- nginx报错:the “ssl“ parameter requires ngx_http_ssl_module in usrlocalnginxconfnginx.conf128
m0_67391401
面试学习路线阿里巴巴android前端后端
前情回放:我一个前端被发配到客户那里当运维,我只想安安静静的敲代码怎么就这么难呢(我太难了。。。)。言归正传,遇到客户要求把http换成https,客户这边是生产环境。没有办法随便搞,只能把自己的域名换成https了,经过2天的努力啃骨头,终于搞定了,为了避免忘记,遇到了几个个问题,特此记录一下。准备工作:1一台服务器(我的是腾讯服务器),一个域名(我的是阿里申请的域名),服务器打开443端口(我
- Nginx配置 ngx_http_proxy_connect_module 模块及安装
huazhixuthink
nginx运维
1、配置完互联网yum源后,安装相关依赖软件包[root@serversoft]#yuminstall-ypatchpcrepcre-develmakegccgcc-c++opensslopenssh[root@serversoft]#yuminstallopenssl*2、解压缩软件,加载模块[root@serversoft]#lsnginx-1.20.2nginx-1.20.2.tar.gzn
- nginx源码阅读(八).ngx_events_module模块
UKey_
NginxNginx源码阅读nginx源码moduleevents配置项结构体
前言在上一小节中我们对模块的整体有了一定的把握,本小节将进入到事件模块的分析中,了解nginx是如何收集、管理、分发事件的。nginx将网络事件以及定时事件集成到一起进行管理,由于各平台的I/O多路复用机制不同,但是nginx支持多个操作系统,因此在事件模块中也实现了多种针对不同平台下封装I/O多路复用机制的模块。由于我所用的环境主要关注的是linux,因此后面主要分析ngx_epoll_modu
- Docker-Compose 快速部署安装 Nginx 或其他应用
yangshuo1281
dockernginx运维
Docker-Compose快速部署安装Nginx或其他应用1.下载Docker-Compose访问以下地址下载Docker-Compose:Docker-Compose下载地址2.上传并解压Docker-Compose将下载的Docker-Compose文件上传到服务器,并进行解压。3.安装Docker在CentOS或RHEL上安装Docker:1.删除旧版本的Docker(如果已安装):sud
- Nginx安全配置文档
笑锝没心没肺
Nginxnginx安全服务器
Nginx安全配置文档1.配置文档中有多处明确写出了nginx的配置文件路径,该路径是测试环境中的路径,线上系统的nginx配置文件与文档中所写的路径可能不一样,在进行相关配置时,应以线上配置文件的实际路径为准。线上系统nginx的安装目录在:/usr/local/nginx,默认配置文件在/usr/local/nginx/conf/nginx.conf,此外也引用了/usr/local/ngin
- 2025移动端软件供应链安全开源治理方案最佳实践
数字供应链安全产品选型
安全人工智能开源开源软件网络
2025年3月13日,由中国软件评测中心、CAPPVD漏洞库联合主办的“第六期移动互联网APP产品安全漏洞技术沙龙”在海口成功召开。悬镜安全基于移动端数字供应链安全开源治理方案荣获中国软件评测中心“2024移动互联网APP产品安全漏洞治理”优秀案例,并获颁证书。移动互联网APP产品安全漏洞治理优秀案例颁奖现场中国软件评测中心(工业和信息化部软件与集成电路促进中心)是中国电子信息产业发展研究院(赛迪
- 零信任身份安全的基本原则
芯盾时代
安全网络安全信息与通信
零信任身份安全的核心原则就是“持续验证,永不信任”。可以通过以下6个方面理解:对“谁”和“什么”进行认证和授权在零信任身份安全模型中,对用户和设备的身份进行认证和授权是至关重要的。认证是确认用户或设备是其所宣称的身份的过程,而授权是确保他们获得适当的访问权限。通过将认证和授权结合起来,可以建立起一套完整的访问控制机制。例如,通过多因素身份验证,可以提高身份认证的安全性,防止攻击者通过猜测或窃取密码
- 基于k3s部署Nginx、MySQL、PHP和Redis的详细教程
先决条件一台Linux服务器(或本地虚拟机),建议Ubuntu/CentOS基础命令行操作能力确保服务器有至少2GB内存和10GB磁盘空间1.安装k3s(极简Kubernetes)1.1一键安装#用root用户或sudo权限执行以下命令curl-sfLhttps://get.k3s.io|sh-解释:k3s是一个轻量级Kubernetes发行版,专为资源有限的环境设计这条命令会自动下载并安装k3s
- 攻防世界Web_php_unserialize(writeup)
金昔往矣
php网络安全
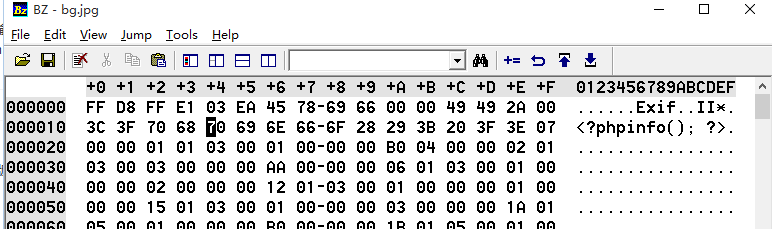
题目题目:Web_php_unserialize题号:NO.GFSJ0710解题思路:浅看代码,这题需要我们以GET的方式提交一个变量var去利用php反序列化漏洞攻击,但题目设置了对序列化对象字符串的过滤以及对非index.php文件的重定向,我们需要突破这两点。对于序列化对象的过滤其会过滤大小写的o:4,可以使用o:+4来绕过,而对于__wakeup函数而言,它会在对象进行反序列化时被调用,但
- Spring Boot Tomcat 漏洞修复
高建伟-joe
后端springboottomcat后端java网络安全
SpringBootTomcat漏洞修复ApacheTomcat远程代码执行漏洞(CVE-2025-24813)Tomcat是一个开源的、轻量级的Web应用服务器和Servlet容器。它由Apache软件基金会下的Jakarta项目开发,是目前最流行的JavaWeb服务器之一。该漏洞利用条件较为复杂,需同时满足以下四个条件:应用程序启用了DefaultServlet写入功能,该功能默认关闭。应用支
- 目前nginx负载均衡支持的5种方式的分配
iteye_16581
知识管理nginx负载均衡
轮询每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除.1upstreambackserver{2server192.168.5.205;3server192.168.5.206;4}weight指定轮询几率,weight和访问比率成正比,用于后端服务器性能不均的情况.1upstreambackserver{2server192.168.5.205weight=10
- Nginx负载均衡策略
有恒则成
服务器架构/运维分布式高可用架构nginx负载均衡ip_hashurl_hash
文章目录一、Nginx五种均衡策略1.1轮询(默认)1.2指定权重1.3IP绑定ip_hash1.4fair(第三方)1.5url_hash(第三方)二、单Nginx配置多应用2.1配置tomcat单应用2.2配置tomcat多应用,hostname主机配置方式2.3/etc/hosts配置2.4配置php的httpd.conf三、DNS的负载均衡与反向代理负载均衡机制的基本原理nginx可以根据
- Pwn,我的栈溢出笔记就该这么写(上)
「已注销」
栈
一周的刨坟结束了,忙着搭建维护k8s,该整个小小的笔记了原理篇什么是栈溢出?栈溢出指的是程序向栈中某个变量中写入的字节数超过了这个变量本身所申请的字节数,因而导致与其相邻的栈中的变量的值被改变。栈溢出会导致什么结果?栈溢出漏洞轻则可以使程序崩溃,重则可以使攻击者控制程序执行流程。如何防范栈溢出?(1).金丝雀(canary)1、在所有函数调用发生时,向栈帧内压入一个额外的随机DWORD(数),这个
- 【编程向导】Nginx-静态资源服务器
wtrees_松阳
nginx服务器运维
静态资源静态资源即非服务器动态生成的文件。常见静态资源类型:浏览器端渲染:HTML、CSS、JS图片:JPEG、GIF、PNG视频:FLV、MPEG文件:TXT等任意下载文件基本配置Web服务器一个重要的功能是服务静态文件(图像或静态HTML页面)。例如,Nginx可以很方便的让服务器从/data/www获取html文件,从/data/images获取图片来返回给客户端,这只需要在http块指令中
- TDE透明加密:免改造实现SQLServer数据库安全存储
安 当 加 密
sqlserver数据库
引言:数据安全已成企业生命线在数字经济时代,SQLServer作为全球企业级数据库市场的核心引擎,承载着金融交易记录、医疗档案、智能制造数据等核心资产。然而,勒索软件攻击、内部泄密、备份泄露等威胁频发,仅2024年全球因数据库安全漏洞造成的损失已超320亿美元。传统防火墙与权限管理难以应对存储介质窃取、高权限滥用等风险,而安当TDE透明加密组件通过创新技术,为SQLServer数据库构建了从存储层
- 【视频】ffmpeg、Nginx搭建RTMP、HLS服务器
郭老二
视频音视频ffmpegnginx
1、源码安装Nginx1)源码下载因为要使用Nginx的模块nginx-rtmp-module,所以要下载nginx和nginx-rtmp-module的源码。下载地址:http://nginx.org/en/download.htmlhttps://github.com/arut/nginx-rtmp-module/tags2)解压、配置在同一个目录中解压nginx和nginx-rtmp-mod
- linux 下 nginx 安装部署,反向代理tomcat等应用服务
TenniCC
nginxnginx反向代理nginx负载均衡nginxlinuxlinux+nginxlinux下安装部署nginx
一、准备nginx1.16.1二、编译安装安装nginx编译安装的依赖软件包[root@pve-97nginx]#yuminstall-ygccgcc-c++pcrepcre-develzlibzlib-developensslopenssl-devel上传nginx安装包至相应目录,这里我们指定/cjy/nginx[root@pve-97~]#ll/ng/nginx/total1012-rw-r
- Linux安装graphite(nginx+uwsgi)过程
caihuan
运维graphite
由于需要测量程序的各种指标,使用dropwizardmetrics,数据直接输出到graphite.看了很多别人安装graphite的文章,回馈下,写下自己的安装过程。1、查看系统版本cat/proc/versionLinuxversion4.4.10-1-pve(root@elsa)(gccversion4.9.2(Debian4.9.2-10))2、git下载源码Graphite-web:gi
- 【Linux】-Pve下的Nginx安装
前鼻音太阳熊
Linuxlinuxnginx运维
linuxpve系统安装nginxpve系统和普通系统的区别核心定位与功能差异PVE:是专为虚拟化场景设计的Linux发行版,内置KVM虚拟机和LXC容器管理功能,提供统一的Web界面及集群管理能力,支持高可用性、虚拟机迁移等企业级特性23。普通Linux:作为通用操作系统,需通过手动安装KVM、Docker等工具实现虚拟化/容器化功能,缺乏原生的集中式虚拟化平台管理界面67。系
- 渗透攻击零基础学习-XXE(非常详细)零基础入门到精通,收藏这一篇就够了
程序员霸哥
计算机工具网络安全程序员学习网络web安全物联网前端安全python
XXEXXE(PHP5.45之后不解析实体)DTD实体是用于定义引用文本或字符的快捷方式的变量,可内部声明或外部引用。约束通过类别关键词ANY声明的元素,可包含任何可解析数据的组合:同时xxe可进行内网探测读取/etc/hostsPayloadPHP文件读取]>&xxe;file协议读取文件]>&xxe;SVG格式]>&file;数据外带%remote;]>shell.dtd">%int;%sen
- [论文精读]AI-Guardian: Defeating Adversarial Attacks using Backdoors
0x211
论文精读人工智能
会议名称:2023IEEESymposiumonSecurityandPrivacy(SP)发布链接:AI-Guardian:DefeatingAdversarialAttacksusingBackdoors|IEEEConferencePublication|IEEEXplore中文译名:AI-Guardian:利用后门防御对抗攻击阅读原因:网安相关,方班需要本文主要介绍了一种名为AI-Guar
- CDN防御如何保护我们的网络安全?
cdncdn缓存网络安全
在当今数字化时代,网络安全成为了一个至关重要的议题。随着网络攻击的日益频繁和复杂化,企业和个人都面临着前所未有的安全威胁。内容分发网络(CDN)作为一种分布式网络架构,不仅能够提高网站的访问速度和用户体验,还能够在很大程度上增强网络安全防护能力。本文将探讨CDN防御如何保护我们的网络安全。1、CDN防御的首要本领是分布式抗DDoS攻击DDoS攻击,即分布式拒绝服务攻击,犹如网络中的“洪水猛兽”,攻
- 雷池WAF中攻击日志中的域名不是我的网站
容器docker运维
攻击日志中显示的域名字段是取的HTTPHeader中的Host,如果这个字段不存在,则默认使用目的IP作为域名。如果客户端修改了HTTPHeader的Host,那么这里显示的就是修改之后的。放一张截图更容易理解,注意下面「请求报文」中的Host字段:
- 如何理解雷池WAF频率限制的配置和日志?
运维服务器容器
示例一如下图所示,代表:某IP在10秒内请求达到100次,10分钟内此IP再次访问需要进行人机验证某IP在60秒内触发攻击拦截次数达到10次,自动封禁此IP30分钟某IP在60秒触发403/404错误达到10次,10分钟内此IP再次访问需要进行人机验证示例二如下图所示,代表:此IP在10秒内访问了3次静态站点Demo,此IP10分钟内再次访问需要进行人机验证,验证通过后即可正常访问此IP在60秒内
- 网站安全科普:守护你的数字家园
网络安全
在互联网时代,网站已成为我们生活和工作的重要组成部分。然而,网站安全问题也日益突出,数据泄露、网络攻击等事件频发,给个人和企业带来巨大损失。本文将为您科普网站安全知识,帮助您守护数字家园。一、网站安全威胁无处不在数据泄露:网站数据库被黑客攻破,用户个人信息、财务数据等敏感信息被窃取。恶意软件:网站被植入恶意代码,用户访问时会被感染病毒、木马等,导致设备损坏或信息泄露。网络钓鱼:假冒正规网站,诱导用
- 【AI大模型应用开发】1.3 Prompt攻防(安全) 和 Prompt逆向工程
同学小张
大模型人工智能prompt笔记经验分享chatgpt安全AIGC
随着GPT和Prompt工程的大火,随之而来的是隐私问题和安全问题。尤其是最近GPTs刚刚开放,藏在GPTs后面的提示词就被网友们扒了出来,甚至直接被人作为开源项目发布,一点安全和隐私都没有,原作者的收益也必然受到极大损失…到目前为止,大语言模型的防御也没有一个比较完美的解决方式。本文就来看看Prompt防攻击、防泄漏的手段,以及Prompt逆向工程可以做什么,怎么做。1.Prompt攻击是什么P
- 22. dirmap:高级 Web 目录与文件扫描工具
白帽少女安琪拉
安全工具网络安全网络
1.1项目介绍dirmap是一款功能强大的Web目录与文件扫描工具,专注于快速发现目标网站的隐藏路径、敏感文件及未授权接口。其通过多线程、递归扫描和智能过滤机制,显著提升扫描效率与准确性,适用于红队渗透、漏洞挖掘及资产测绘等场景。1.1.1核心功能多线程扫描:默认50线程,可自定义调整以平衡性能与隐蔽性。智能结果过滤:自动排除重复状态码(如404)。支持正则匹配响应内容,识别动态路由(如/user
- 数据恢复软件 Glarysoft File Recovery Pro v1.27 中文注册版
友善的猴子
windows电脑
GlarysoftFileRecoveryPro是一款操作简单但功能强大的Windows数据恢复工具。无论你是意外删除了重要文件,还是由于病毒攻击导致数据丢失,这款软件都能帮你快速、轻松地找回丢失的数据。凭借卓越的数据恢复能力和灵活的选项,GlarysoftFileRecoveryPro为用户提供了高效且安全的数据恢复解决方案。该版本已注册,可以使用全部功能。操作说明:1、将压缩文件解压到固定位置
- nginx 使用与编译
云满笔记
#opsnginxbuildmodulesconfcompile
目录1.nginx使用与编译1.1.nginx版本1.2.常用命令1.3.常用脚本1.3.1.清空日志1.3.2.显示进程1.3.3.启动1.4.Nginx模块1.4.1.动态加载模块1.4.2.模块编译1.4.3.http_gzip_module和http_gzip_static_module1.5.源码编译nginx1.5.1.nginx的一些编译参数1.5.2.Debian自带的nginx1
- Nginx编译安装
寰宇001
下载、解压Nginxcd/usr/local/srcwgethttp://nginx.org/download/nginx-1.8.0.tar.gztar-zxvfnginx-1.8.0.tar.gz2.编译安装Nginxcd/usr/local/src/nginx-1.8.1配置编译参数./configure\–prefix=/usr/local/nginx\–with-http_realip_
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str