100"
android:text="确定">
</Button>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="100"
android:text="取消"
android:id="@+id/BtnCancel">
</Button>
</LinearLayout>
</LinearLayout>
2. 为我们的对话框添加效果显示需要的文件:(我的Demo里面是一组XML文件)
(具体代码,详见代码-->> 文章最后给出下载地址)
3. 在主程序中,构造我们的对话框:
public void showPopupWindow(Context context,View parent){
/*** ==== Start 创建popupWindow对话框 ==== ***/
LayoutInflater inflater = (LayoutInflater)
context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
final View vPopupWindow=inflater.inflate(R.layout.popupwindow, null, false);
final PopupWindow pw= new PopupWindow(vPopupWindow,300,300,true);
/*** ==== End 创建popupWindow对话框 ==== ***/
/*** ==== Start 设置popupWindow对话框 上面的按钮显示及响应 ==== ***/
ImageButton loginImageButton = (ImageButton)vPopupWindow.findViewById(R.id.username_image);
loginImageButton.setBackgroundResource(R.drawable.login);
//OK按钮及其处理事件
Button btnOK=(Button)vPopupWindow.findViewById(R.id.BtnOK);
btnOK.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
//设置文本框内容
EditText edtUsername=(EditText)vPopupWindow.findViewById(R.id.username_edit);
edtUsername.setText("username");
EditText edtPassword=(EditText)vPopupWindow.findViewById(R.id.password_edit);
edtPassword.setText("password");
}
});
//Cancel按钮及其处理事件
Button btnCancel=(Button)vPopupWindow.findViewById(R.id.BtnCancel);
btnCancel.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
pw.dismiss();//关闭
}
});
/*** ==== End 设置popupWindow对话框 上面的按钮显示及响应 ==== ***/
/*** ==== Start 显示popupWindow对话框 ==== ***/
//设置SelectPicPopupWindow弹出窗体动画效果
pw.setAnimationStyle(R.style.FromRightAnimation); // 从屏幕右边移进来
//pw.setAnimationStyle(R.style.PopupAnimation); // 从小放大
// 指定PopupWindow的显示位置
//pw.showAtLocation(vPopupWindow,0,20,100);
// 显示在屏幕的最中央
pw.showAtLocation(parent, Gravity.CENTER, 0, 0);
pw.update();
/*** ==== End 显示popupWindow对话框 ==== ***/
}
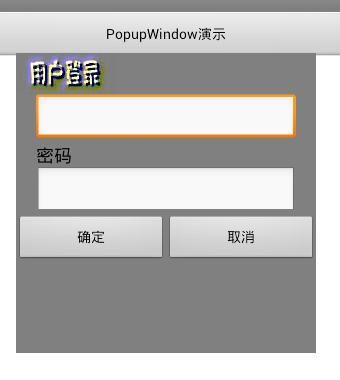
三、效果展示:
四、代码下载地址:http://download.csdn.net/detail/ypist/5229389
本文博客源地址:http://blog.csdn.net/ypist